チュートリアルの紹介第四弾はシューティングゲーム「Galga」です。
昔、ナムコが開発したシューティングゲームにギャラガと言う物がありましたが今確認すると綴りは「GALAGA」でした。
逆に「galga」で検索してみると一番最初にオーストラリアの地名がヒットしました。
恐らくタイトルの「Galga」は地名ではなくナムコのギャラガの語呂をとったのでは?と思いました。
まぁそんな話はどうでも良いとして第四弾「Galga」、始めてみましょう!
Galga
ホーム画面のチュートリアルの4番目にあるのが「Galga」です。

出だしでも書きましたが今回のタイトルは今までと違い意味が不明でした。
それでもみんな大好きシューティングゲーム、ステップ1へ進めていきましょう。
[1/17]完成イメージ
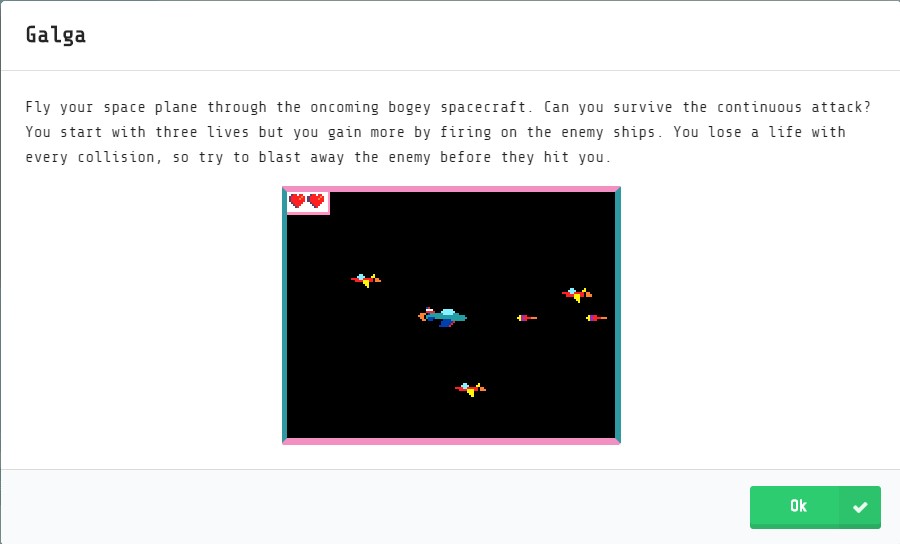
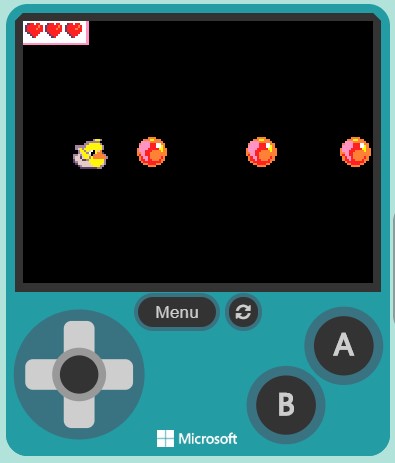
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

