公式チュートリアルも最後までやり終えたので途中から気になっていたマルチプレイを試してみようと思います。
マルチプレイとは
マルチプレイとは複数人で同時に遊ぶ事を示しています。
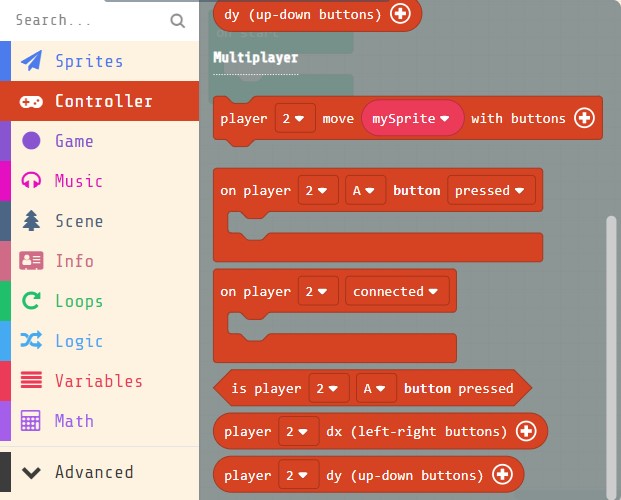
MakeCode Arcadeには標準でマルチプレイヤー用のブロックが準備されているのでこれを使う事でマルチプレイが出来ます。

実際にこれらのブロックを使ったチュートリアルも有りました。
しかしこのチュートリアルではエディター左のシミュレーターでは動作するのですが実際のデバイスへダウンロードすると1P側しか操作できずにマルチプレイが出来なくなってしまいます。(このチュートリアルでは開始前はテンションMAXで挑んでデバイスで動かす段階で絶望しましたw)
デバイスでのマルチプレイについて
とにかくMakeCode Arcadeについて情報が無さすぎる。(日本語サイトに関しては皆無と言っていいほど)
そんな状況で検索を行っているとデバイスを使った二人同時のシューティングゲームの紹介を見つけました。
そこから使っているブロックの情報を見つけ、EnteroPositivoさんがデバイスによるマルチプレイを実現してくれる拡張ブロック「Real Multiplayer」を開発して公開している事が分かりました。

ここに実装方法が詳しく書いてあったので参考にしながらデバイスによるマルチプレイができるようになりました。
Real Multiplayerの使い方
実際にデバイスによるマルチプレイを行える最小構成について使い方を含めて説明していきます。
エディターバージョンの変更
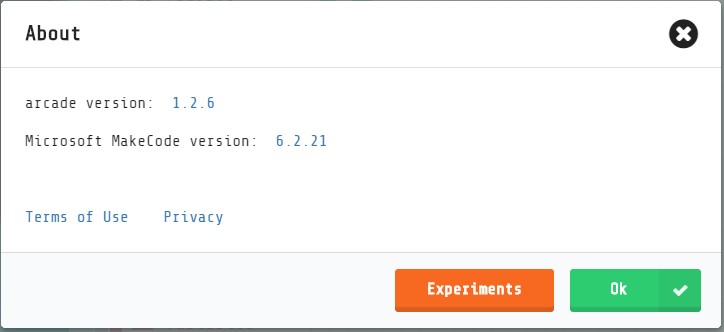
つい最近、MakeCode Arcadeはバージョンアップを行い、「Real Multiplayer」が対応できなくなりました。
そこで旧バージョンのエディターで開発する必要があるため、エディターのバージョンを変更します。
変更と言ってもバージョンを変更させる設定などは無く、旧バージョンのエディターが公開されているページ「https://arcade.makecode.com/v0.15.16#editor」で開発するだけです。
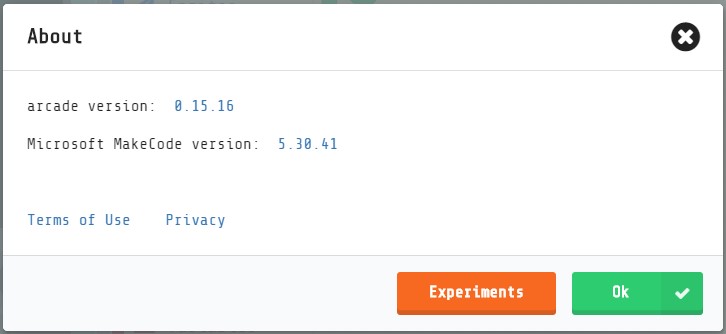
エディターのバージョン情報を確認すると旧バージョンの「0.15.16」になっている事が確認できます。

