Unityについてインストール(Windows、macOS)、ライセンス取得と紹介してきました。
今回は作成したプロジェクトをwebで公開する方法について紹介します。
まずは公開できる形にビルドする方法です。
ビルドとは
ビルドとはe-Wordsに以下のような説明がありました。
ソフトウェアの分野では、プログラミング言語で書かれたソースコードなどを元に実行可能ファイルや配布パッケージを作成する処理や操作のこと。
e-Words
Unityではプロジェクトが1つのかたまりとなっているのでこのプロジェクトを1つの実行可能ファイルにする事を指します。
ビルドするには?
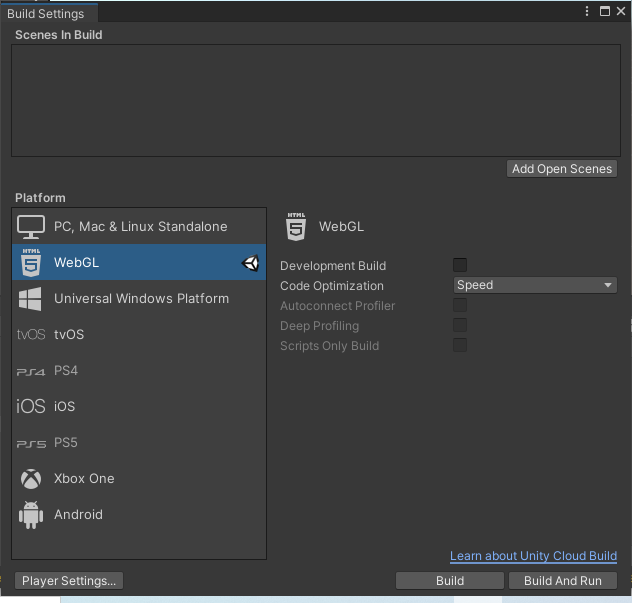
Unityではプロジェクトをビルドする方法としてビルド設定用ウィンドウ「Build Settings」が準備されています。

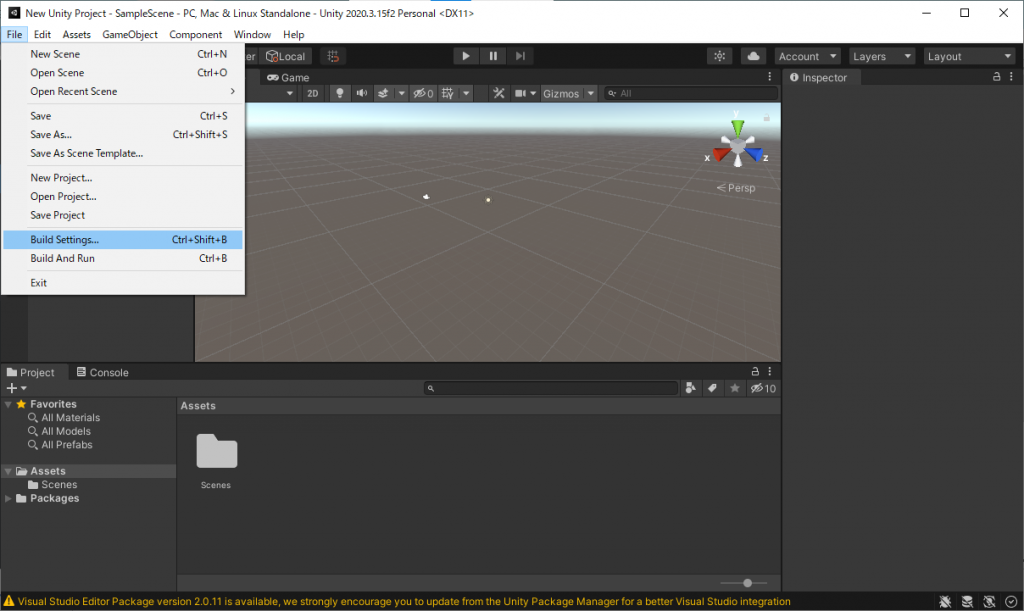
[File]-[Build Settings…]をクリックすると「Build Settings」ウィンドウが表示されます。(日本語設定では[ファイル]-[ビルド設定…])

