前回に続きチュートリアル「Galga」の続きからです。
前回はステップ6/17まで進んだので今回は7/17からです。
それでは早速始めましょう!!
[7/17]敵を作る
敵を作ります。
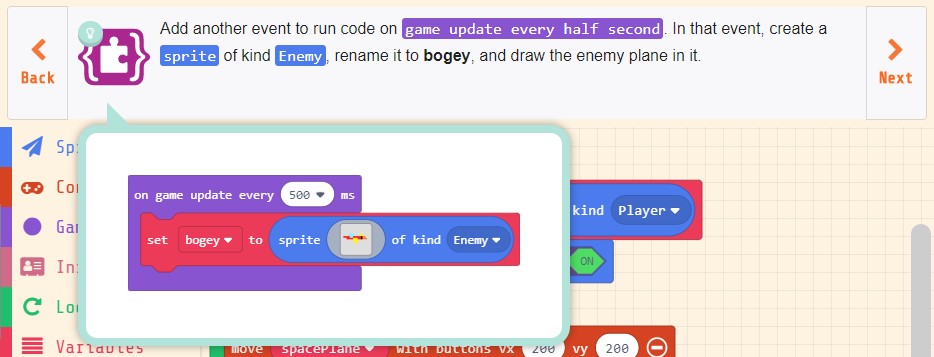
Add another event to run code on game update every half second.
In that event, create a sprite of kind Enemy, rename it to bogey, and draw the enemy places in it.
【渡り鳥のてけとー翻訳】
コードを実行する別のイベント「on game update every 500 ms」を追加しなさい。
そのイベントに敵のスプライトを作り、名前を「Bogey」にして敵の場所に描きなさい。
ヒントを見ると完成イメージが表示されます。

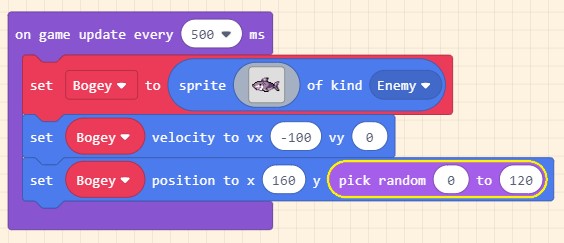
指示通り「Game」の「on game update every 500 ms」ブロックをワークスペースへ配置します。

「Sprites」の「set mySprite to sprite」ブロックを「on game update every 500 ms」ブロックの中に配置し、「mySprite」を「Bogey」、「Player」を「Enemy」に変更し、スプライトを描きます。

これで敵の「Bogey」を作ることができました。
[8/17]敵を動かす
作った敵を動かします。
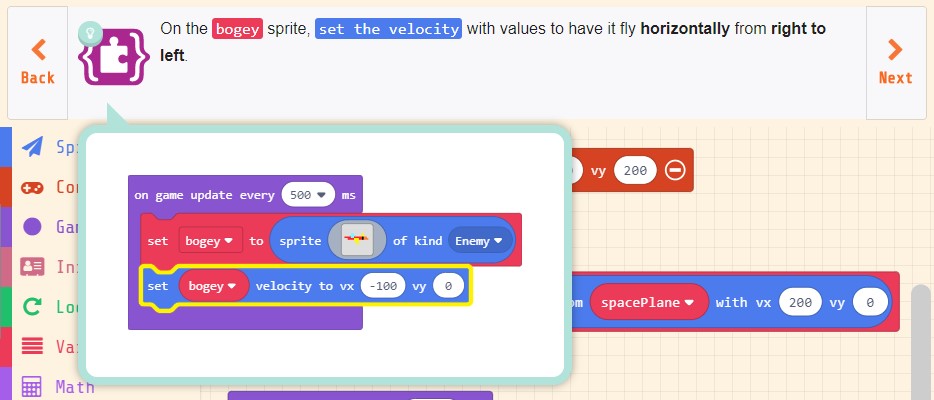
On the bogey sprite, set the velocity with values to have it fly horizontally from right to left.
【渡り鳥のてけとー翻訳】
Bogeyのスプライトにて、早さの値を右から左に水平に飛ばせる設定しなさい。
ヒントを見ると完成イメージが表示されます。

指示通り「Sprites」の「set mySprite velocity to」ブロックを「set bogey to sprite」ブロックの後に配置し、「mySprite」を「bogey」に、vxを「-100」vyを「0」に変更します。

