センサーシールドが手に入り、micro:bitでは試す事が出来なかった7セグメントLEDを試してみます。
7セグメントLEDとは
7セグメントLEDとはデジタルの数字を表示するディスプレイです。

デジタル時計やストップウォッチなんかで良く使われてるタイプです。
光る部分が7つで構成しているので「7セグメント」らしいです。
|
|
使い方
7セグメントLEDはLEDと言うだけあり、中身はLEDです。
なのでLEDを点灯させた時と同じように抵抗を挟んで電源を繋げば点灯します。
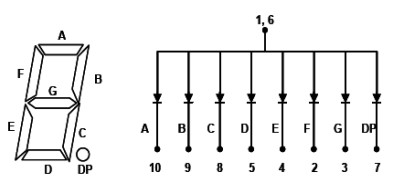
7セグメントLEDは(1桁の場合)10個のピンが付いており、7個(右下のドットを入れると8個)のピンが各セグメントに繋がりもう片方はまとめて2個のピンになっています。

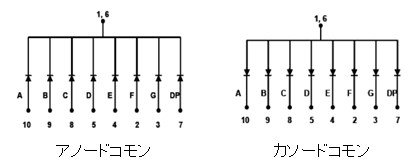
7セグメントLEDはアノードコモンとカソードコモンの2種類が存在します。

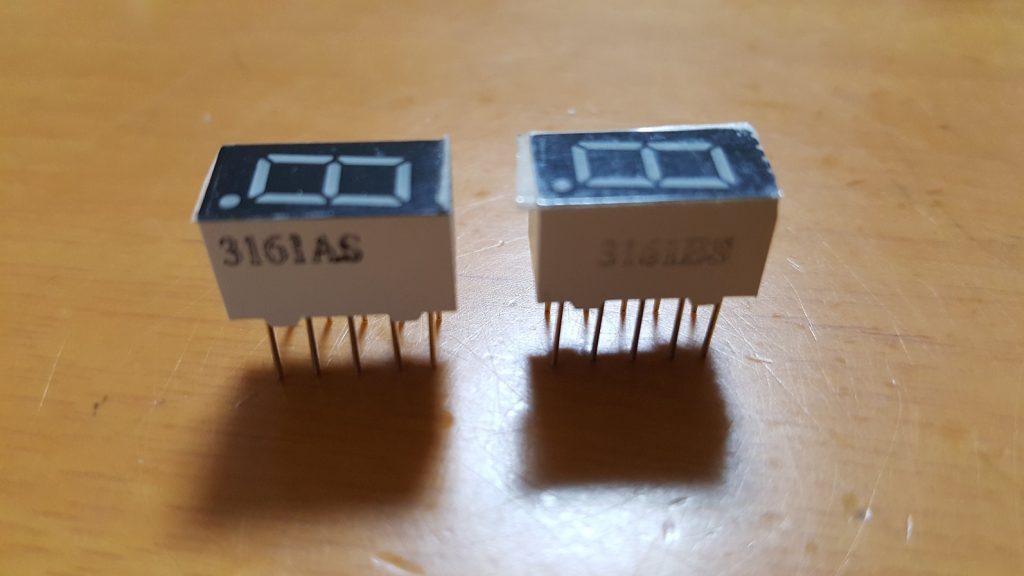
それぞれ+側が共通(アノードコモン)なのか-側が共通(カソードコモン)なのかを示しています。(写真では右の「3161BS」がアノードコモン、左の「3161AS」がカソードコモン)

個人的にはカソードコモンの方が考えやすいので良いのですがそれぞれメリットとデメリットが僕にはよくわかりません。
せっかくなのでどちらも組んで回路とプログラムを見ていきましょう。
カソードコモン7セグメントの表示
まずはカソードコモンの1桁7セグメントLEDにて0を表示してみます。
ここで1つ大きな問題が発生。
準備した「3161AS」が手持ちのブレッドボードで試せない事が発覚。

