チュートリアルの紹介第六弾は「Collect the Clovers」です。
タイトルからはクローバーを集める内容が想像できますが一体どんな物なのでしょうか?
それでは始めてみましょう。
Collect the Clovers
ホーム画面のチュートリアルの6番目にあるのが「Collect the Clovers」です。

とうとうスクロールしなければ見えないところまで来てしまいました。
女の子とクローバーとその下は何かのキャラクターでしょうか?
イメージを見てもまだ内容が良くわからないですね。
それではステップ1へ進めてみましょう。
[1/20]完成イメージ
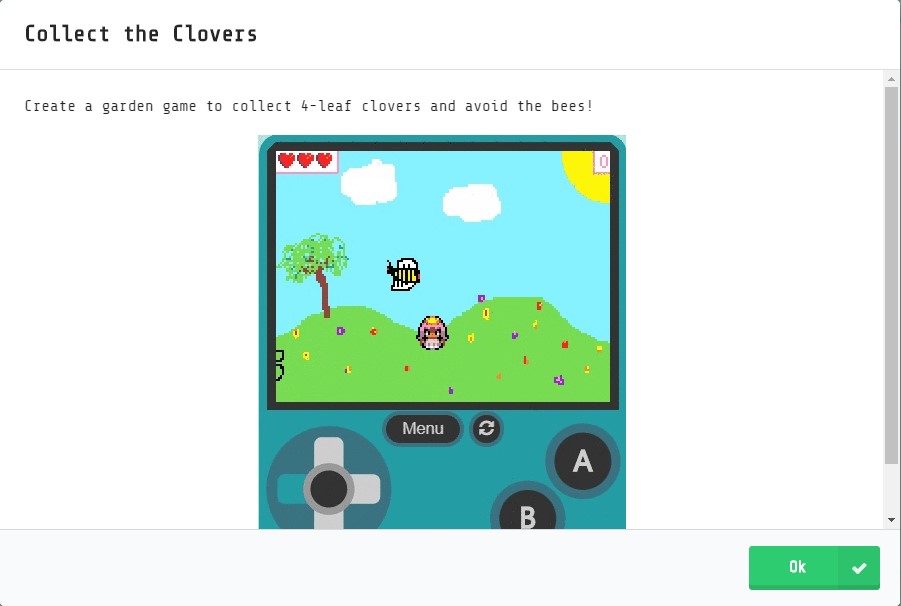
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

Create a garden game to collect 4-leaf clovers and avoid the bees!
【渡り鳥のてけとー翻訳】
ミツバチを避けて四つ葉のクローバーを集める庭のゲームを作りなさい。
なるほど、プレイヤーキャラクター以外のキャラクターはミツバチだったのですね。
ごめんなさい、見えませんでしたw(人の事言えないレベルの絵心無しですが)
内容も書いてある通り、ミツバチを避けて四つ葉のクローバーを集めるゲームですね。
それでは右下の「OK」ボタンをクリックして次に進みます。
[2/20]背景の庭を作る
背景の庭を作ります。
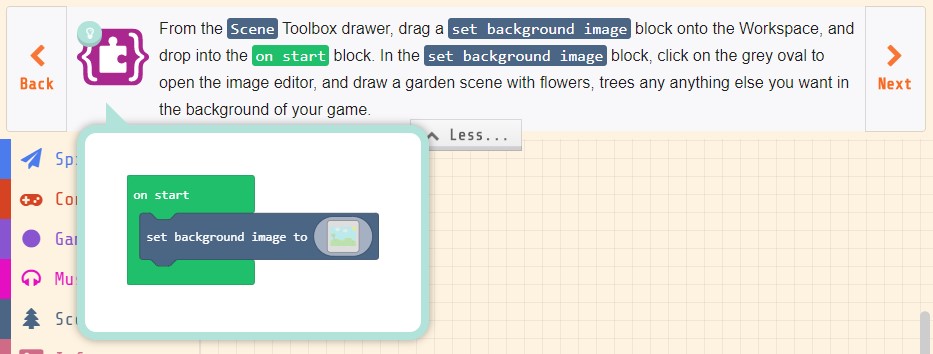
From the Scene Toolbox drawer, drag a set background image block onto the Workspace, and drop into the on start block.
In the set background image block, click on the grey oval to open the image editor, and draw a garden scene with flowers, trees any anything else you want in the background of your game.
【渡り鳥のてけとー翻訳】
「Scene」ツールボックスから「set background image」ブロックを引き出し、ワークスペース上の「on start」ブロックの中へ落としなさい。
「set background image」ブロックのグレーの楕円をクリックし、イメージエディタを開いてあなたのゲームの背景で望む木や花と一緒に庭の場面を描きなさい。
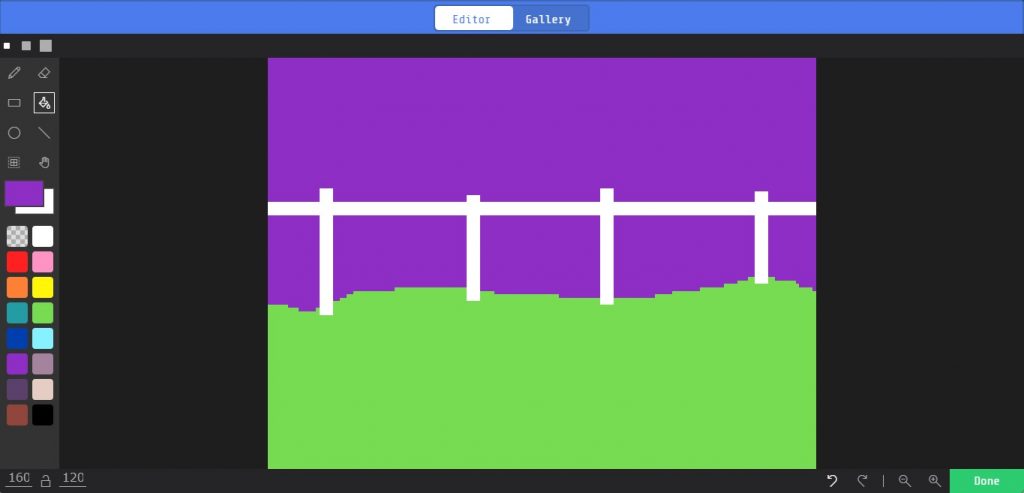
ヒントを見ると完成イメージが表示されます。