今回はwebで公開するためにプラットフォームを変更する必要があります。
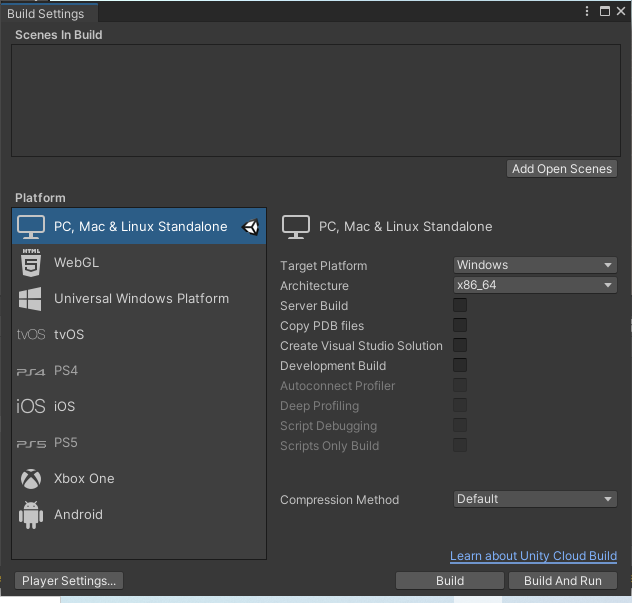
Platform(プラットフォーム)の「WebGL」を選択します。

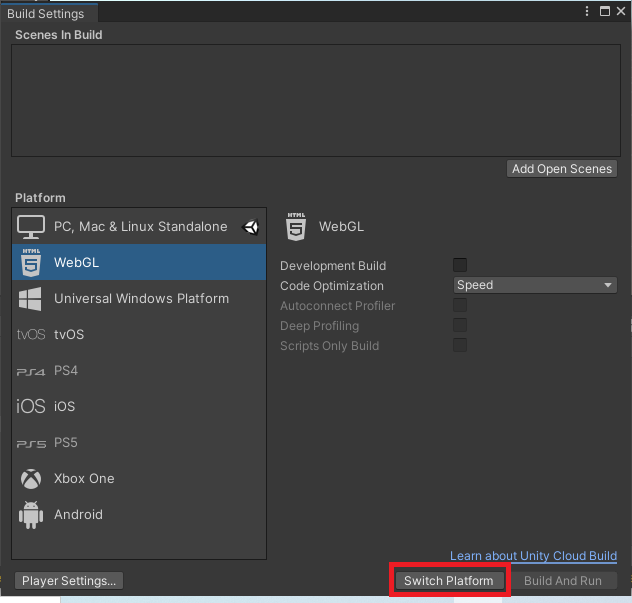
Platformを変更するとウィンドウ右下の「Build(ビルド)」ボタンが「Switch Platform」ボタンに変わります。
「Switch Platform」ボタンをクリックするとプラットフォームの設定変更が始まります。

設定変更が完了するとウィンドウ右下の「Switch Platform」ボタンが「Build」ボタンに戻ります。

ビルドのみ行う場合には「Build」ボタン、ビルドとその後の実行まで行う場合には「Build And Run(ビルドして実行)」ボタンをクリックします。
今回は実行まで行うために「Build And Run」ボタンをクリックします。
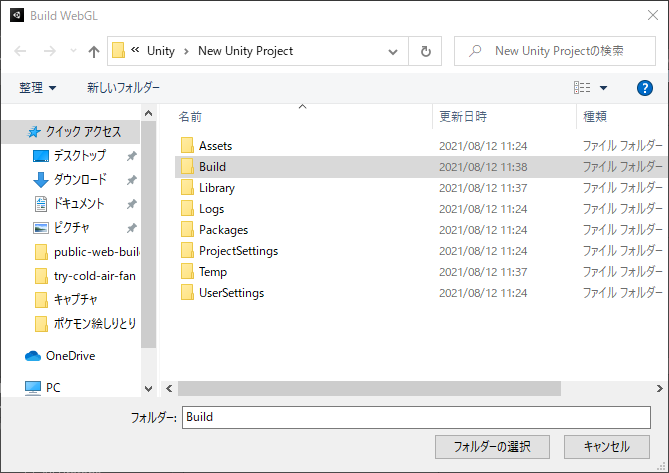
「Build And Run」ボタンをクリックするとフォルダ選択画面が表示されます。

ビルドした実行ファイルを格納するフォルダを指定します。
僕はプロジェクトフォルダに「Build」フォルダを作って格納していますが任意で指定してください。
フォルダを指定するとビルドが開始されます。

ビルドが完了すると規定のブラウザで実行されます。

実行環境はUnity側が自動で構築して公開状態にしてくれています。(ただしローカル環境限定です)
実行ファイルは指定のフォルダへ保存されています。
まとめ
これでブラウザで実行可能なファイルをビルドする事ができました。
ポイントは 「Build Settings」 ウィンドウ のPlatformを「WebGL」に変更する事です。
実行するには「index.html」をブラウザで呼び出す事ですがwebサーバーおよびアプリケーションサーバー経由で実行する必要があるため、ビルドして出てきた「index.html」をダブルクリックしてブラウザで開いても動かないです。
次回ではこのビルドした実行ファイルをレンタルサーバーへ配置し、ブラウザ経由で実行する方法について紹介します。







コメント