そこで2桁用を代用してそのうちの1桁だけ使う事にしました。
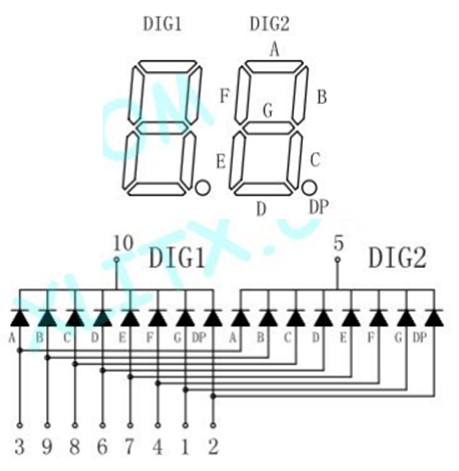
2桁7セグメントLEDの仕様は以下の通りです。

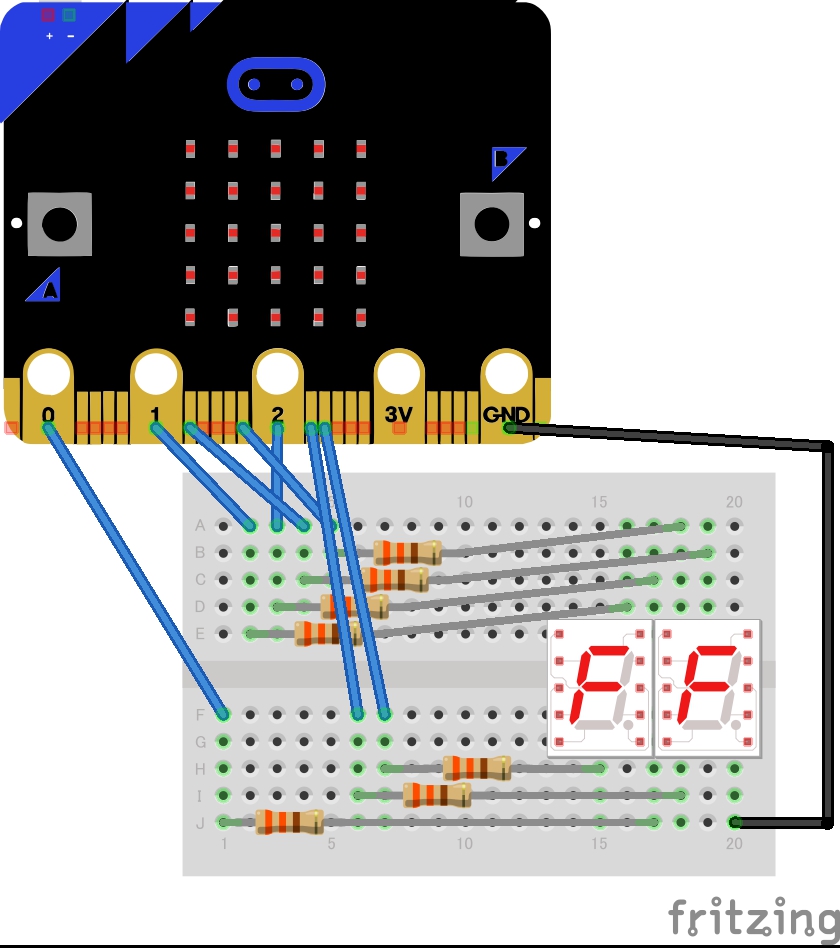
回路は以下の通りです。

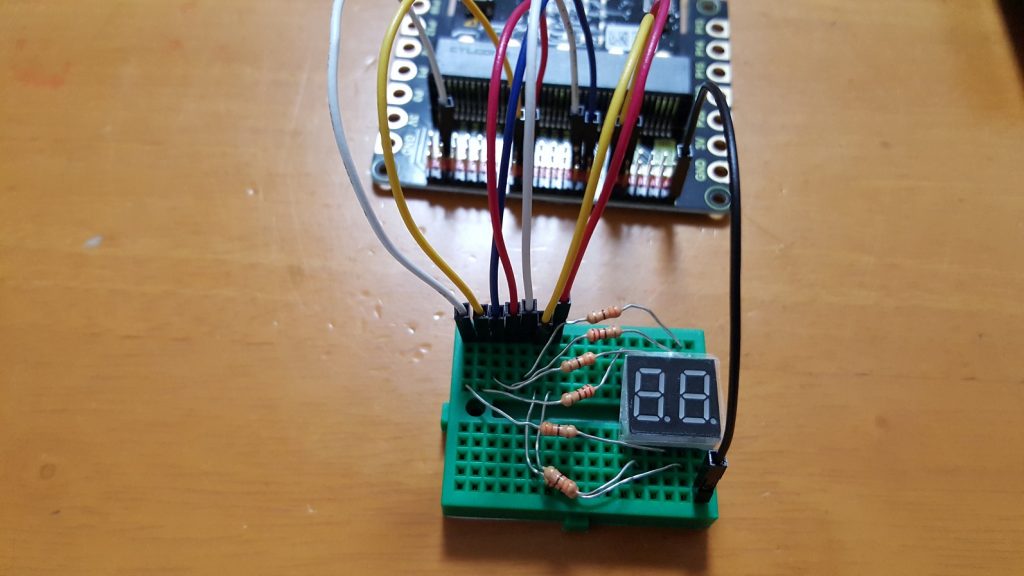
実際にブレッドボードへ組むとこんな感じになります。

横着して抵抗の足をジャンパーケーブル代わり使っていてかなりアレですが「ごあいきょう」ということで。
続いてプログラムですが「0」を表示させるプログラムを作ってみます。