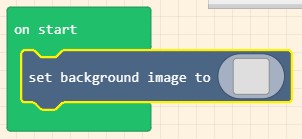
「Scene」の「set background image」ブロックを「on start」ブロックの中へ配置します。

さぁ、楽しいお絵かきタイムですorz
「set background image」ブロックのグレーの楕円をクリックしてイメージエディタを開き、ゲームの背景を描きます。

よ~し、今日はこれぐらいで勘弁してやるorz(花や木が無いことはつっこまないように)
こんな苦痛な作業はぱぱっと終わらせて次に行きましょうw
これで背景の庭を作ることができました。
[3/20]プレイヤーを作る
プレイヤーを作ります。
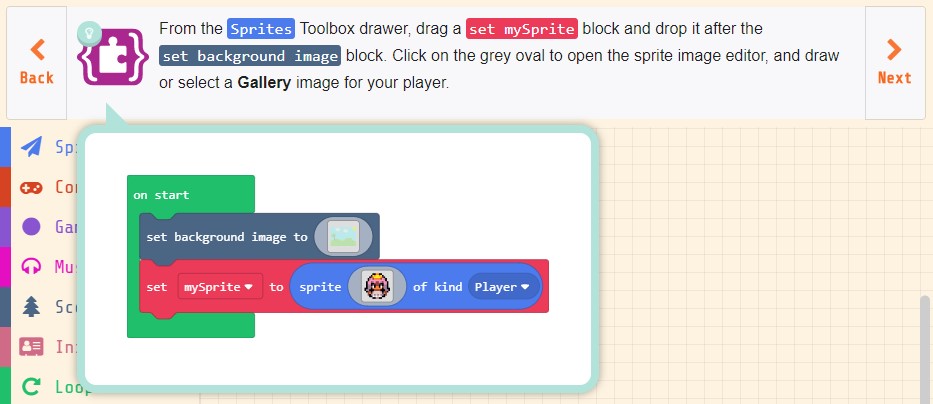
From the Sprites Toolbox drawer, drag a set mySprite block and drop it after the set background image block.
Click on the grey oval to open the sprite image editor, and draw or select a Gallery image for your player.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「set mySprite」ブロックを引き出し、「set background image」ブロックの後に落としなさい。
グレーの楕円をクリックしてスプライトイメージエディターを開き、プレイヤーを描くかGalleryから選びなさい。
ヒントを見ると完成イメージが表示されます。

