チュートリアルの紹介第八弾は「Paddle」です。
「パドル」、名前だけではどんな物なのか全く分からないですね。
それでは早速始めてみましょう。
Paddle
ホーム画面のチュートリアルの8番目にあるのが「Paddle」です。

今回も背景は真っ暗に見えキャラクターみたいなのがありますが何なのかわからないですね。
それではステップ1へ進めてみましょう。
[1/15]完成イメージ
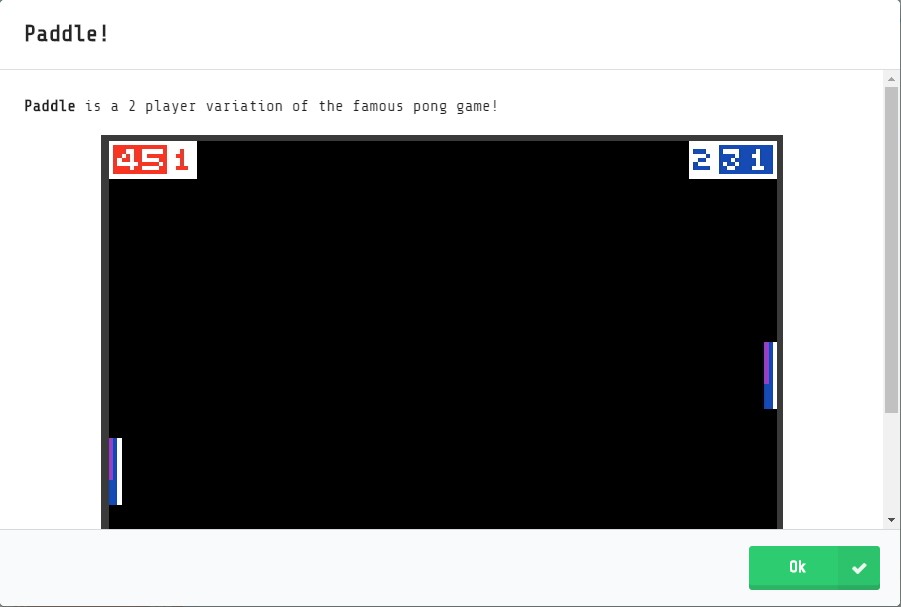
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

Paddle is a 2 player variation of the famous pong game!
【渡り鳥のてけとー翻訳】
「パドル」は有名な「ポン」ゲームの2プレイヤー変種である!
確かに最古で有名な「ポン」ゲームですね。
なんかボールがどうかと思いますが紛れもない「ポン」です。
更に今まで出てきていない二人用のゲームという事でどうやって実装しているか、今から楽しみです。
それでは右下の「OK」ボタンをクリックして次に進みます。
[2/15]ボールを作る
ボールを作ります。
Let’s start by making the ball.
Add code to create the sprite for the ball.
Name the sprite variable to ball.
【渡り鳥のてけとー翻訳】
ボールを作って始めよう。
ボールの「create the sprite」コードを追加しなさい。
スプライトの変数名を「ball」にしなさい。
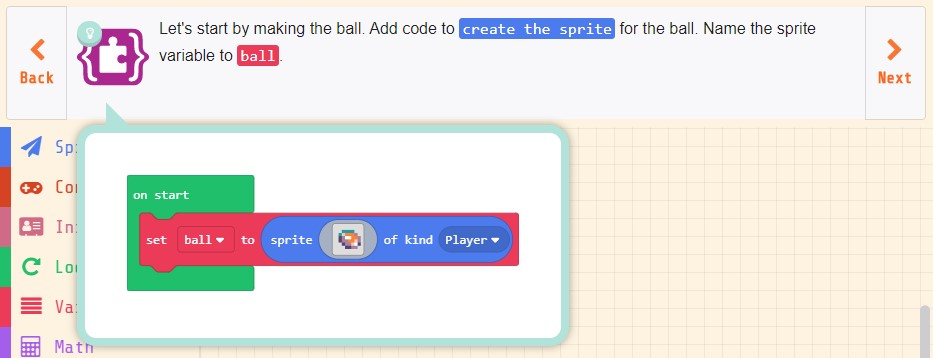
ヒントを見ると完成イメージが表示されます。

