前回記事にて2人協力プレイの自作ゲーム「MazeTogether」を紹介しました。

今回はこのゲームのプログラム部分について解説していきたいと思います。
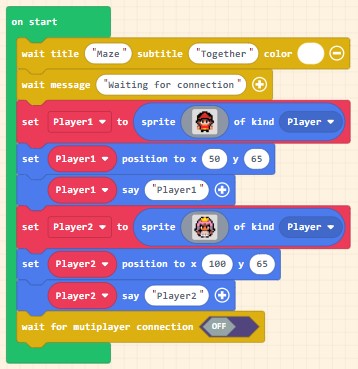
「on start」ブロック
まずは最初に実行される「on start」ブロックの中について解説します。

「wait title」「wait message」「wait for」の各ブロックを使ってマルチプレイのための通信接続を行っています。
以下の記事に詳しく紹介していますのでそちらをご覧ください。
文字だけのタイトルでは殺風景なので男の子と女の子のキャラクターを配置して少し華やかにしています。
「on start」ブロックについては以上です。
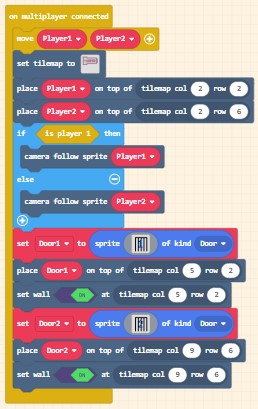
「on multiplayer connected」ブロック
「on multiplayer connected」ブロックはマルチプレイの接続後の処理が書かれています。

「move」ブロックにて各キャラクターを操作できるようにしています。
このブロックは拡張した「Real Multiplayer」グループ内の物を使用しています。
「Controller」グループにも同名の「move」ブロックが存在しますが上手く動かないため、「Real Multiplayer」グループ内の「move」ブロックを使ってください。
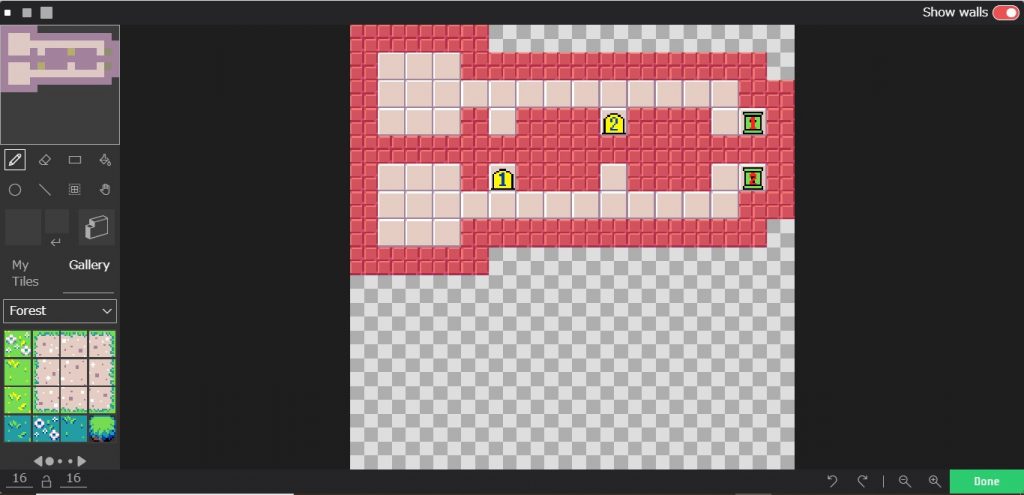
「set tilemap to」ブロックにてマップを作っています。

出口とボタンは自作し、それ以外は既存の物を使いました。
マップ形状を変更したい場合にはここを変更する事で対応できます。
「place on top of」ブロックにてキャラクターを開始位置に配置します。
「if」ブロックではカメラ操作のための分岐を行っています。
マルチプレイの場合、自動でプレイヤー1とプレイヤー2が決定されるため、自デバイスがどっちのプレイヤーか判断する必要があります。
そのため、「if」ブロックを使い、「is player 1」ブロックにて判断を行います。
プレイヤー1であれば「camera follow sprite」ブロックを使って、各プレイヤーをカメラが追いかけるようにしています。
これで自プレイヤーが画面を離れて移動する事なく、それぞれのデバイスで同じマップの違う場所を表示させる事ができます。
「set to sprite of kind」ブロックではボタンを押す事で開く扉を定義しています。
プレイヤーと同じように「place on top of」ブロックでマップに配置します。
そして「set wall at」ブロックにて壁を設定し、プレイヤーが通り抜けできないようにしています。
扉をマップに書かなかった理由としては、扉の仕様が「プレイヤーを通り抜けさせない」と「動かせる」の2つを達成させる方法がSpriteで可能だったためです。(Spriteに壁設定ができないために壁設定は壁を配置したtilemapの通路に直接行っています)
「on sprite of kind overlaps at」ブロック
「on sprite of kind overlaps at」ブロックは2種類を2つずつの全部で4つあります。

「on sprite of kind overlaps at」ブロックはSpriteとtilemapが重なった時に実行されるイベントブロックです。
ここでは各プレイヤーの出口とボタン2つについてプログラムしています。
出口用のマップにプレイヤーが重なると「P1Exit」「P2Exit」変数の値を「1」にしています。
「P1Exit」「P2Exit」の各変数は出口に到達したかどうかを判定するためのフラグとして使っています。
ボタン用のマップにプレイヤーが重なると扉を移動させて、移動前の場所の壁設定を無くして移動後の場所の壁設定を有効にします。
こうする事で扉が移動してプレイヤーが進めるように表現する事ができます。
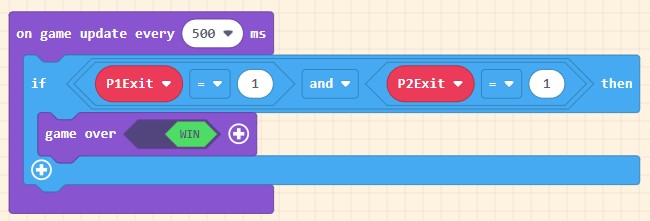
「on game update every」ブロック
「on game update every」ブロックは繰り返し処理をしています。

「if」ブロックにて「P1Exit」と「P2Exit」の2つが「1」(True)になった時に「game over」ブロックにてゲームクリアを実装しています。
まとめ
全体のボリュームとしてはそれほど多くは無いですがギミックも取り入れてゲームのベースとするには良いのではと思います。
本ゲームは既に公開していますので好き勝手改変して遊んでみてください。
マップの変更や制限時間の追加なんかはすぐできると思います。
ギミックの追加や敵キャラを追加したりマップを複数にしてみるのも頑張ればできると思います。
また何か作った場合には本ブログにて紹介します。






コメント