前回記事にて久しぶりに使い始めたM5Stack Core2の初期化(工場出荷状態)をしたので今回はUIFlowの使い方について紹介します。
UIFlowとは
UIFlowについては公式ページに説明がありました。
UIFlowとは:
・Webベースのプログラミングツール
出典:https://m5stack.github.io/UIFlow_doc/ja/
・ビジュアルプログラミング言語Blockly
・BlocklyとPythonを切り替え可能
Webブラウザを使ってM5Stackの開発をビジュアルプログラミングで出来るツールという事ですね。
Pythonとの切り替えも可能なのでビジュアルプログラミングでは手の届かないところも対応できそうです。
ファームウェアの書き換え
UIFlowを使うためにはM5Stack Core2のファームウェアをUIFlow用に書き換える必要があります。
そのためM5Burnerを使います。
M5Burnerについては初期化の記事に書いてあるのでそちらを参照ください。
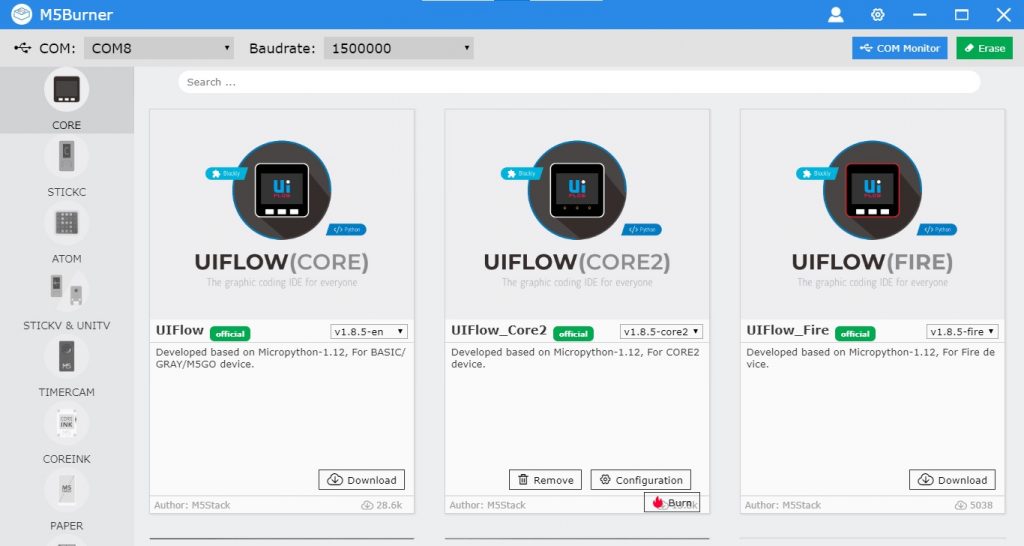
M5Burnerを起動すると2つ目にM5Stack Core2向けUIFlow用のファームウェアがあります。

ダウンロードしたらM5Stack Core2を繋げて「Burn」ボタンでファームウェアの書き換えを行います。

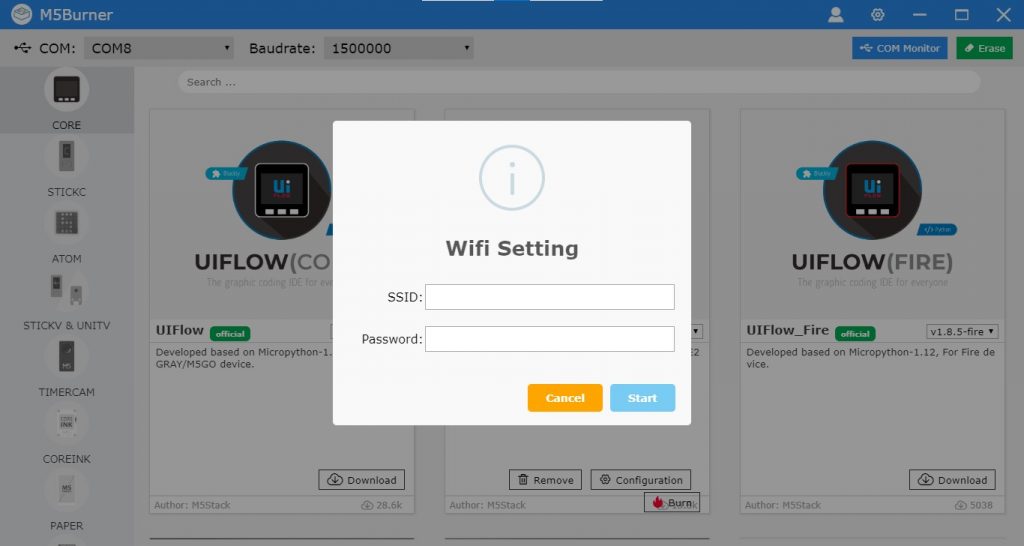
WiFi設定画面が表示されますが後で設定できるため、ここでは未入力のまま「Start」ボタンを押下します。