「Sprites」の「set mySprite to sprite」をワークスペースへ置き、「mySprite」を「ball」、スプライトにボールを描きます。

これでボールを作ることができました。
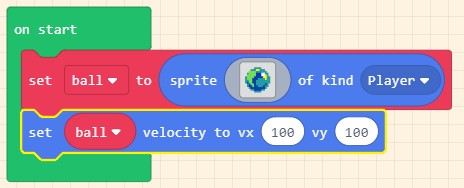
[3/15]ボールをバウンドさせる
ボールをバウンドさせます。
Put in code to make the ball bounce on walls and set the velocity to vx of 100 and vy of 100.
【渡り鳥のてけとー翻訳】
「ball」の「bounce on walls」と「set the velocity」を作りコードを入れて、vxに100、vyに100にしなさい。
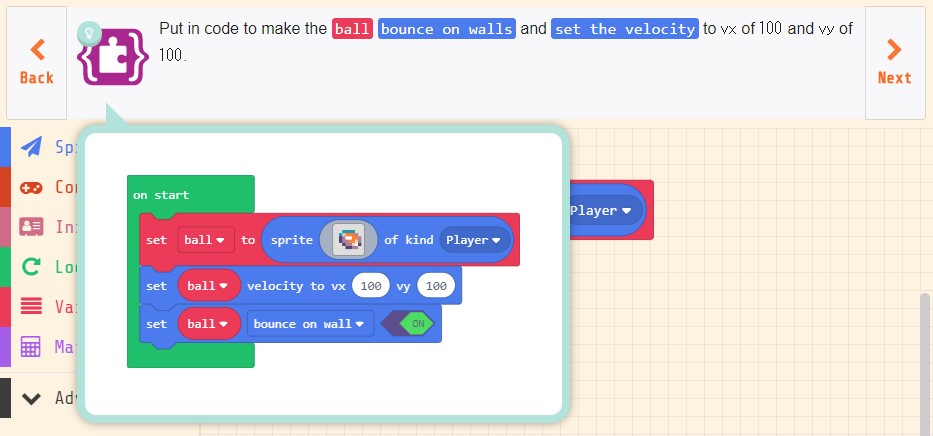
ヒントを見ると完成イメージが表示されます。

「Sprites」の「set mySprite velocity」を「set ball to sprite」の後に配置し、「mySprite」を「ball」に変更して「vx」に「100」、「vy」に「100」を設定します。

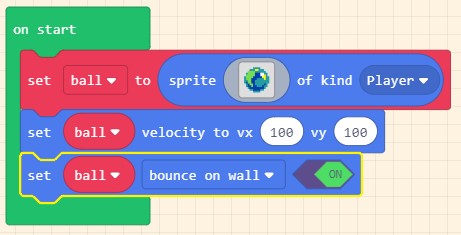
「Sprites」の「set mySprite stay in screen」を「set ball velocity」の後に配置し、「mySprite」を「ball」、「stay in screen」を「bounce on wall」、「OFF」を「ON」に変更します。(「bounce on wall」は壁で跳ねる動きとなりスクリーンの堺も壁と同様跳ねるようになります)

これでボールをバウンドさせることができました。
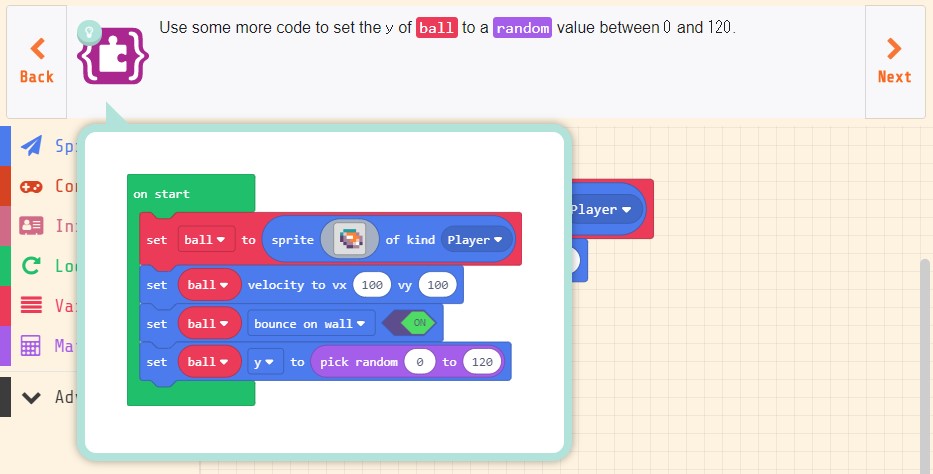
[4/15]ボールの開始位置をランダムに設定する
ボールの開始位置をランダムに設定します。
Use some more code to set the y of ball to a random value between 0 and 120.
【渡り鳥のてけとー翻訳】
「ball」のyを0~120の「random」値にセットするためにいくつかコードを使いなさい。
ヒントを見ると完成イメージが表示されます。

