前回記事に続き電子部品を使ったUIFlowの組み方紹介です。
フルカラーLEDとは
フルカラーLEDには、それぞれ赤、緑、青で発光する半導体の小さな板(LEDチップ)が入っており、それぞれのLEDチップに流す電流の大きさを変えてそれぞれの色の光の強度を変え、3色の混合割合を変えることによって、発光色を変化させることができます。
出典:国立大学56工学系学部HP

と言う事で赤(R)、緑(G)、青(B)の3つのLEDを1つのLEDに纏めた物でそれぞれの光の割合を変化させる事で色々な色を作りだせるという素晴らしいLEDの事です。
どうやって明るさを調整するのか?
LEDは電圧(電流)の変化で明るさを調整する事が出来ます。
しかしM5Stack Core2を含むマイコンの出力電圧は固定されています。(M5Stack Core2の場合は5V)
そこで登場するのがサーボモーターでも使ったPWM信号です。
PWMは物凄い早いタイミングでONとOFFを切り替え、その割合(デューティー比)で疑似的に電圧を変化させる方法です。
これを使ってLEDの明るさを調整します。
完成形を確認
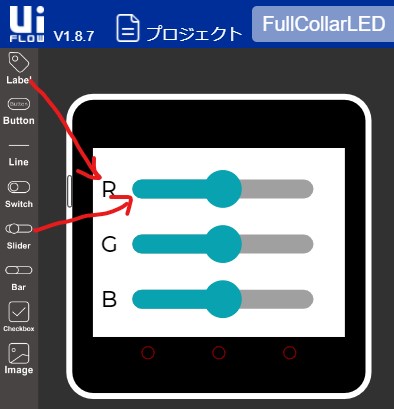
それでは早速完成形を確認してこれからの作業に備えましょう。

各色のスライダーを動かす事でその色の明るさを調整して好みの色を作り出す事が出来ます。
必要なもの
今回のフルカラーLEDを制御するには以下の物が必要です。
- M5Stack Core2
- フルカラーLED(OSTA5131A)
- オス-オスのジャンパー線×4
- ブレッドボード
- 抵抗(220Ω)※手元にあったのが220Ωだっただけで実際にはデータシートに合った物を用意しましょう
それではUIFlowでプログラムしていきましょう。
スライダーでPWM制御するプログラム
まずは画面(UI)から作っていき、その後にプログラムを作っていきます。
ラベル3つとスライダー3つを配置する
ラベル3つとスライダー3つを画面内に配置します。

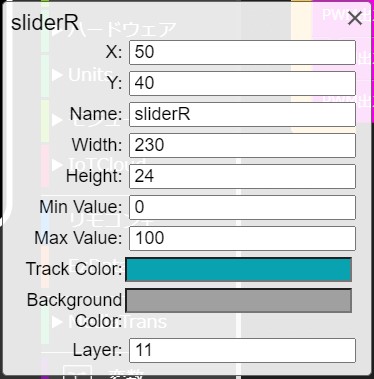
パラメータは画像を参考に設定してみてください。(Min ValueとMax Valueは比率に使うので変更せずにそのままにしておいてくださ)
ラベルはプログラムで制御しないため、名前はそのままですがスライダーは値をプログラム内で使うため、わかりやすく「sliderR」「sliderG」「sliderB」としています。