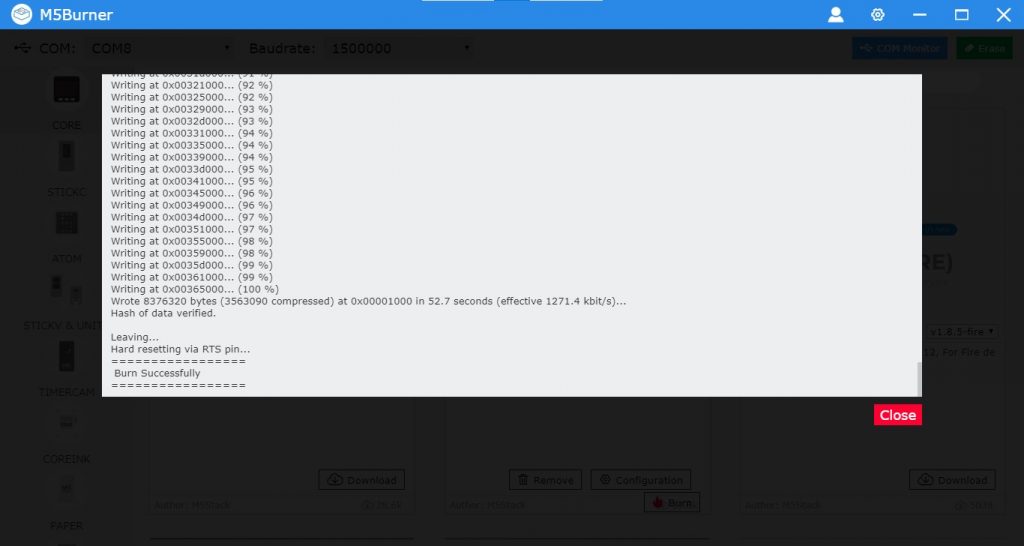
上記画面のように「Burn Successfully」と表示されたらファームウェアの書き換え完了です。
WiFi設定
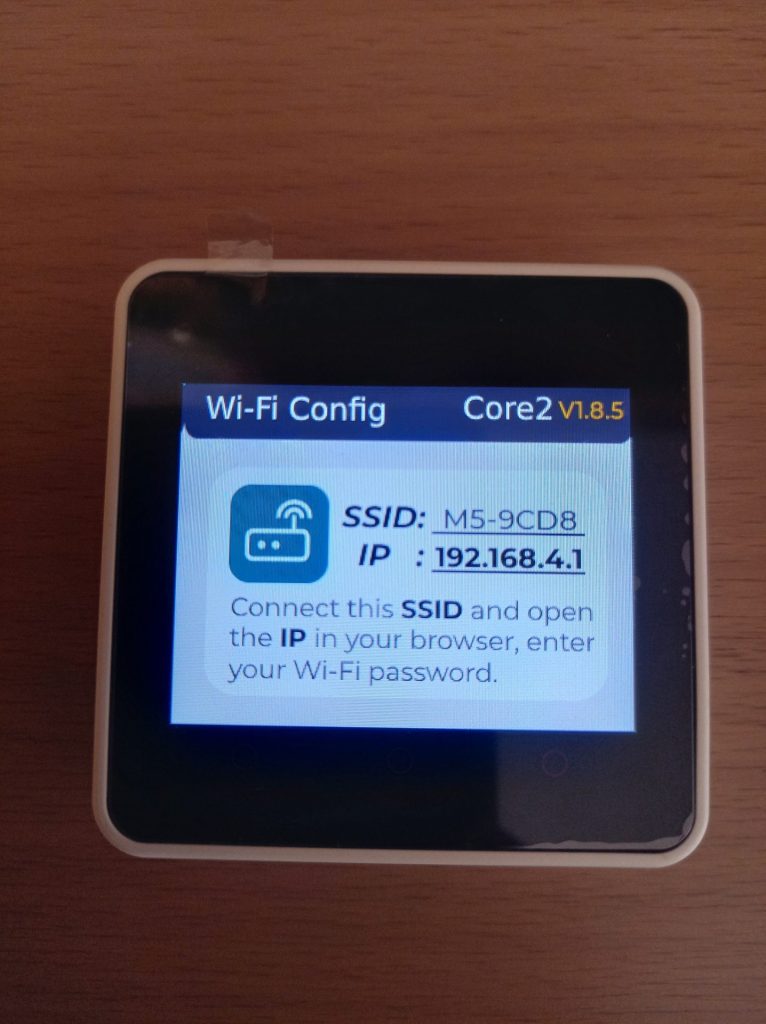
ファームウェアの書き換えが完了したらM5Stack Core2が自動で再起動して「Wi-Fi Config」が表示されます。