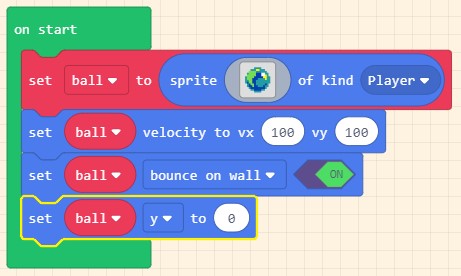
「Sprites」の「set mySprite x」を「set ball bounce on wall」の後に配置し、「mySprite」を「ball」、「x」を「y」に変更します。

「Math」の「pick random」を「set ball y」のyの値に配置し、範囲を0~120に設定します。

これでボールの開始位置をランダムに設定することができました。
[5/15]ボール作成関数を作る
ボール作成関数を作ります。
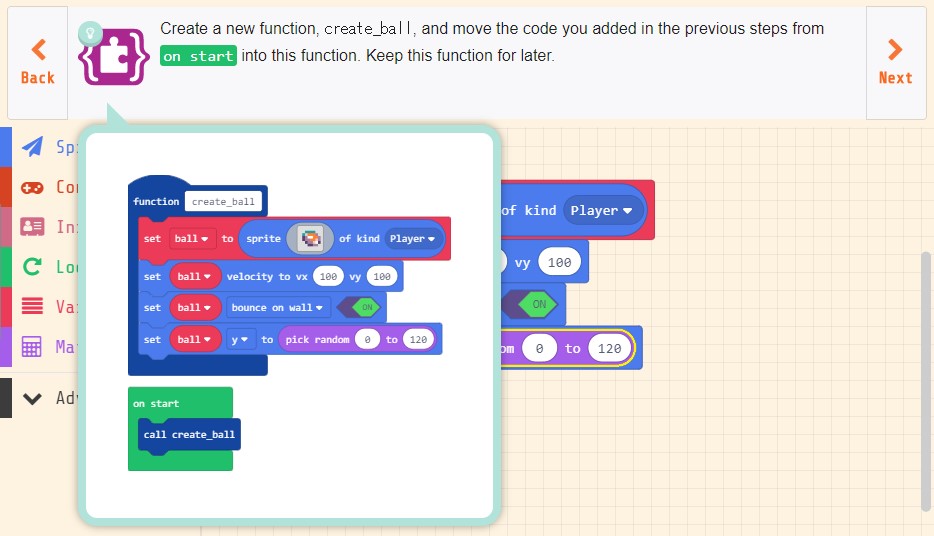
Create a new function, create_ball, and move the code you added in the previous steps from on start into this function.
Keep this function for later.
【渡り鳥のてけとー翻訳】
新しい関数「create_ball」を作り、前のステップのコードを移動して「on start」の中にこの関数を追加しなさい。
この関数を後に取っておきなさい。
ヒントを見ると完成イメージが表示されます。

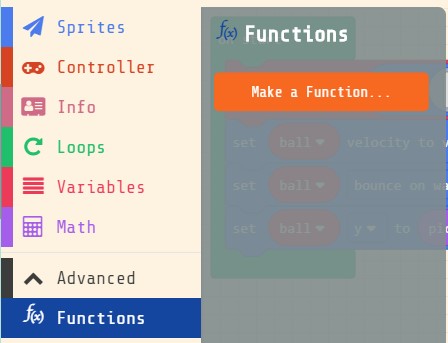
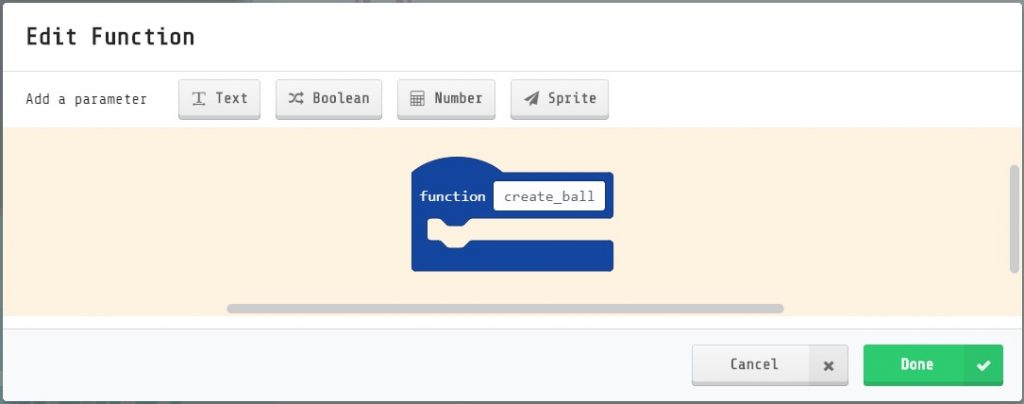
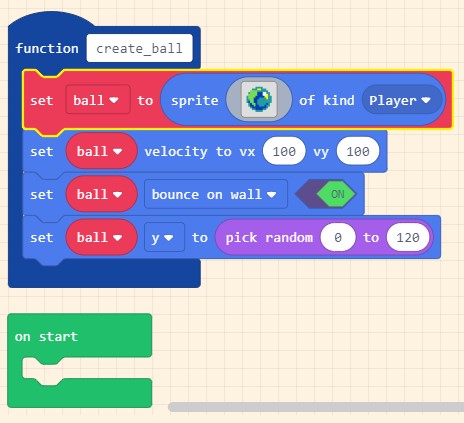
「Advanced」の「Functions」で新しい関数「create_ball」を作ります。



