その2ではSTAGE2について書きました。
その1、その2と続いてきたので今回はSTAGE3からについて書いていきます。
STAGE 3 ボーンとウェイト
STAGE 3では関節などのオブジェクトを曲げる場合に必要なボーンとそれに合わせて変形する周辺の頂点の重さを設定する方法について学習する内容になっています。
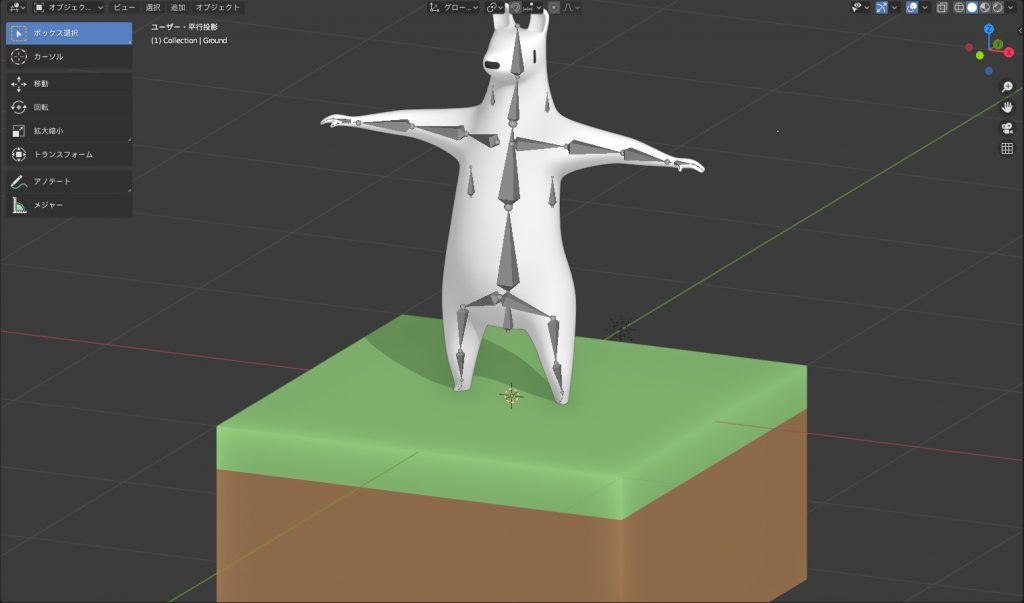
STAGE 3-1 ボーンでオブジェクトを曲げる
オブジェクトにボーン(骨)を繋げて設定する事でオブジェクトを曲げる方法とウェイトペイントを使って頂点の動きに重みを付ける方法について学習します。
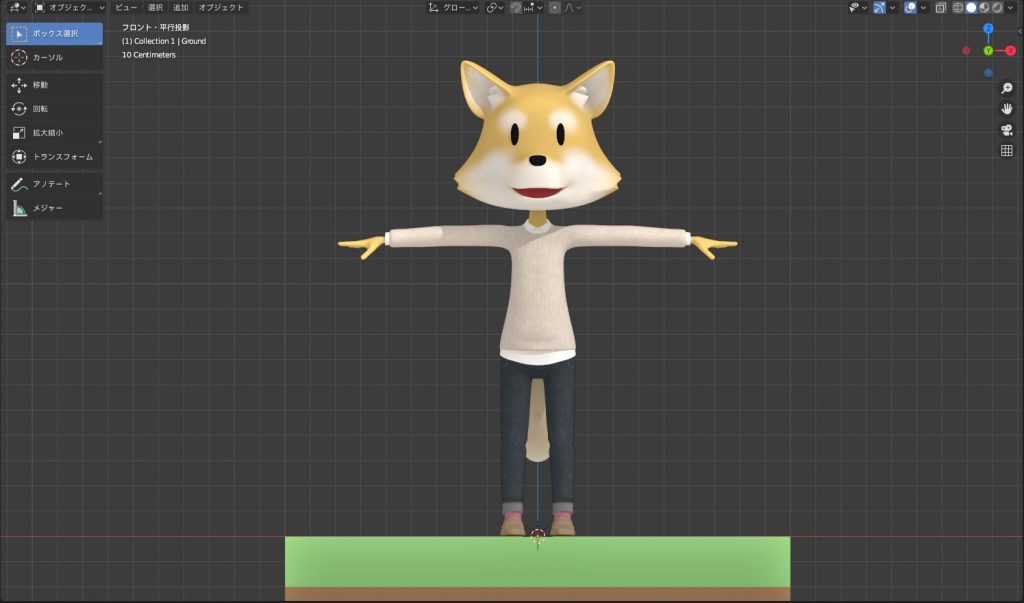
横に手を伸ばした状態のキャラクターが準備されています。
このままではポーズを変えられないのでボーンとウェイトの設定を行いポーズを変えられるようにするという内容になっています。