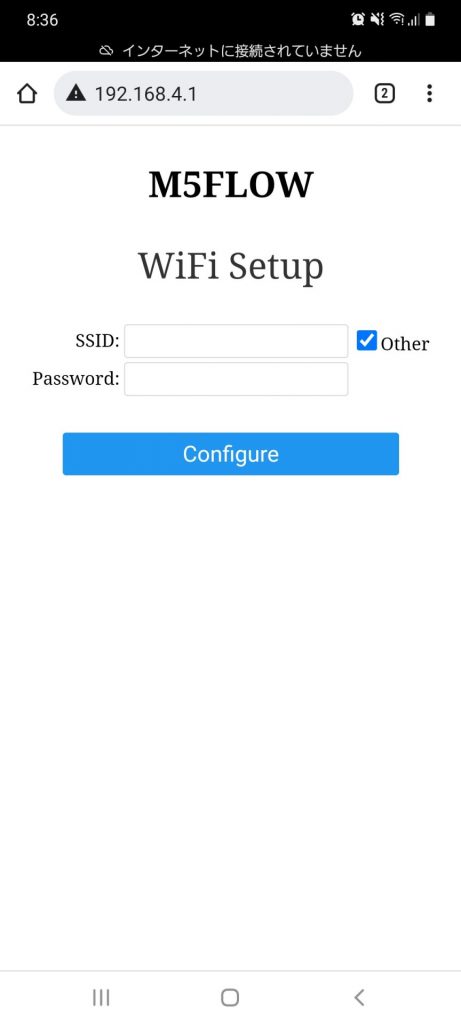
Wi-Fi Configが表示されている間はM5Stack Core2がWi-Fiの親機となっているのでブラウザでアクセスできるPCやスマホを使って表示されているSSID(僕の場合は「M5-9CD8」でした)へ接続し、ブラウザでIPの「192.168.4.1」へアクセスするとWiFi設定ページへ移動します。(以下ではスマホでアクセスした画面です)