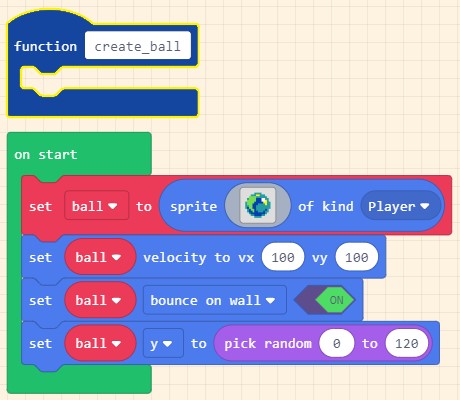
「function create_ball」の中に「on start」の中のブロックを移動します。(先頭の「set ball to sprite」をドラッグ&ドロップで全体を移動できます)

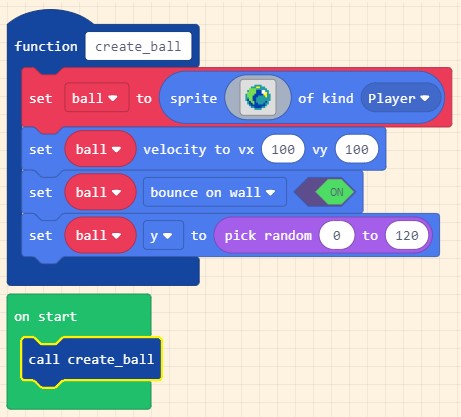
「Functions」の「call create_ball」を「on start」の中に配置します。

これでボール作成関数を作ることができました。
[6/15]左のパドルを作る
左のパドルを作ります。
Let’s work on the left paddle.
Add code to create a sprite for left_paddle and change the kind to LeftPaddles.
【渡り鳥のてけとー翻訳】
左のパドルに取り組もう。
スプライト「left_paddle」を作成するために、コードを追加し、種類を「LeftPaddles」に変更しなさい。
ヒントを見ると完成イメージが表示されます。

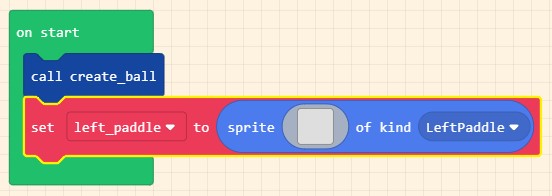
「Sprites」の「set mySprite to sprite」を「on start」に配置し、「mySprite」を「left_paddle」、種類の「Player」を「LeftPaddles」に変更します。(「left_paddle」は「New variable…」、「LeftPaddles」は「Add a new kind…」で新規作成します)

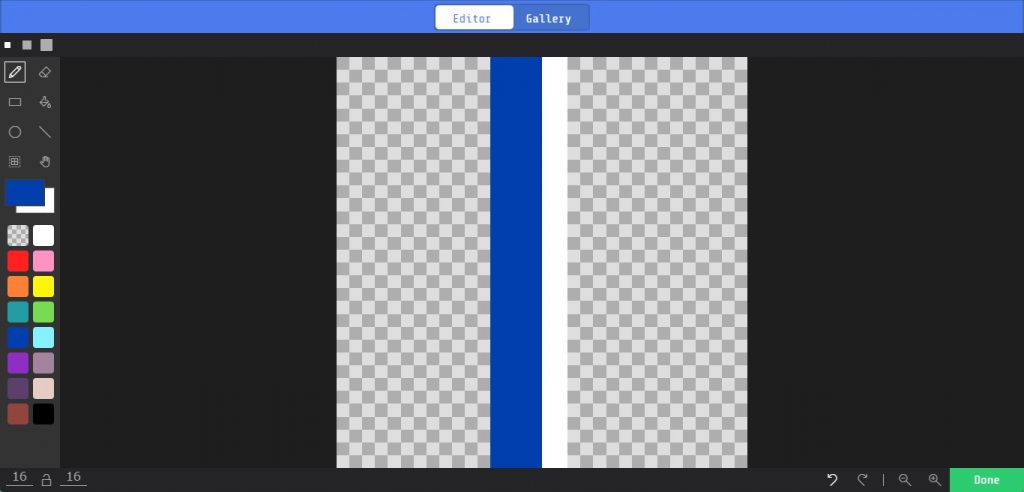
「set left_paddle to sprite」のグレーの四角をクリックしてスクリプトエディターで左のパドルを描きます。(サイズは16×16のままで真ん中から左2列を青、右1列を白にしてみました)