7セグメントLEDのそれぞれ「A」が「P0」、「B」が「P1」、「C」が「P2」、「D」が「P8」、「E」が「P12」、「F」が「P13」、「G」が「P14」として接続したので真ん中に相当する「G」の「P14」以外をすべて出力する事で「0」を表示します。

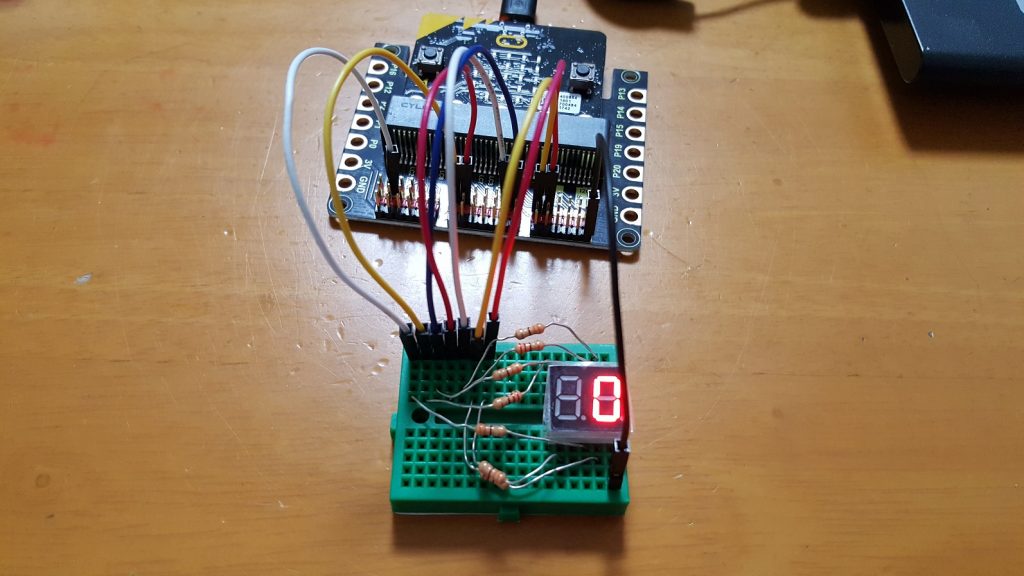
実際に動かしたところです。

同様に表示したいところの値を「1」、表示させたくないところの値を「0」とする事で7セグメントLEDを表示させる事ができます。
まとめ
まだ途中ですがこの後も書きたい事が多くあるので今回はここまでとします。
7セグメントLEDはただ単にLEDを組み合わせた物で使い方はLEDの時と同じようにできます。
次回はアノードコモンの使い方についてと2桁以上の7セグメントLEDの使い方について紹介しようと思います。




コメント