ここには各ルーターのSSIDとパスワードを入力して「Cofigure」ボタンを押下します。

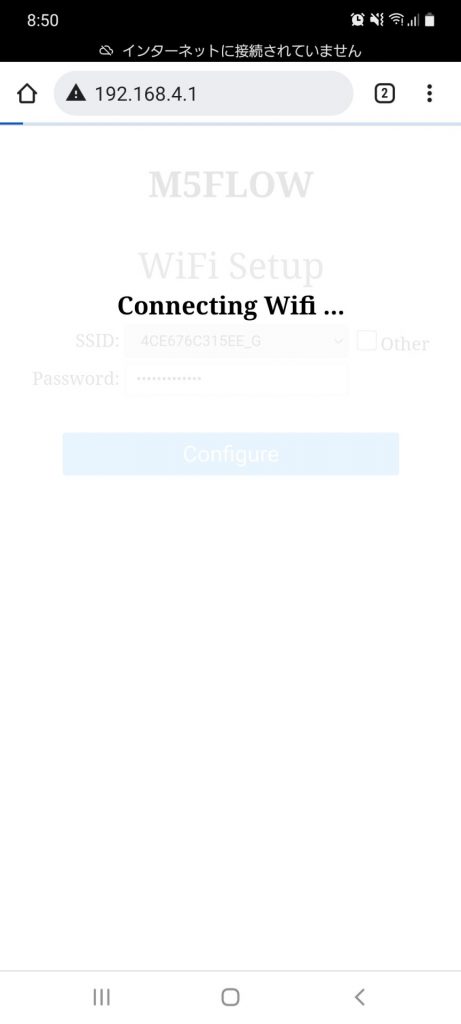
M5Stack Core2がWiFi接続を試みています。

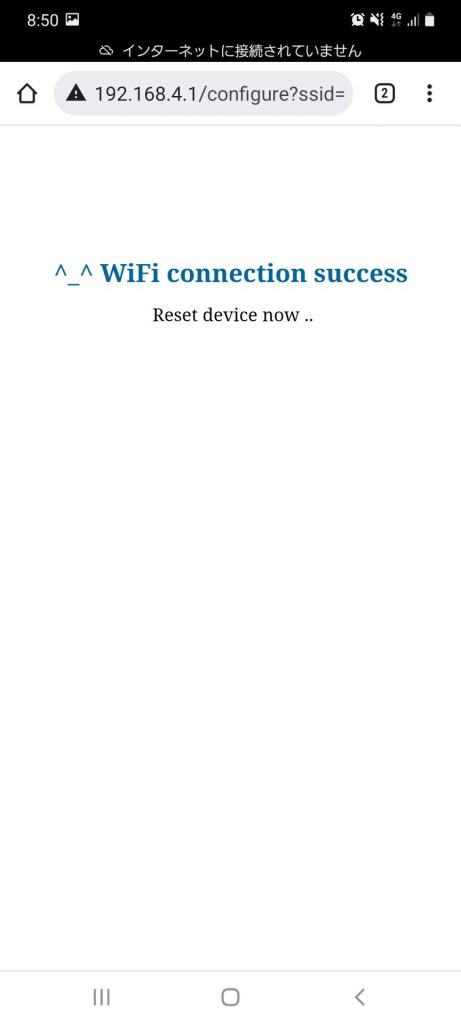
上記の画面が表示されたらWiFi設定完了です。
UIFlowと接続
WiFi設定が完了したM5Stack Core2は自動で再起動します。
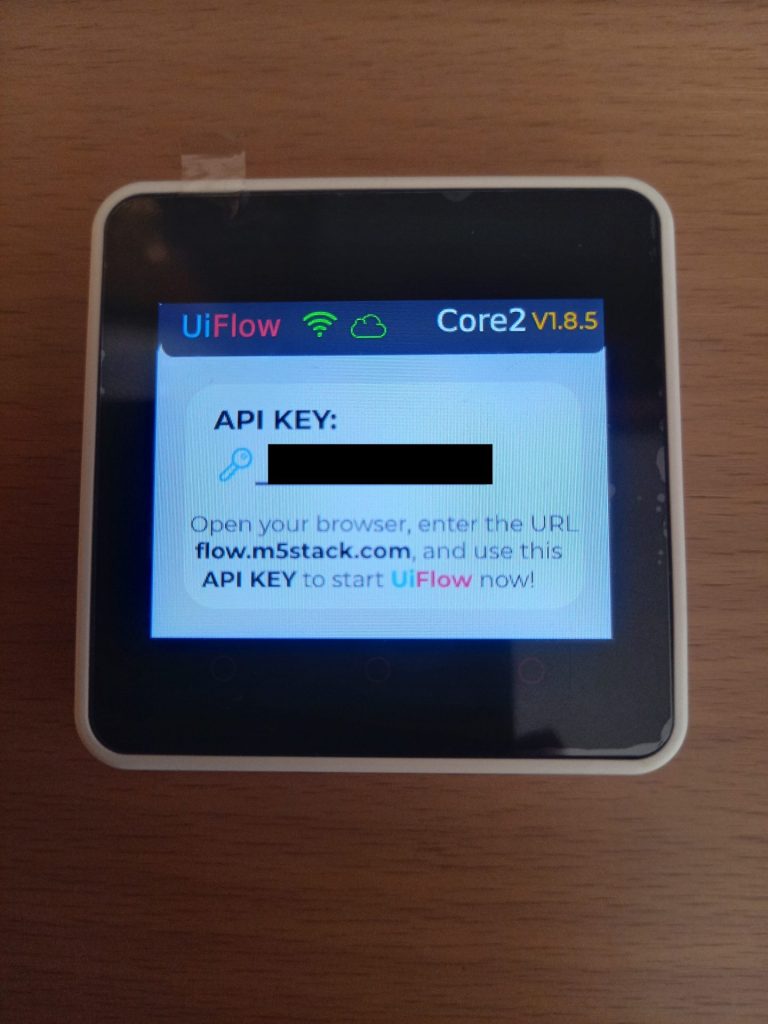
M5Stack Core2が起動するとUiFlowの画面が表示されAPI KEYが確認できます。