これで左のパドルを作ることができました。
[7/15]左のパドルの動きを作る
左のパドルの動きを作ります。
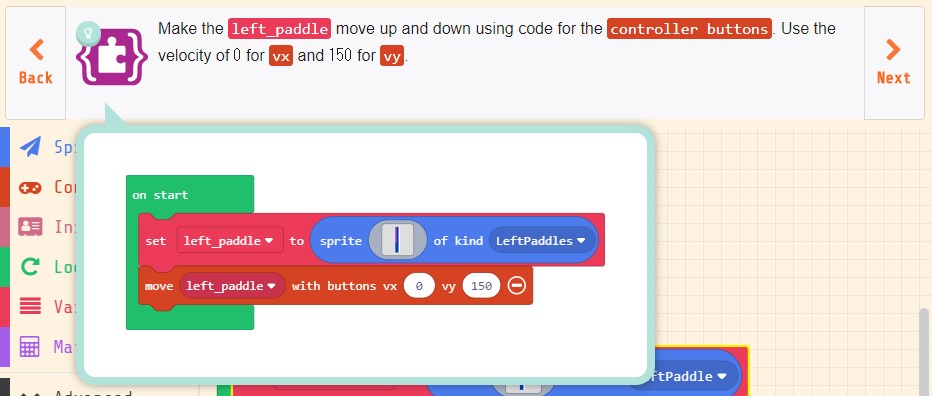
Make the left_paddle move up and down using code for the controller buttons.
Use the velocity of 0 for vx and 150 for vy.
【渡り鳥のてけとー翻訳】
「left_paddle」をコントローラボタン用コードを使って上下に動かしなさい。
「vx」が「0」と「vy」が「150」の速度を使いなさい。
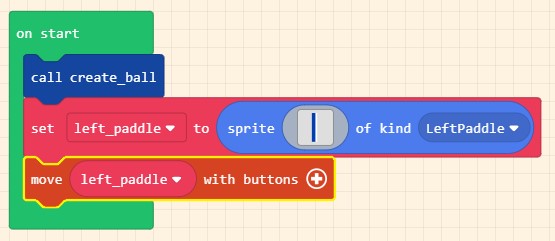
ヒントを見ると完成イメージが表示されます。

「Controller」の「move mySprite with buttons」を配置し、「mySprite」を「left_paddle」に変更します。

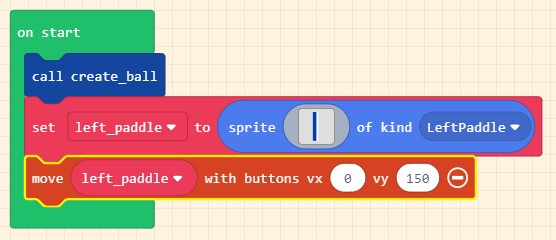
「move left_paddle with buttons」の後ろの「+」をクリックして拡張した「vx」を「0」、「vy」を「150」に変更します。

これで左のパドルの動きを作ることができました。
まとめ
チュートリアル「Paddle」のステップ7まで進めてきました。
このチュートリアルで初めて「Function」(関数)が出てきました。
関数は処理を1つのブロックにまとめることができます。
他にも関数の役割はあるのですが今回はまさにボールを作成するための4つのブロックを1つの関数呼び出しブロックで実現しています。
それとボールをスクリーン内を跳ねまわるために「set mySprite stay in screen」の「stay in screen」を「bounce on wall」に変更しました。
「bounce on wall」は上でも説明したように壁に当たると跳ねる動きをします。
スクリーンの堺も壁の認識になるようで跳ねる動きになります。
チュートリアルも約半分まできました。
その2は後半を行いチュートリアルを完成させます。





コメント