「Sprites」の「set mySprite」ブロックを「set background image」ブロックの後に配置してスプライトイメージエディターを開き、プレイヤーをGalleryから選びます。(絵を描くことが好きな人は描いてオリジナリティを出そう)

これでプレイヤーを作ることができました。
[4/20]プレイヤーを動かせるようにする
プレイヤーを動かせるようにします。
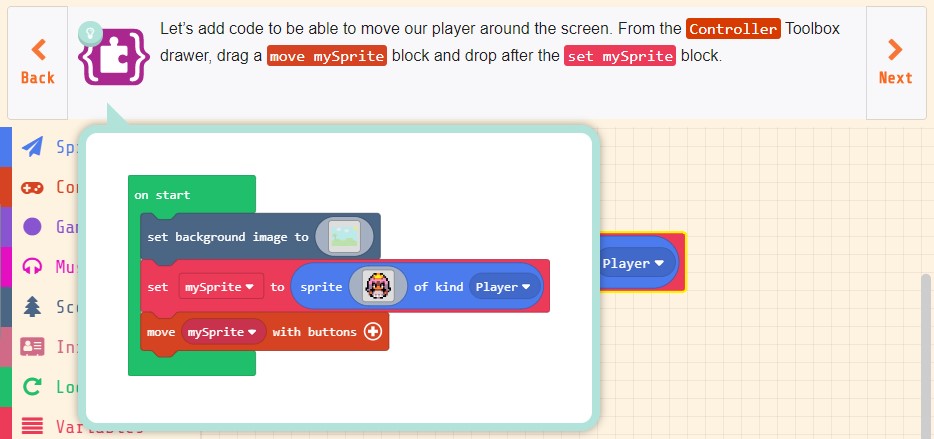
Let’s add code to be able to move our player around the screen.
From the Controller Toolbox drawer, drag a move mySprite block and drop after the set mySprite block.
【渡り鳥のてけとー翻訳】
スクリーン内でプレイヤーを動かすことができるようにコードを追加しよう。
「Controller」ツールボックスから「move mySprite」ブロックを引き出し、「set mySprite」ブロックの後へ落としなさい。
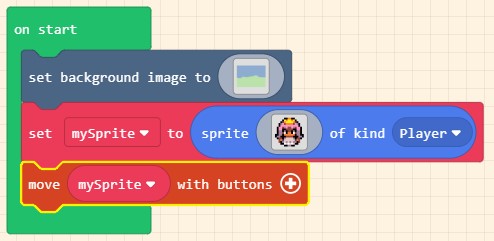
ヒントを見ると完成イメージが表示されます。

「Controller」の「move mySprite」ブロックを「set mySprite」ブロックの後へ配置します。

これでプレイヤーを動かせるようにすることができました。
[5/20]プレイヤーの移動範囲を制限する
画面外へ移動しないようにプレイヤーの移動範囲を制限します。
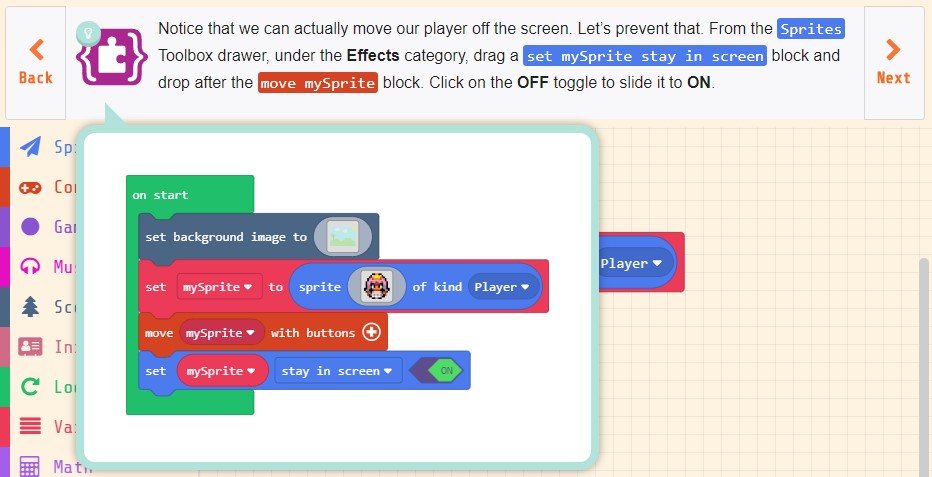
Notice that we can actually move our player off the screen.
Let’s prevent that.
From the Sprites Toolbox drawer, under the Effects category, drag a set mySprite stay in screen block and drop after the move mySprite block.
Click on the OFF toggle to slide it to ON.
【渡り鳥のてけとー翻訳】
なんとプレイヤーをスクリーンの外へ動かすことができることに気づきなさい。
それを防止しよう。
「Sprites」ツールボックスから「Effects」カテゴリーの下の「set mySprite stay in screen」ブロックを引き出し、「move mySprite」ブロックの後に落としなさい。
「ON」にスライドするために「OFF」トグルをクリックしなさい。
ヒントを見ると完成イメージが表示されます。