ブラウザのURLに「flow.m5stack.com」と書かれているのでアクセスします。
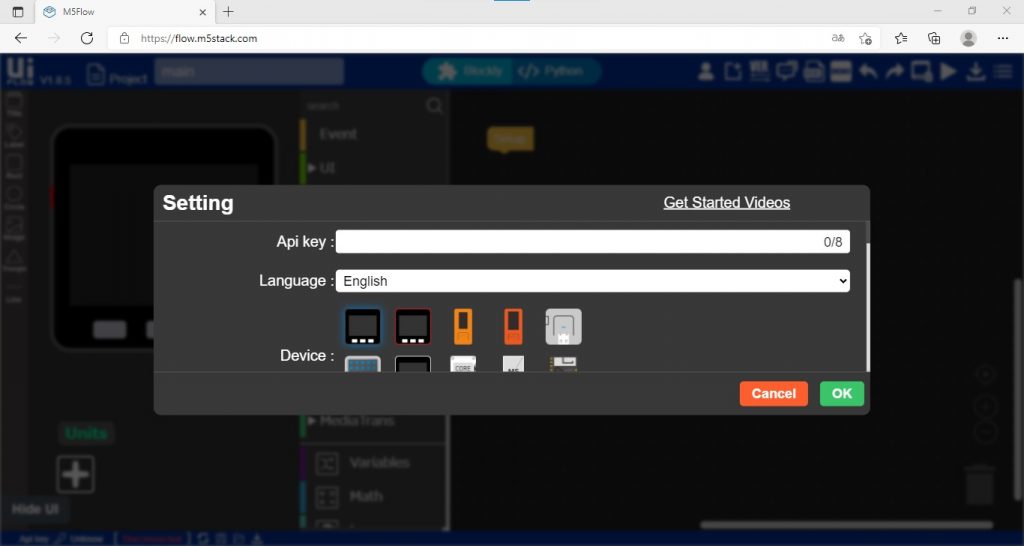
ページへ移動すると設定画面が表示されます。

「Api key :」にはM5Stack Core2に表示されているAPI KEYを入力し、「Language :」には任意の言語(ここでは「日本語」を指定しています)、「Device :」はM5Stack Core2を指定しました。(以降は任意です)

