前回記事にてUIFlowを使ったHello worldを行う方法について紹介しました。
ただラベルを表示するだけではつまらないので今回はタッチスクリーンを使ったプログラムの組み方について紹介します。
タッチスクリーンとは
M5Stack Core2には静電容量タッチスクリーンが搭載されています。
このタッチスクリーンを使ったプログラムもUIFlowを使えば簡単に組む事ができます。
M5Stack Core2の仕様は公式ショップに記載があります。
タッチスクリーンのブロック
それでは実際にタッチスクリーンを扱うブロックについて紹介します。
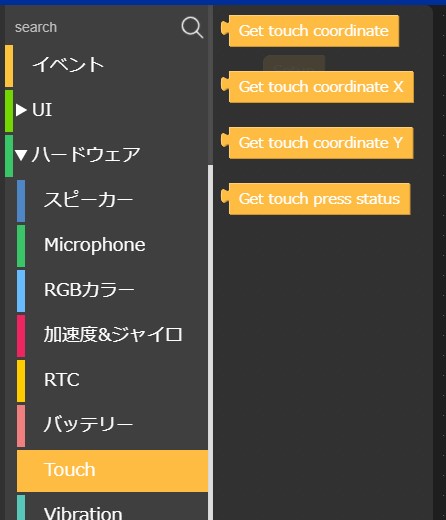
タッチスクリーンに関するブロックは[ハードウェア]-[Touch]に格納されています。

Get touch coordinate
タッチスクリーンにタッチした座標を取得できます。
形式は「([X座標],[Y座標])」です。
Get touch coordinate X
タッチスクリーンにタッチしたX座標を取得できます。
形式は数値です。
Get touch coordinate Y
タッチスクリーンにタッチしたY座標を取得できます。
形式は数値です。
Get touch press status
タッチスクリーンにタッチしているかどうかを取得できます。
形式はBooleanでTrueがタッチしている、Falseがタッチしていないです。
タッチした場所と座標を表示する
これらのブロックを使ってタッチした場所と座標を表示するプログラムを作ってみましょう。
タッチした場所を示すために十字のライン、座標を表示するために1つのラベルを使います。
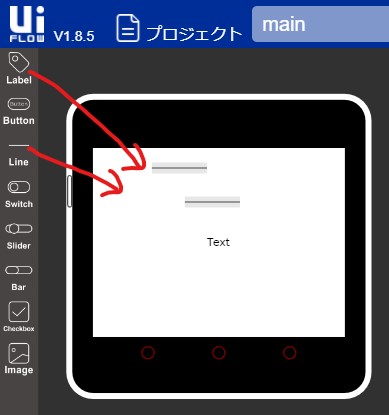
UIFlowにLineを2つとLabelを1つ、ドラッグアンドドロップで画面内に配置します。

位置と内容はプログラムで修正するので適当に配置でOKです。
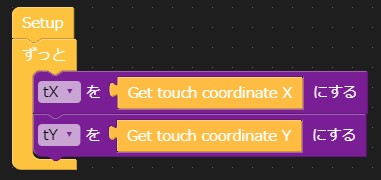
[イベント]の「ずっと」ブロックを「Setup」ブロックに繋げます。

この「ずっと」ブロックにタッチした内容を書き込んでいきます。
タッチした時のX軸とY軸を格納するために「tX」「tY」の2つの変数を準備します。

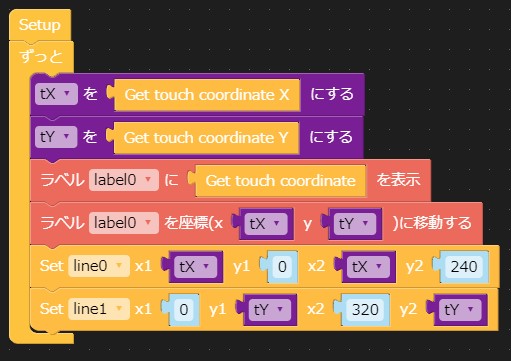
ラベルには座標を表示する「Get touch coordinate」の結果を表示し、ラベルの座標はタッチした座標に設定します。