「Sprites」の「set mySprite stay in screen」ブロックを「move mySprite」ブロックの後に配置し、「OFF」を「ON」にスライドさせます。(「Effects」カテゴリーの区切り表示はチュートリアルでは表示されません)

これでプレイヤーの移動範囲を制限することができました。
[6/20]ゲーム開始時の設定をする
ゲーム開始時の設定をします。
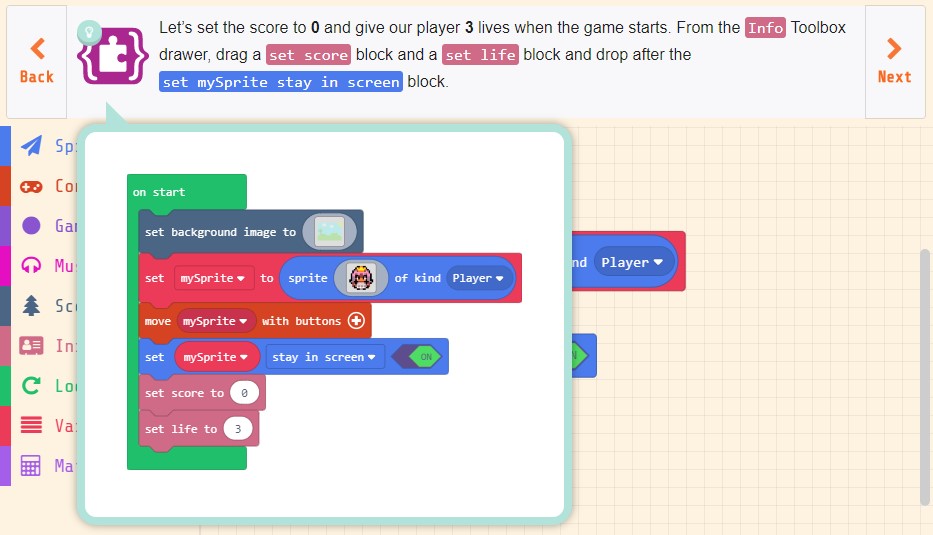
Let’s set the score to 0 and give our player 3 lives when the game starts.
From the Info Toolbox drawer, drag a set score block and a set life block and drop after the set mySprite stay in screen block.
【渡り鳥のてけとー翻訳】
ゲーム開始時にプレイヤーに3ライフ与え、スコアを0にセットしよう。
「Info」ツールボックスから「set score」ブロックと「set life」ブロックを引き出し、「set mySprite stay in screen」ブロックの後へ落としなさい。
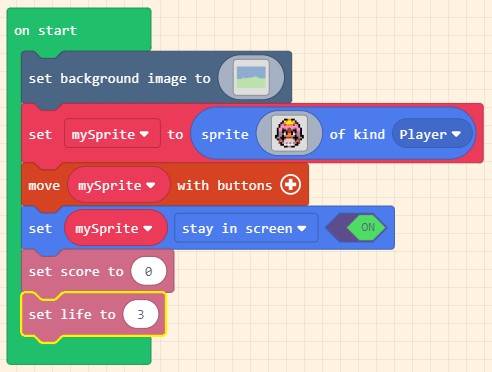
ヒントを見ると完成イメージが表示されます。

「Info」の「set score」ブロックと「set life」ブロックを「set mySprite stay in screen」ブロックの後へ配置します。(「set score」は「0」、「set life」は「3」が初期値なので変更は不要です)

これでゲーム開始時の設定をすることができました。
まとめ
チュートリアル「Collect the Clovers」のステップ6まで進めてきました。
ここまでは今までやってきた事ばかりですね。
僕としては背景を描くのが苦手なのでそこが一番大変なところです。
ここら辺が得意な人は何も問題無くやっていけると思います。
このペースなら恐らく全3回でチュートリアル「Collect the Clovers」を終わらせることができそうです。
そんなわけで次はその2です。




コメント