Fly your space plane through the oncoming bogey spacecraft. Can you survive the continuous attack? You start with three lives but you gain more by firing on the enemy ships. You lose a life with every collision, so try to blast away the enemy before they hit you.
【渡り鳥のてけとー翻訳】
近づいてくるボギー宇宙船を避けて宇宙飛行機を操縦しなさい。
あなたは途切れない攻撃から生き残れるか?
あなたは3つのライフで始めるが敵船に発射してもっと稼げる。
あなたはすべての衝突によってライフを失うため、ぶつかる前に敵を撃ち続けなさい。
内容としては書いてあるそのままですね。
敵を避けて破壊していくシューティングゲームの王道です。
ただ、やはりここでもタイトルを結びつける内容はなかったです。
それでは右下の「OK」ボタンをクリックして次に進みます。
[2/17]プレイヤーを作成する
まずはプレイヤーを作成します。
Add code to create a sprite, rename it as spacePlane, and draw a plane or same kind of flying object in it.
【渡り鳥のてけとー翻訳】
「sprite」を作るためにコードを追加し、名前を「spacePlane」に変更して飛行機またはなんらかの飛行物を描く。
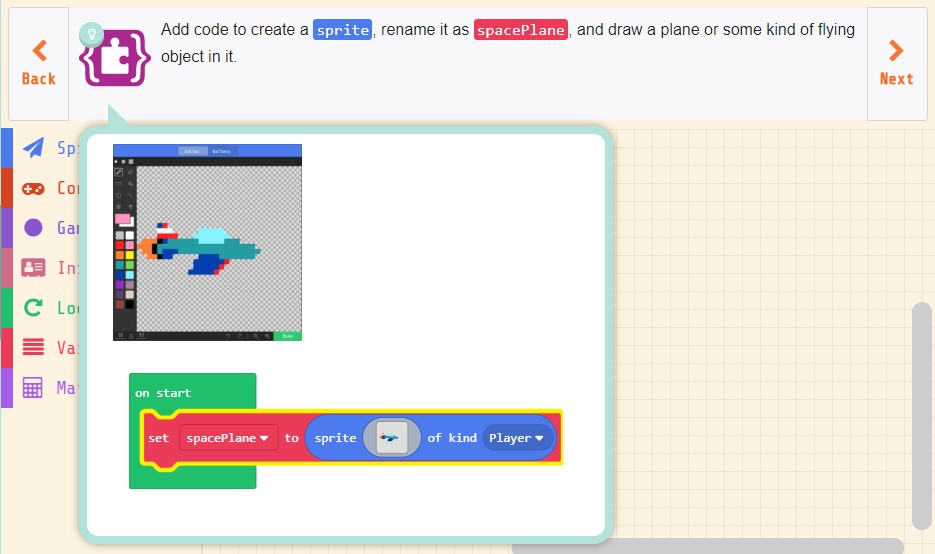
ヒントを見るとスプライトエディタにプレイヤーの表示と完成イメージが表示されます。

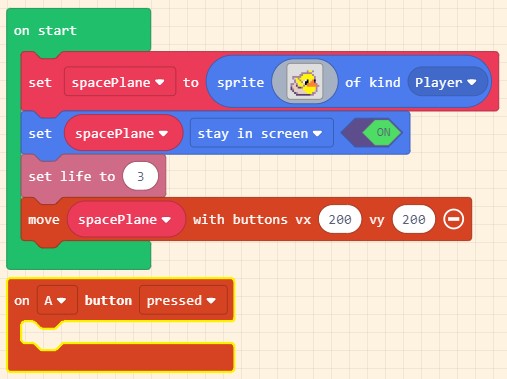
指示通り「set mySprite to sprite [スプライト] of kind Player」ブロックを「on start」へ配置し、「mySprite」を「spacePlane」に、[スプライト]を飛行機にします。

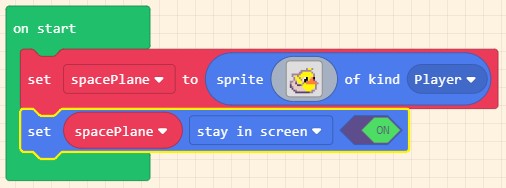
スプライトエディタに飛行機が見つからなかったのでアヒルちゃんの再登場です。
これでプレイヤーを作成することができました。
[3/17]プレイヤーの移動範囲を制限する
画面外へ移動しないようにプレイヤーの移動範囲を制限します。
Set the spacePlane to stay in the screen.
【渡り鳥のてけとー翻訳】
「spacePlane」を「stay in the screen」に設定しなさい。
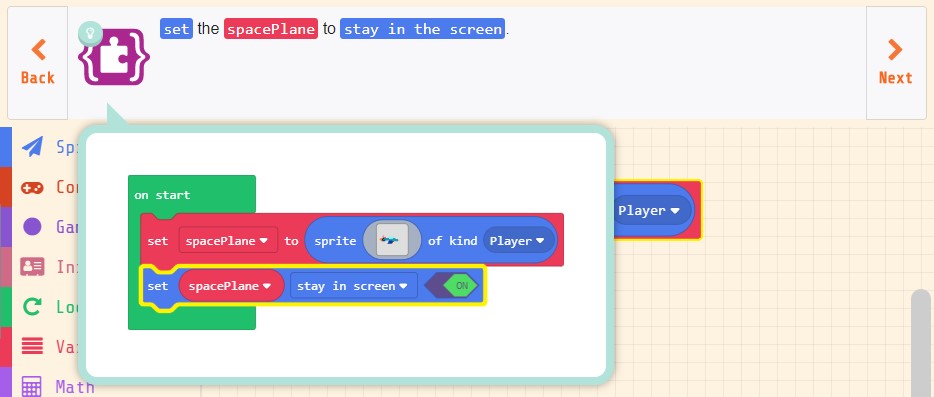
ヒントを見ると完成イメージが表示されます。