スライダーの値をPWM信号にするプログラム
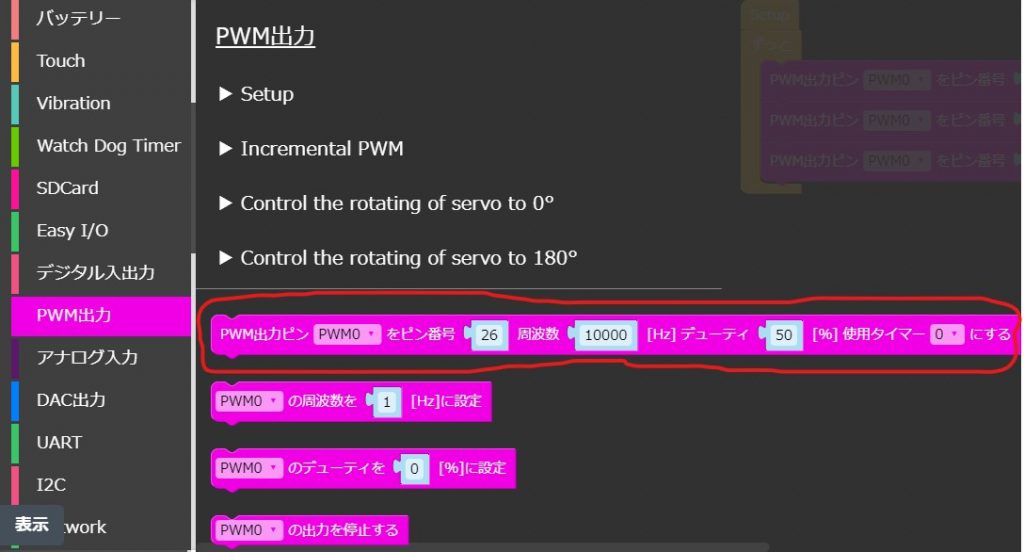
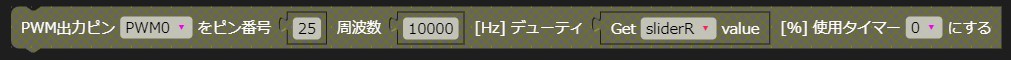
PWM出力には「PWM出力ピン[PWM0]をピン番号[26]周波数[10000][Hz]デューティ[50][%]使用タイマー[0]にする」ブロックを使います。

「どうやって明るさを調整するのか?」の項目で紹介したようにデューティー比によって疑似的に電圧を変化させる事ができるので「デューティ」後の[50]にスライダーの値を使います。
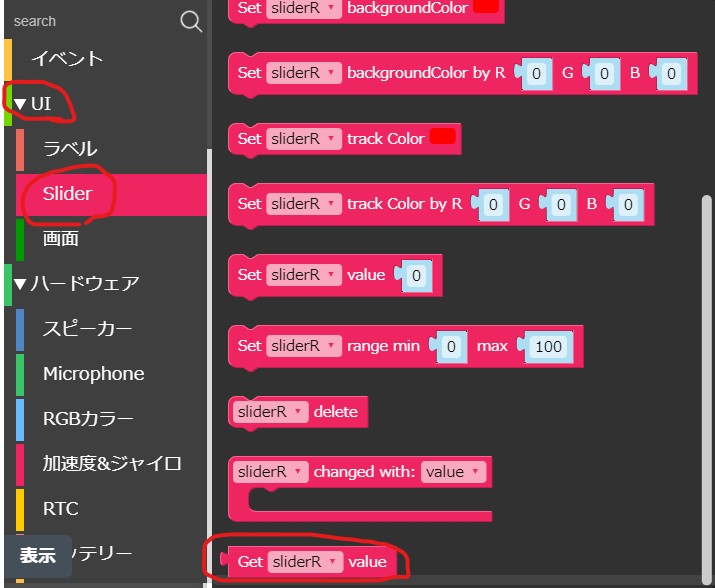
スライダーの値は[UI]-[Slider]の「Get [sliderR] value」ブロックで取得できます。

デューティの値にそのまま配置します。

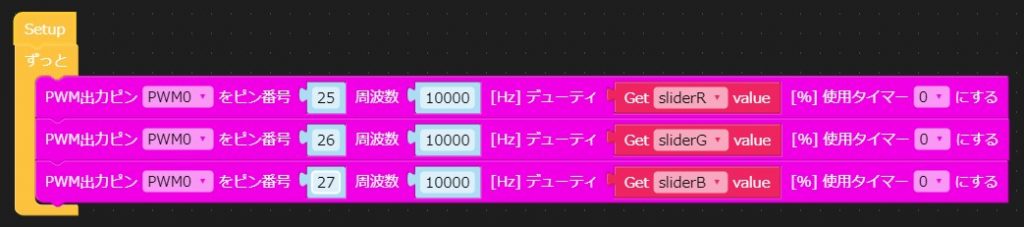
これをRGBの3つ分作成して「ずっと」ブロックに配置します。

出力するピン番号はそれぞれ「R」を「25」、「G」を「26」、「B」を「27」としました。
これでプログラムも完成したのでM5Stack Core2へアップロードしておきましょう。
ここで作成したプログラムは以下でダウンロードできます。
組み立て
プログラムが出来たので各部品を組み立てていきます。
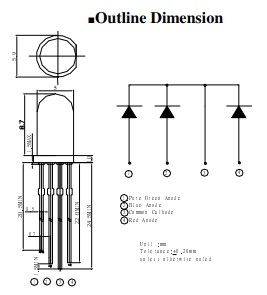
OSTA5131AのフルカラーLEDはカソードコモンタイプです。