※最新バージョンに戻すには最新バージョンのページ「https://arcade.makecode.com/#editor」で開発するだけです。

拡張ブロックを追加
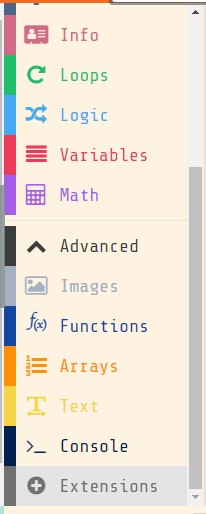
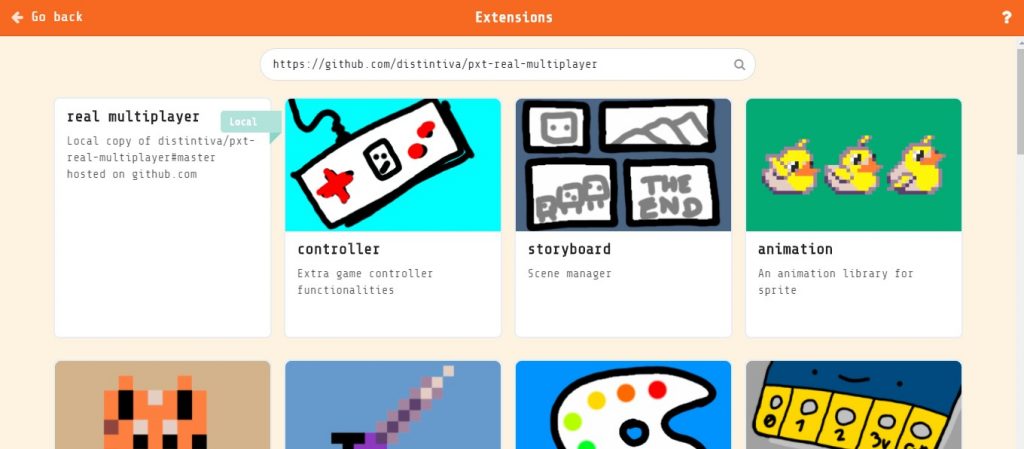
拡張ブロックを追加するために「Extensions」を選択して拡張ブロックを選択する画面を表示します。

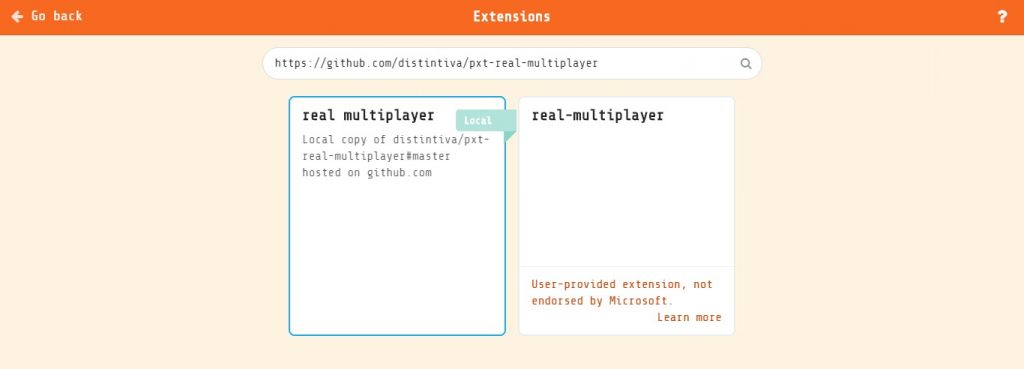
拡張ブロックの画面で「Real Multiplayer」のGitHubページ「https://github.com/distintiva/pxt-real-multiplayer」を検索欄に入力して検索します。