指示通り「set mySprite stay in screen OFF」ブロックを「set spacePlane to」の後に配置し、「mySprite」を「spacePlane」、「OFF」を「ON」に変更します。

これでプレイヤーの移動範囲を画面内に制限することができました。
[4/17]プレイヤーのライフを設定する
プレイヤーのライフを設定します。
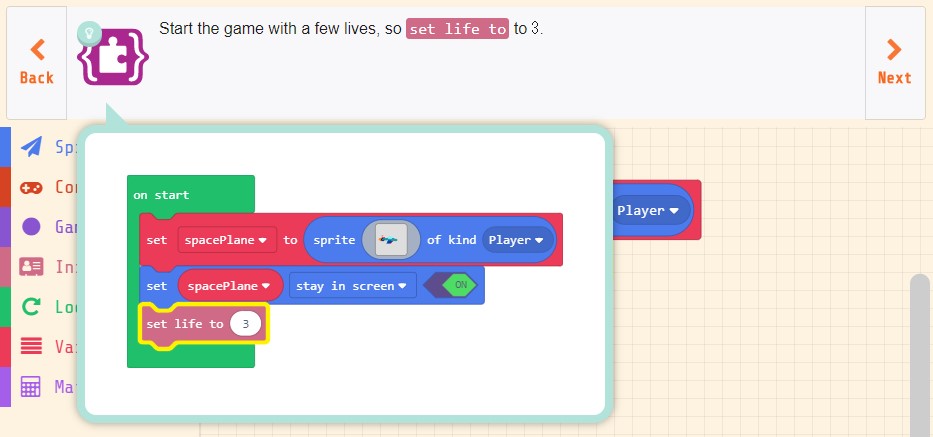
Start the game with a few lives, so set life to to 3.
【渡り鳥のてけとー翻訳】
少ないライフでゲームを始めるため「set life to」を3にしなさい。
ヒントを見ると完成イメージが表示されます。

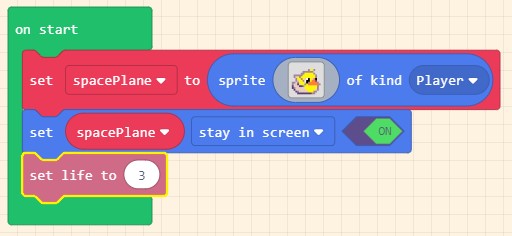
指示通り「Info」の「set life to」を配置し、3にします。

これでプレイヤーのライフを設定できました。
[5/17]コントローラーボタンの感度を変更する
コントローラーボタンの感度を変更します。
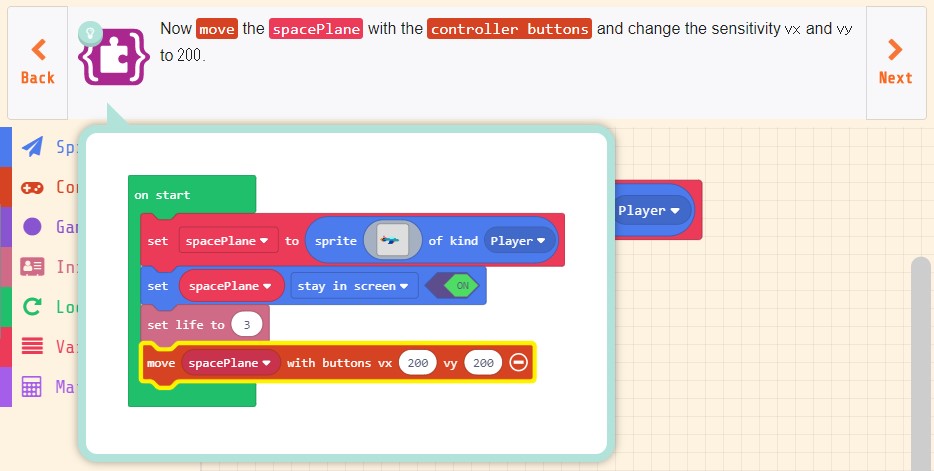
Now move the spacePlane with the controller buttons and change the sensitivity vx and vy to 200.
【渡り鳥のてけとー翻訳】
さあ「move spacePlane with buttons」の感度のvxとvyを200に変更しなさい。
ヒントを見ると完成イメージが表示されます。