楽しいポーズを付けてレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
実はこのSTAGE 3-1、最初にウェイトペイントについて学習するのですがいまいち感覚を掴めなかったです。
なのでコメントには「クリア出来ず!!」として次のステージへ向かいました。
時にはこんな感じでいったん終わりとして次に進み、後でまた戻って復習するとすんなり出来る場合もあるので切り替えていきましょう。(自己擁護)
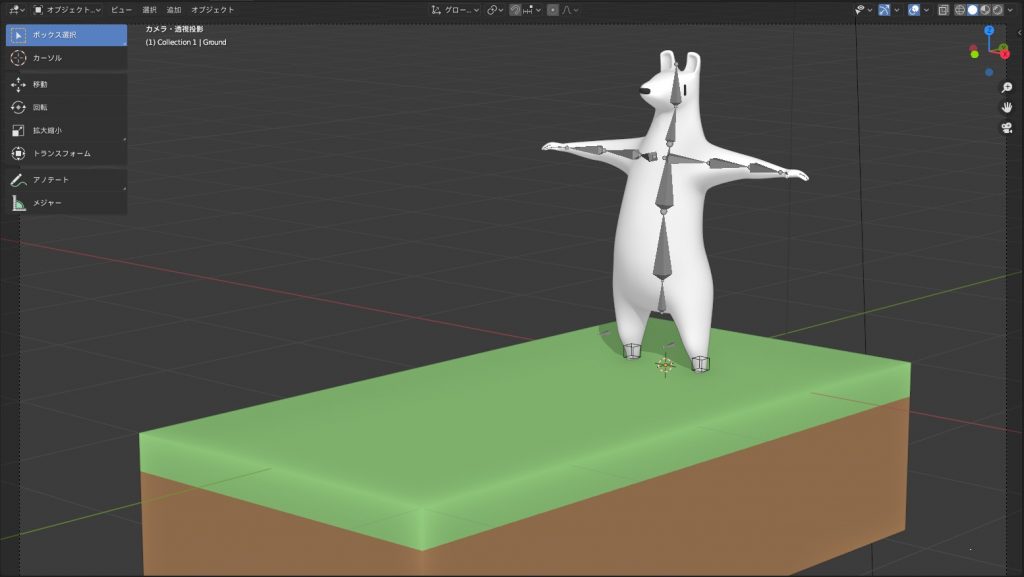
STAGE 3-2 IKですべらない足を作る
IK(インバースキネマティクス)を設定してボーン位置に合わせて関節が連動するキャラクターを作る方法について学習します。
キャラクターにはすでにボーンとウェイトが設定されています。
IKの設定を行いボーンの位置を変更したときに周辺のボーンが追従して位置と姿勢が変わる事を確認する内容になっています。

楽しいポーズを付けてレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
IK(インバースキネマティクス)と言う名前ですが設定自体はさほど難しいところが無くできると思います。
FK(フォワードキネマティクス)とIKについて深く知ろうとすると結構大変な話になるのでそれが簡単な設定で実現できる事は良いですね。
STAGE 3-3 ボーンとIKのアニメーション
ボーンとIKの設定を行ったキャラクターを使ったアニメーションを作成する方法を学習します。
ボーンとIKの設定をすでに行ったキャラクターが準備されています。
このキャラクターを使って歩く(練習では階段を昇る)アニメーションを作る内容となっています。

完成したアニメーションはレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
IKがあるため、足を中心にアニメーションの各所のポーズを容易にできるようになります。
IK設定されていないキャラクターでこれを行おうとするととてもじゃないですが現実的ではないですね。
個人的には練習の階段を昇るアニメーション作りが楽しかったし達成感がありました。
クリアではないですがツイッターにもアップしてしまいました。
まとめ
STAGE 3では関節のあるキャラクターを使ったアニメーションに関する学習が完了しました。
オブジェクトのアニメーションを事前に行っていたのでキャラクターの動きに集中して作成する事ができました。
次のSTAGEはボーナスステージになっています。
色々なアニメーションを作ろうとした時に必要となる内容になっています。




コメント