micro:bitのMakeCodeエディターにはLEDを簡単に表示できるブロックが存在します。
しかし簡単にできる分小回りが利かないデメリットも有ります。
そこでLED画面に表示する方法を色々ためしてみようと思います。
LEDを点灯する基本ブロック
「基本」の中にスクロールせずにLEDを点灯するブロックは「LED画面に表示」と「アイコンを表示」の2つがあります。
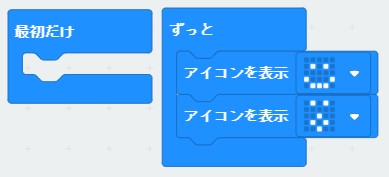
このうち、「アイコンを表示」の中にある「うれしい顔」と「びっくり顔」を交互に組み合わせると口をパクパクさせているような表現にする事ができます。

このように口をパクパクさせるだけならば簡単にプログラムする事ができます。
それではこの表示を切り替える間隔を広く(ゆっくり)するにはどうすれば良いでしょうか?
アイコンを表示の間隔を広く(ゆっくり)する
「アイコンを表示」には実は「基本」の「一時停止」ブロックと同様な処理を含んでいます。
なので「アイコンを表示」の後に「一時停止」ブロックを置く事でアイコンを表示する間隔を広くする事ができます。
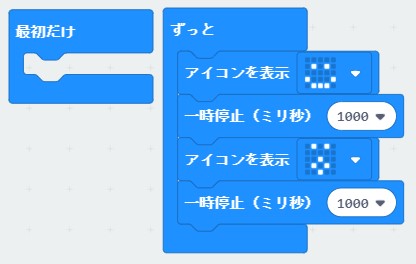
先ほどの口をパクパクさせるプログラムに「一時停止(ミリ秒)「1000」」を「アイコンを表示」ブロックの下に挿入します。

これで口をパクパクさせる間隔を広くする事ができました。
ここである事に気付きましたか?
実は「アイコンを表示」ブロックを並べると次のアイコンが表示されるまでに500ミリ秒程度だったのですが「一時停止(ミリ秒)「1000」」を挿入する事で1500ミリ秒の間隔ではなく1000ミリ秒の間隔で次のアイコンが表示されるようになりました。
つまり上で説明した「アイコンを表示」ブロックには「一時停止」ブロックが隠れているのですが「一時停止」ブロックを置く事で隠れていた「一時停止」ブロックは無効化されました。
それでは逆に間隔を狭く(早く)するにはどうすれば良いでしょうか?
アイコンを表示の間隔を狭く(早く)する
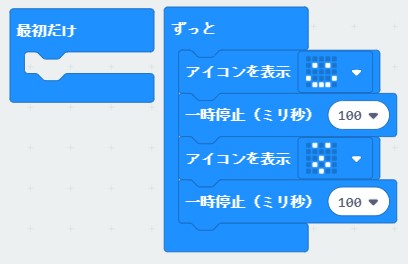
まずは間隔を広くしたプログラムの「一時停止(ミリ秒)「1000」」の値を小さくする事でアイコンの表示間隔を狭くしてみましょう。

残念ながらこの方法では「一時停止」ブロックを付ける前の口をパクパクさせるプログラムと同じ間隔になり100ミリ秒では切り替わらないです。
ここでおさらいするとアイコンを表示には600ミリ程度の「一時停止」ブロックが隠れていてその時間より大きい「一時停止」ブロックを置くと無効化し、小さい「一時停止」ブロックを置くと置いたブロックが無効化されます。
なぜそうなるのかはリファレンスを調べてみても分からないのですが実装するとそう動くので仕様なんだとあきらめるしかありません。
それでも何か手は無いのか?と思い色々試してみた結果、「基本」ではなく「LED」を使う事で解決する方法がありました。
|
|
【疑似】アイコンを表示の間隔を狭く(早く)する
「基本」の「LED画面に表示」ブロックでも試してみましたが「アイコンを表示」ブロックと同じ振る舞いになってしまい断念しました。
そこで「LED」にある「点灯」ブロックを使う事で「アイコンを表示」ブロックに隠れている「一時停止」ブロックに影響されず表示する事ができました。
代替「アイコンを表示」ブロックを作成する
「点灯」ブロックをそのまま配置していくと長くなってしまうので「アイコンを表示」ブロックの代替を関数を使って実装します。
まずは「うれしい顔」用と「びっくり顔」用の関数を作成します。

代替「アイコンを表示」ブロックで口パク
作成した代替「アイコンを表示」ブロックを使って口パクしてみましょう。
「ずっと」ブロックに「うれしい顔」関数と「びっくり顔」関数を並べ、間隔をあけるために「一時停止」ブロックを各関数の後に配置します。

「アイコンを表示」ブロックで作った口パクプログラムより高速に口パクする事ができるようになりました。
まとめ
「アイコンを表示」ブロックは手軽にLEDのアイコン表示を行えますが今回のように思い通りのプログラムをしようとすると使えなくなります。
この時に「同様の振る舞いをしようとするとどんな方法があるだろう?」と考えてみるとmicro:bitのプログラミングレベルが上がり、思い通りのプログラムを組む事ができるようになります。
今回はmicro:bitのプログラムで行いましたがこの考え方は他のプログラムでも活かす事ができます。
物事をいろんな角度で見る癖をつけるようにしてみましょう。




コメント