検索結果から「real multiplayer」を選択します。

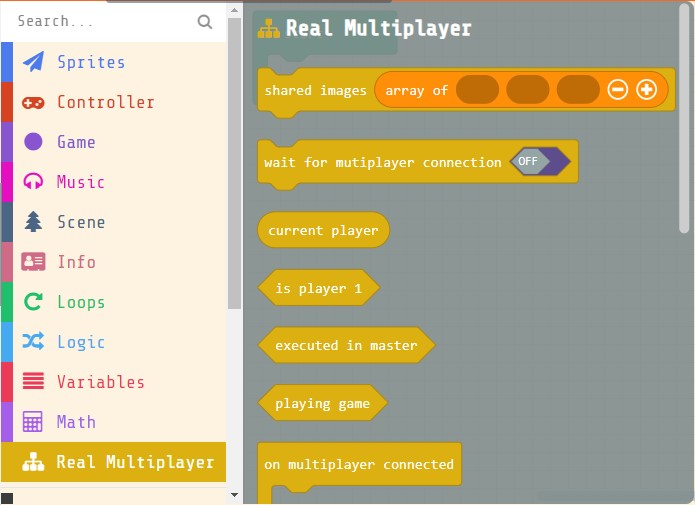
「Real Multiplayer」グループが追加されました。

接続待機画面の作成
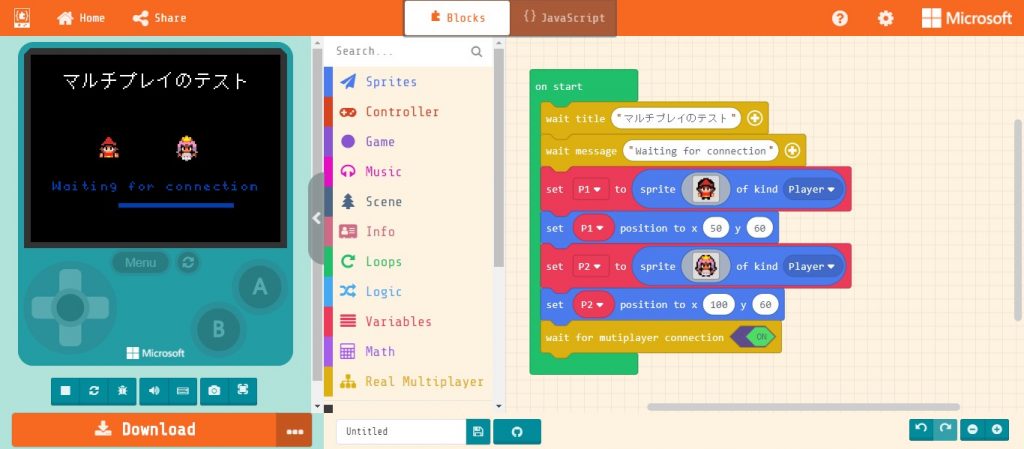
まずはデバイス同士を接続する必要があるため、接続待機画面を作ります。
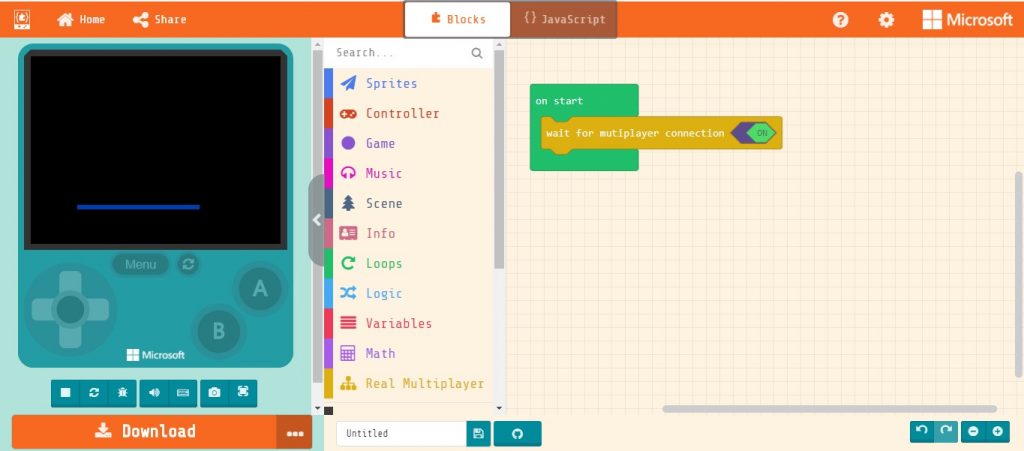
「wait for mutiplayer connection OFF」を配置し、「OFF」をクリックして「ON」にします。

たったこれだけで接続待機の画面を作る事ができました。
シミュレーション画面には待機を示すバーがアニメーションしています。(接続が完了するとこのアニメーションが止まり、接続後の画面に遷移します)
このままでは待機画面がさみしいので以下のように装飾します。