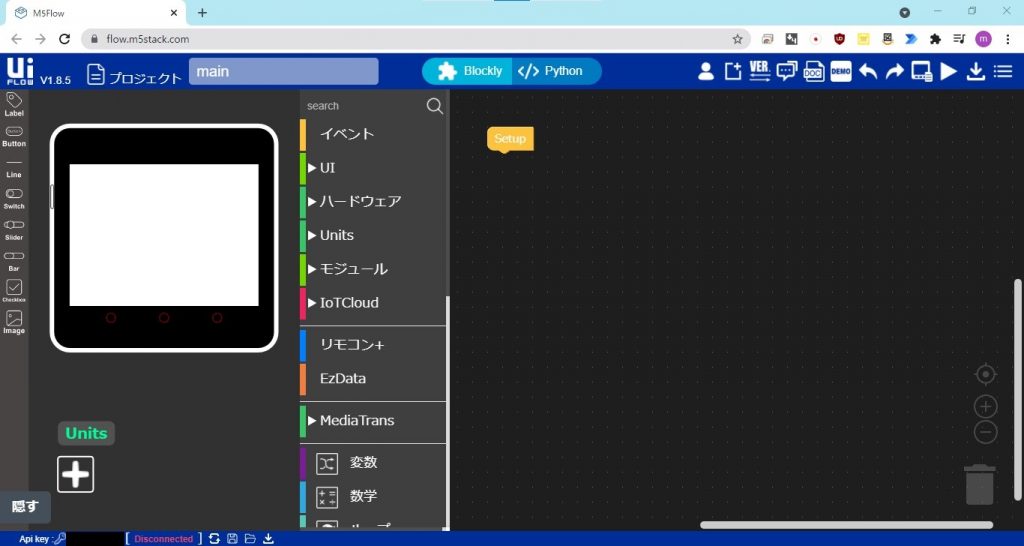
設定が完了するとUIFlowが見え、左下の「Api Key :」が設定したAPI KEYになっています。
その右が「Disconnected」と書かれている通りこの状態ではM5Stack Core2とは接続できていません。
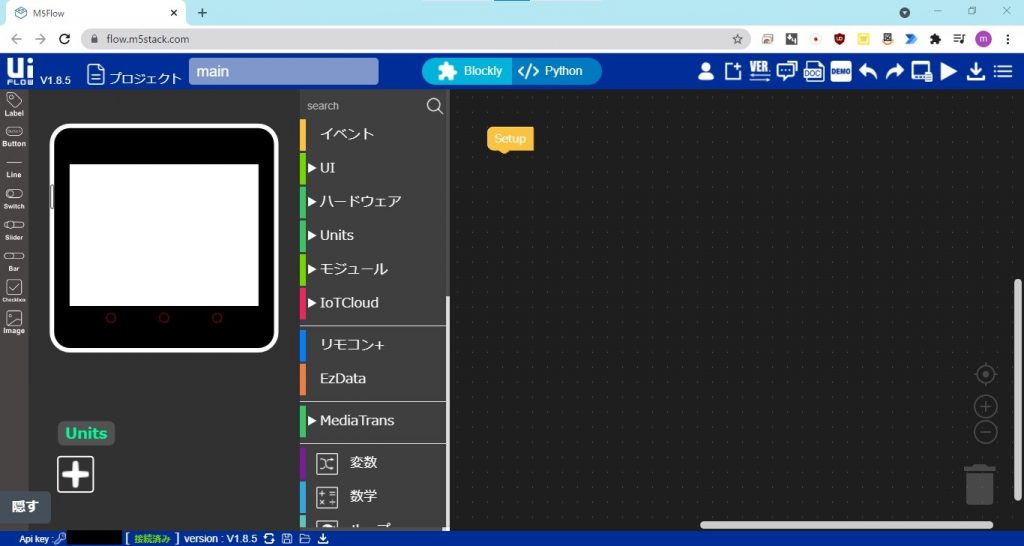
さらに右に回転を表す二つの矢印のアイコンが見え、これが状態の更新を行う機能になっているのでこれをクリックします。