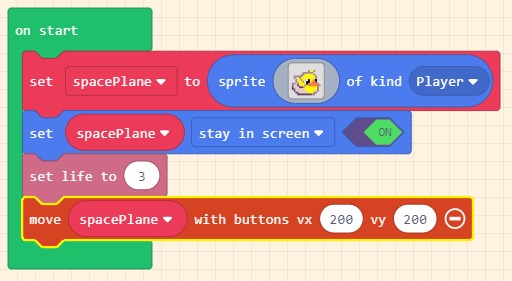
指示通り「move mySprite with buttons」ブロックを「set life to」ブロックの後に配置し、(+)をクリックして拡張した感度のvxとvyの値を200に変更します。

これでコントローラーボタンの感度を変更(良く)しました。
[6/17]発射する弾を作る
プレイヤーから発射する弾を作ります。
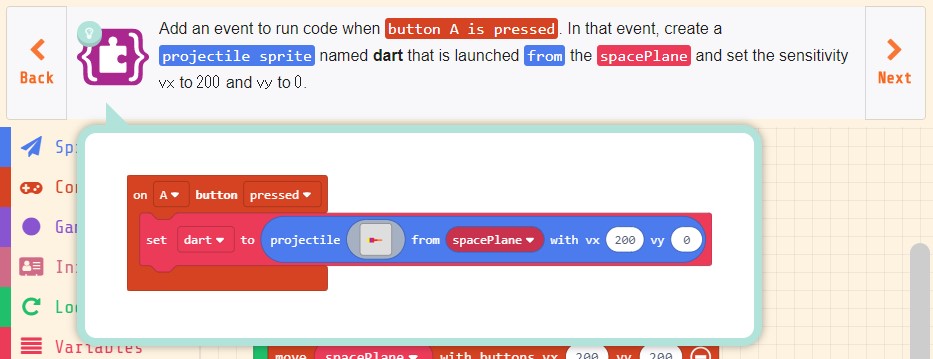
Add an event to run code when button A is pressed.
In that event, create a projectile sprite named dart that is launched from the spacePlane and set the sensitivity vx to 200 and vy to 0.
【渡り鳥のてけとー翻訳】
ボタンAが押された時にコードを実行するイベントを追加しなさい。
そのイベントに感度がvx「200」、vy「0」で「spacePlane」から発射される名前が「dart」の「projectile sprite」を作成しなさい。
ヒントを見ると完成イメージが表示されます。

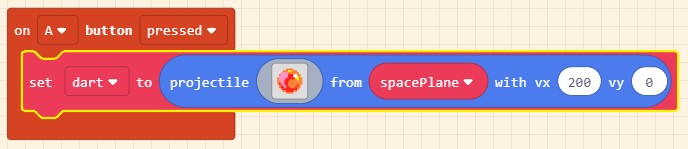
指示通り「Controller」の「on A button pressed」ブロックを配置します。

「Sprites」の「set projectile to」ブロックを「on A button pressed」ブロックに配置し、「projectile」を「dart」、「mySprite」を「spacePlane」、vxを「200」、vyを「0」にそれぞれ変更してスプライトに弾を描きます。

これでプレイヤーから発射する弾を作ることができました。
まとめ
「Galga」チュートリアルとしてはまだ1/3ですがプレイヤーとしては形になってきました。
ここまででシミュレーターを使って矢印ボタンとAボタンを押す事でプレイヤーの移動と弾を出すとこまでがプログラムできたことが分かります。

これだけでもここまでやった達成感がありますね。
さて、今回新しく出てきたブロックはステップ4の「set life to」ですね。
このブロックはそのままプレイヤーのライフ(生命力)を表すのに使います。
ステップ6まででは設定されるだけで使われる事が無かったので使い方は次回以降のステップで紹介します。
その1では17ステップあるうちの6ステップまで進みましたので順調に行けばその3で完成しそうです。
それでは次回はステップ7からのその2を紹介していきます。




コメント