「wait title」にはゲームのタイトルを入れられます。
「wait message」には待機中の文字を入力できます。(ただし、「wait message」には日本語が使えません)
接続後ゲームの作成
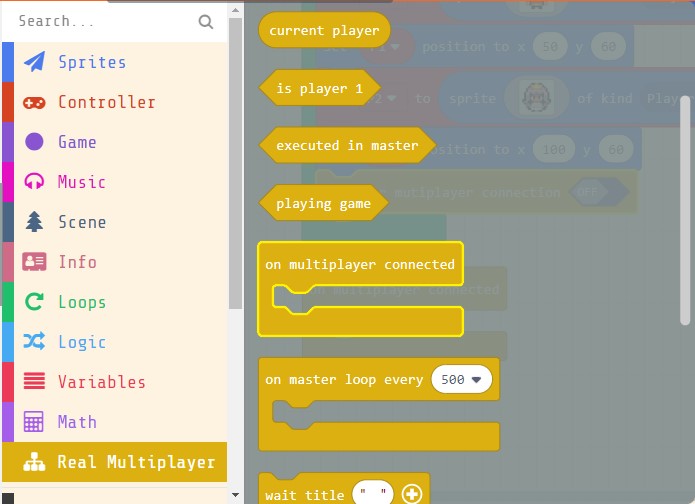
接続後のゲームについては接続後にイベントが発生するのでそこに書きます。
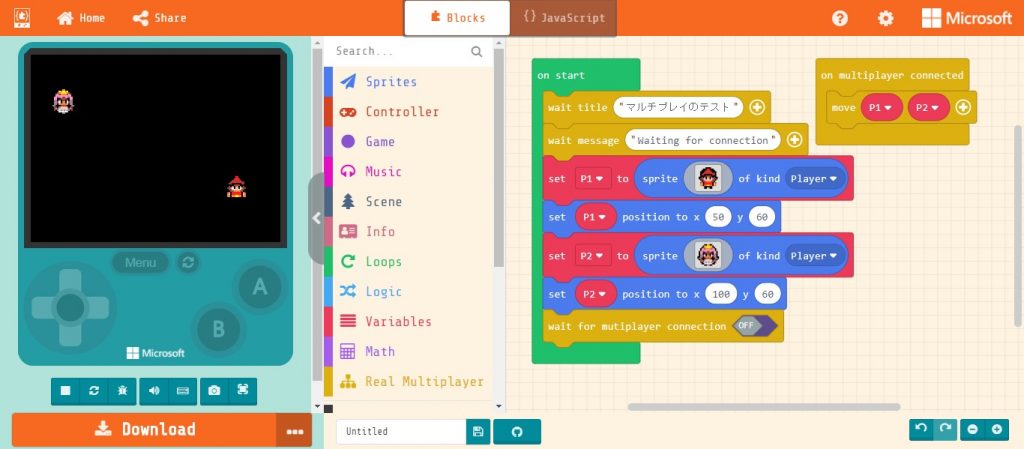
「on multiplayer connected」を配置します。

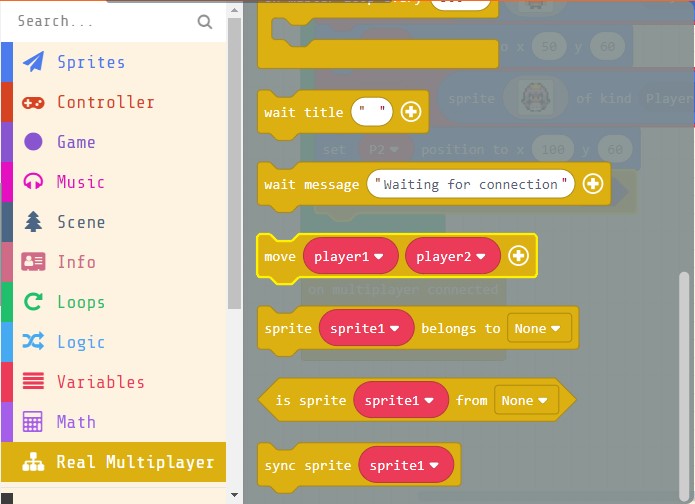
接続後に各キャラクターを動かすために「move」を配置します。

これでデバイス同士の接続から各キャラクターの操作までできる最低限を組み立てる事ができました。

まとめ
拡張ブロック「Real Multiplayer」を使う事で簡単にデバイス同士を接続してマルチプレイを実現する事ができました。
この拡張ブロックを開発してくれたEnteroPositivoさんに感謝!!
今回ゲーム部分まで作り方についての紹介はしていませんがそこまでに必要な実装を紹介しました。
現在これを使って1つゲームを作っているので完成したらゲーム部分についても紹介していきたいと思います。





コメント