「Disconnected」が「接続中」、「接続済み」と変わればM5Stack Core2へ接続が完了しました。
UIFlowでHello world
これでUIFlowを使ってM5Stack Core2のプログラムを組む事ができます。
それでは早速M5Stack Core2に文字列を表示してみましょう。
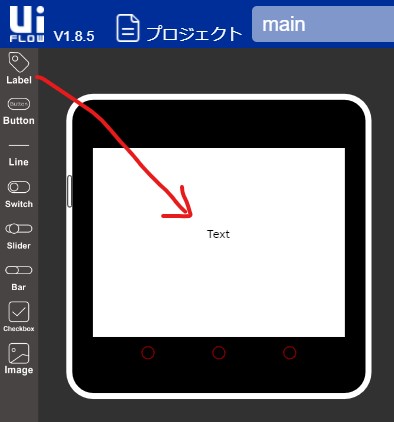
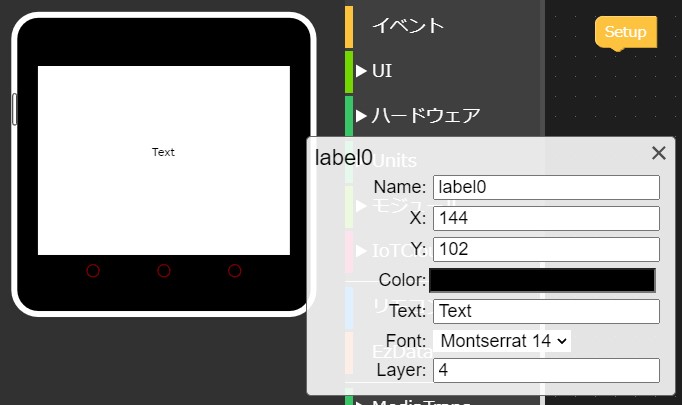
画面左の「Label」をM5Stack Core2の絵の画面内に向かってドラッグアンドドロップします。

画面に配置された「Text」をクリックするとラベルの編集画面が表示されます。

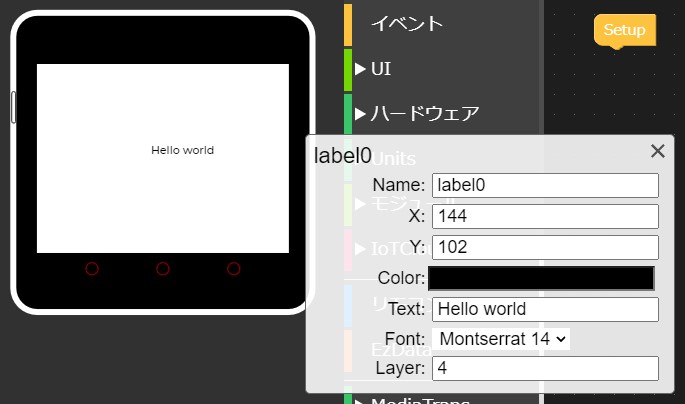
「Text:」の値を「Text」から「Hello world」に変更します。

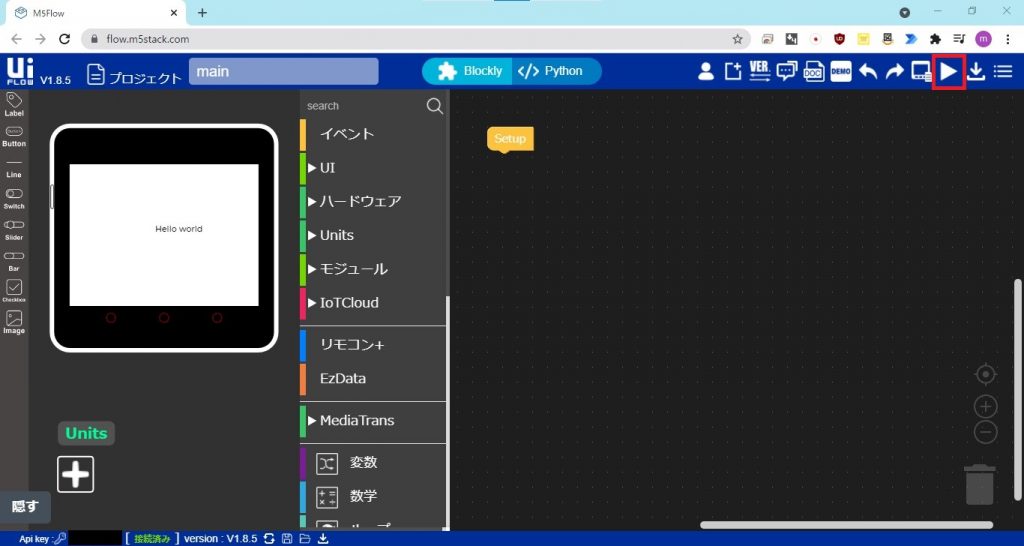
変更できたら「label0」のウィンドウを「X」で閉じて画面右上のアイコン群右から3番目の三角マークをクリックして実行(転送も同時に行ってくれる)します。