ラインの縦はタッチのX座標、横はタッチのY座標をそれぞれ使って配置します。

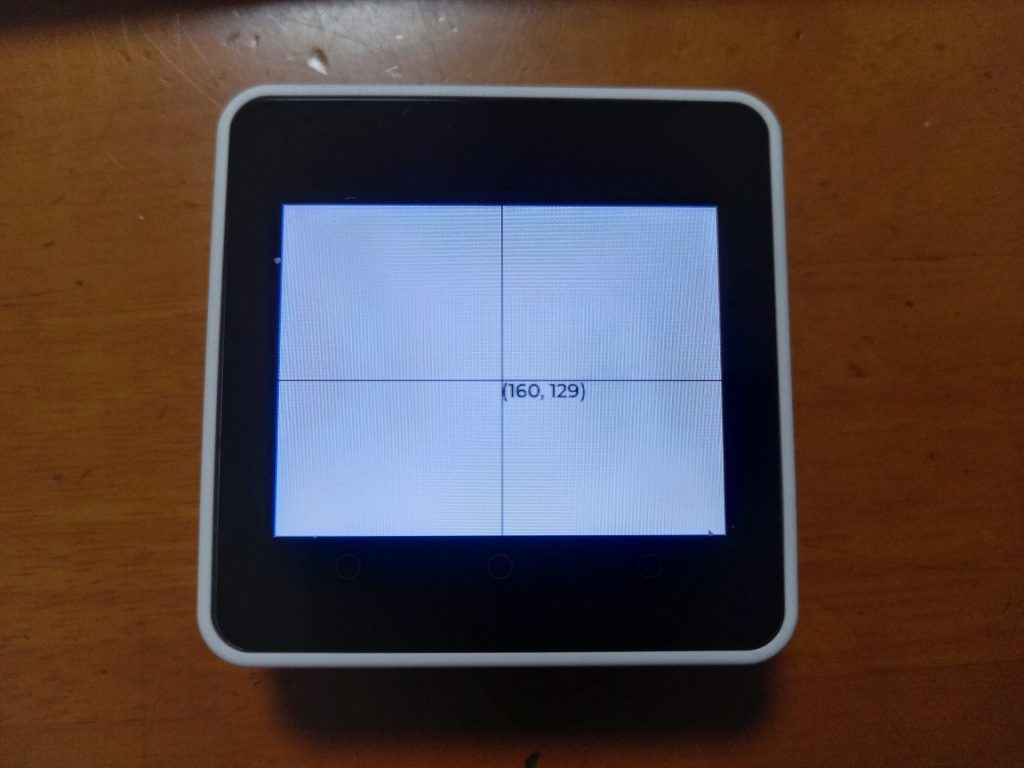
プログラムをM5Stack Core2へ送って動かしてみましょう。

タッチスクリーンにタッチするとラインがそこを示し、ラベルの内容が座標になります。
お絵描きツールも出来ちゃう
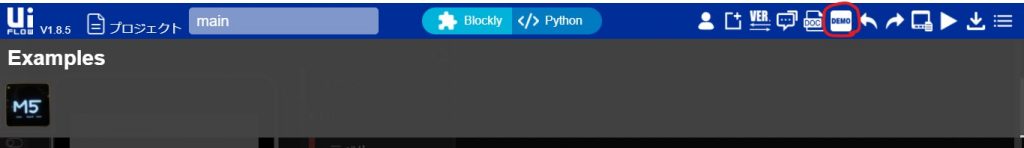
UIFlowにはデモが準備されていていつでも簡単に呼び出す事が出来ます。
さて、そのデモは1つしか無いのですがお絵描きツールが入っています。

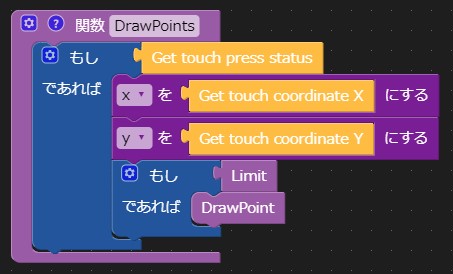
このお絵描きツールはタッチスクリーンを指でなぞるだけで絵を描く事ができます。
タッチで絵を描く事ができる機能なので当然Touchのブロックを使っています。

作ったプログラムは以下からダウンロードできます。
まとめ
という事でタッチスクリーンのブロックについて紹介しました。
ブロックの数も4つしか無いので簡単に使いこなせると思います。
M5Stack Core2には標準機能も盛りだくさん詰まっているので他の機能を使ったプログラムについても今後紹介してこうと思います。





コメント