これで敵を右から左へ動かすことができました。
[9/17]敵の出現場所を設定する
画面右の高さランダムに敵の出現場所を設定します。
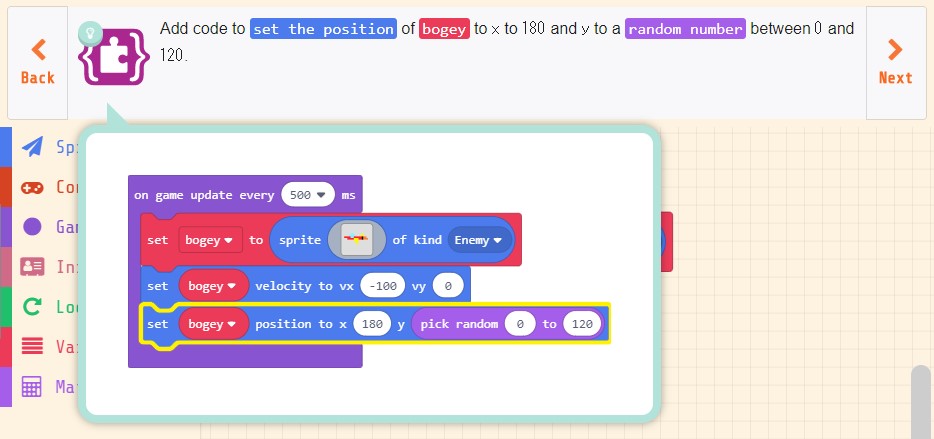
Add code to set the position of bogey to x to 180 and y to a random number between 0 and 120.
【渡り鳥のてけとー翻訳】
Bogeyのポジションをxが180、yが0から120までの乱数に設定するコードを追加しなさい。
ヒントを見ると完成イメージが表示されます。

指示通り「Sprites」の「set mySprite position to」ブロックを「set bogey velocity to」ブロックの後に配置してxを「180」に変更します。

「Math」の「pick random」ブロックを「set Bogey position to」ブロックのyへ配置し、最小を0、最大を120に変更します。

これで画面右の高さランダムに敵の出現場所を設定することができました。
[10/17]プレイヤーと敵が重なった時のイベントを作る
プレイヤーと敵が重なった時のイベントを作ります。
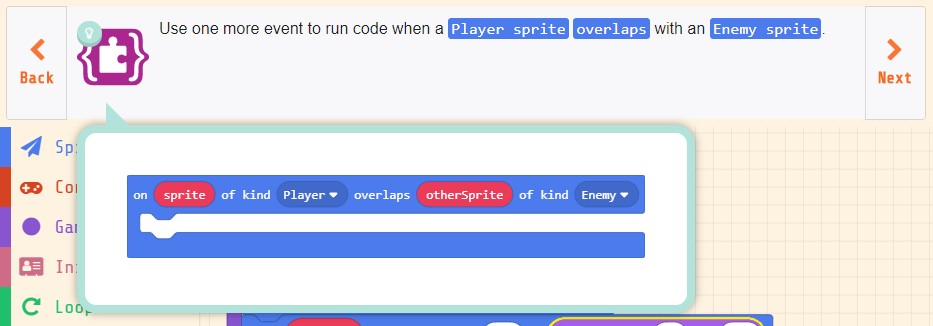
Use one more event to run code when a Player sprite overlaps with an Enemy sprite.
【渡り鳥のてけとー翻訳】
プレイヤースプライトと敵のスプライトが重なっている時にコードを実行するイベントをもう一つ使いなさい。
ヒントを見ると完成イメージが表示されます。

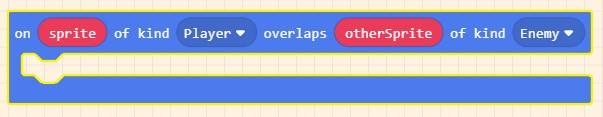
指示通り「Sprites」の「on sprite overlaps otherSprite」ブロックをワークスペースへ配置し、2つ目のkindを「Player」から「Enemy」に変更します。

これでプレイヤーと敵が重なった時のイベントを作ることができました。
[11/17]プレイヤーと重なったスプライトを消す
プレイヤーと重なったスプライトを消します。
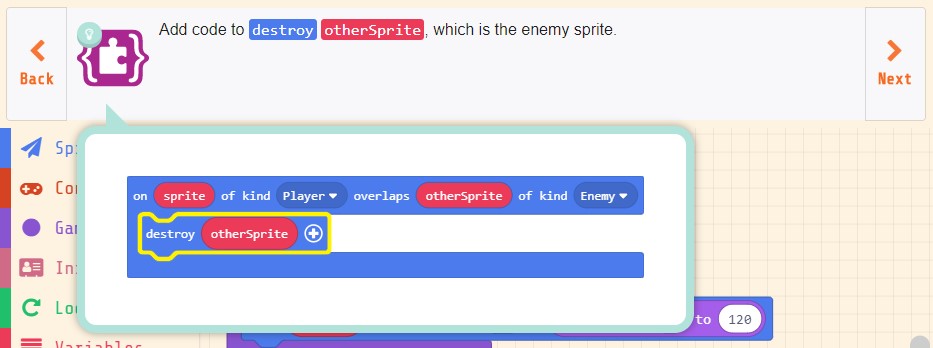
Add code to destroy otherSprite, which is the enemy sprite.
【渡り鳥のてけとー翻訳】
敵スプライトであるotherSpriteを破壊するコードを追加しなさい。
ヒントを見ると完成イメージが表示されます。