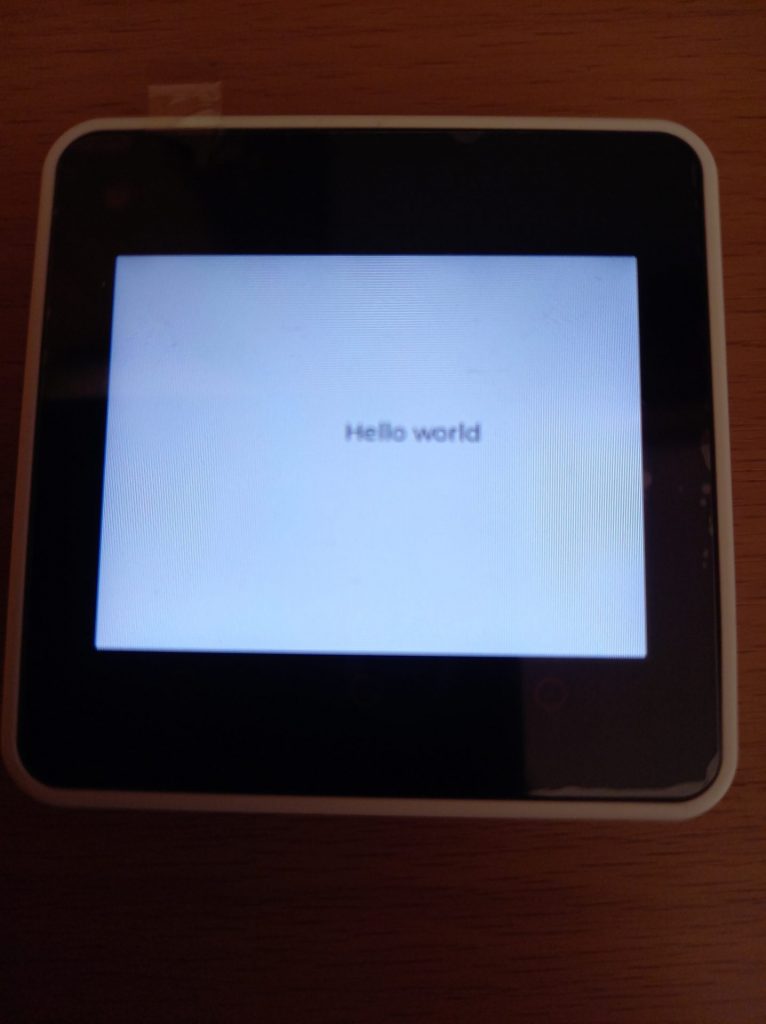
実行するとM5Stack Core2の画面がUIFlowで設定した内容で表示されます。

これでUIFlowを使ってM5Stack Core2のプログラムが出来る環境が完成しました。
まとめ
それなりの手数があるので最初は大変かもしれないですが慣れればすぐ出来る内容だと思います。
基本的に1回やってしまえば何度もやる事ではないはずなので問題無いでしょう。
前回記事にも少し書きましたがWiFi情報が残ってしまうのが若干気になりますね。(M5Stack Core2のWiFi設定のドロップダウンリストに過去設定した情報が列挙される)
パスワードまで表示はされないですが内部では保持しているようで範囲に入ればすぐ接続してしまうので少し怖いですね。
WiFi情報を削除する方法はこれからも調べてみようと思うので何かわかれば紹介しようと思います。
また、設定も終わったので今後はプログラムの紹介などしていこうと思います。





コメント