データシートは秋月電子通商から拝借しました。
一番長い足がGNDで1本になった方が赤、残りの2本がGNDから順番に緑、青となっています。
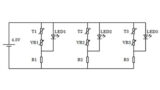
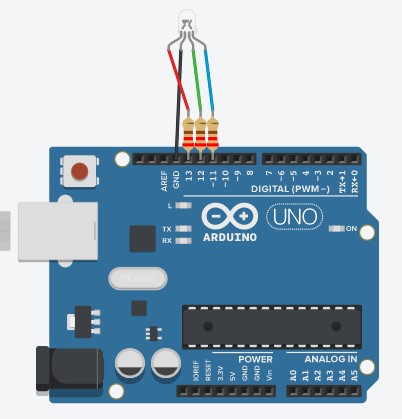
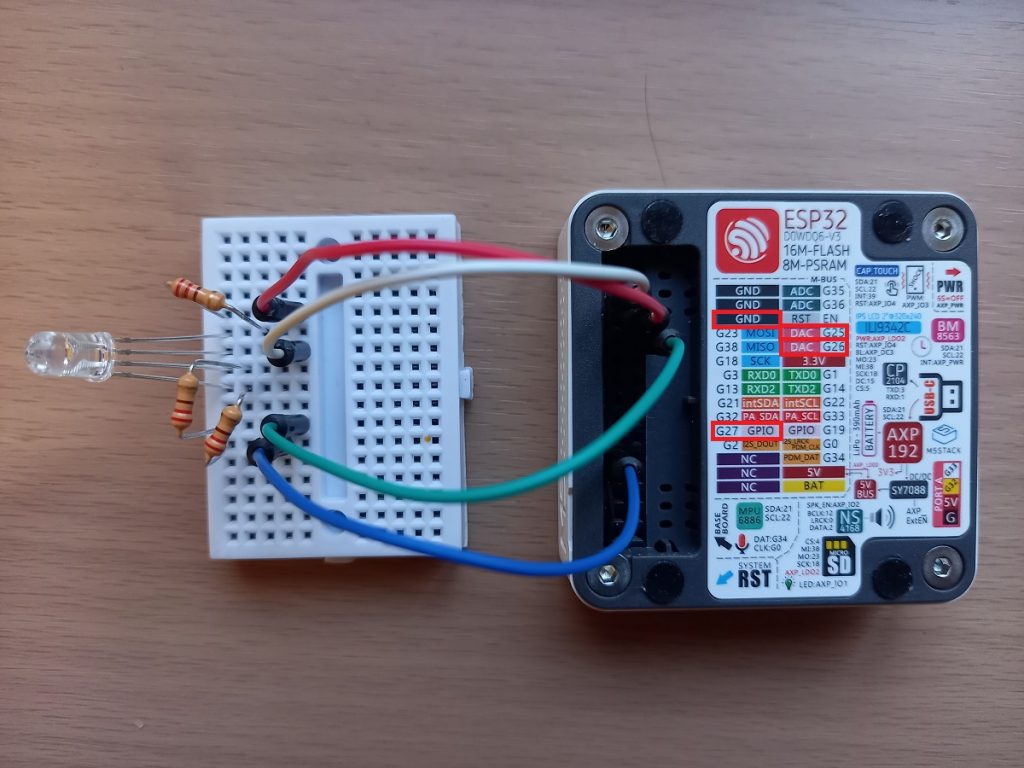
それぞれを接続します。

画像は「Arduino」になってしまっていますがM5Stack Core2だと思ってください。(TinkercadにはM5Stackシリーズが準備されていなかった)
M5Stack Core2には以下のように接続してください。

「赤」を「G25」、「緑」を「G26」、「青」を「G27」、それにGNDを繋げれば完成です。
実際に動かしてみてそれぞれに対応する色が光る事を確認してみてください。
まとめ
これでフルカラーLEDの制御が出来ました。
PWMを使えば電圧を変化させる事が理解出来たと思います。
ほかの電子部品にも電圧変化が必要な物があると思うので使い方を覚えておきましょう。







コメント