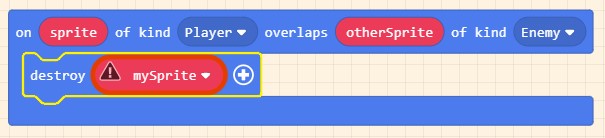
指示通り「Sprites」の「destroy mySprite」ブロックを「on sprite overlaps otherSprite」ブロックの中に配置します。

配置するとエラーとなります。

「destroy mySprite」の「mySprite」がnullになっていて「destroy」に割り振ることができないようなエラー内容となっています。
「mySprite」は定義していないのでnullになっていてエラーは正しいです。
ヒントの完成図を見ると「mySprite」を「otherSprite」に変更しているので同じように変更します。
ただし、ここで1つ問題が発生します。
「destroy mySprite」の「mySprite」をクリックして変更しようとしても「otherSprite」は見つかりません。
さらにツールボックス内のどこを見ても「otherSprite」ブロックが見当たりません。
そこで既にワークスペース上存在している「on sprite overlaps otherSprite」の「otherSprite」を利用する必要があります。
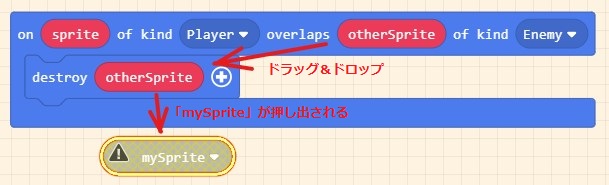
手順としては「on sprite overlaps otherSprite」の「otherSprite」をドラッグ&ドロップにて「destroy mySprite」の「mySprite」へ移動させます。(実際には移動ではなくコピー)

「destroy otherSprite」から押し出された「mySprite」は不要なのでツールボックスまで移動させて削除しておきます。(「mySprite」を選択している状態で「Delete」キーでも削除する)
これでプレイヤーと重なったスプライトを消すことができました。
[12/17]プレイヤーのライフを減らす
プレイヤーと他のスプライトが重なった時はプレイヤーがダメージを受けるのでプレイヤーのライフを減らします。
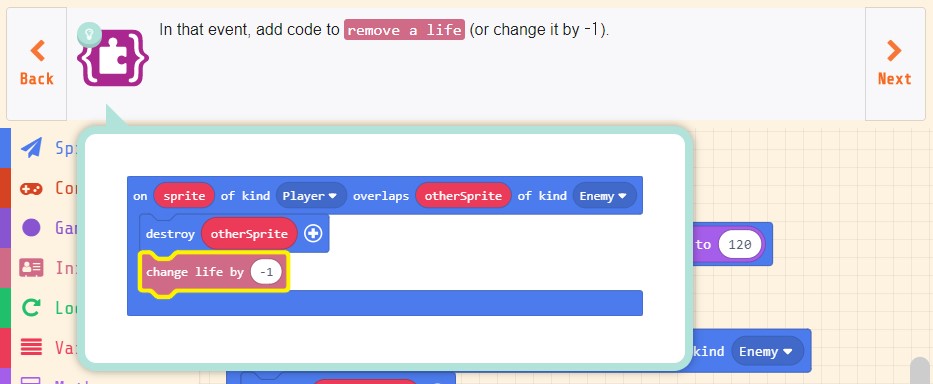
In that event, add code to remove a life (or change it by -1).
【渡り鳥のてけとー翻訳】
そのイベントにて、ライフを取り除くコードを追加しなさい(またはそれを-1変更しなさい)。
ヒントを見ると完成イメージが表示されます。

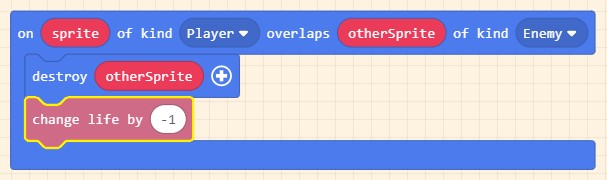
指示通り「Info」の「change life by -1」ブロックを「destroy otherSprite」ブロックの後に配置します。

これでプレイヤーのライフを減らすことができました。
まとめ
「Galga」のチュートリアルもいよいよ2/3まで進んできました。
今回で敵の出現と当たる事によりダメージを受けるとこまで作る事ができました。
新しく出てきたブロックとしてはステップ11の「destroy mySprite」、ステップ12の「change life by -1」の2つです。
「destroy mySprite」はスプライトを消すためのブロックで「set mySprite to [スプライト]」の対称となるブロックです。
「change life by -1」はその2のステップ4で出てきた「set life to」で設定された生命力を変更するブロックです。
Microsoft MakeCodeの素晴らしいところはこの生命力を「set life to」で設定する事で生命力が無くなるとゲームオーバー画面に遷移してくれる事です。
作りこむ手間が無いので手早くゲームを作る事が可能になります。
シミュレーターで動かしてどこまでできているか確認してみてください。
このままではプレイヤーが出した弾は敵に当たっても素通りしてしまいますので次回の紹介ではここら辺も仕上がります。
それでは次回はステップ13からのその3を紹介していきます。




コメント