前回はチュートリアル「Chase the Pizza」の紹介をしました。
今回からは次の「Happy Flower」の紹介をしていきます。
それでは第二弾、「Happy Flower」のチュートリアルを始めましょう!!
Happy Flower
ホーム画面のチュートリアルの2番目にあるのが「Happy Flower」です。

「幸せな花」ですかね?
タイトルだけではどんなものなのか想像出来ないですね。
それではチュートリアルを始めていきましょう。
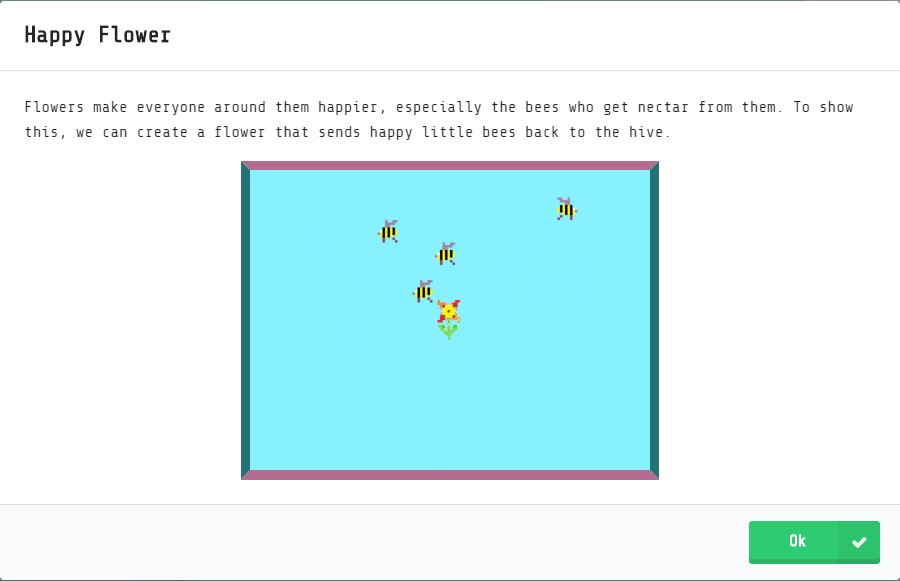
[1/12]完成イメージ
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

花からミツバチがいろんな方向へ飛んでいく様子が動画で確認できます。
完成イメージの下には以下の文章が書かれています。
Flowers make everyone around them happier, especially the bees who get nectar from them. To show this, we can create a flower that sends happy little bees back to the hive.
【渡り鳥のてけとー翻訳】
花は回りのみんなを、特に花の蜜を得るミツバチを幸せにする。
これを示すために、私たちは幸せな小さなミツバチを巣箱に帰す花を作成できる。
どうやら「Happy Flower」はゲームではなく、こんな事もできますよという内容なようです。
それでは右下の「OK」ボタンをクリックして次に進みます。
[2/12]花と背景色のブロックを配置する
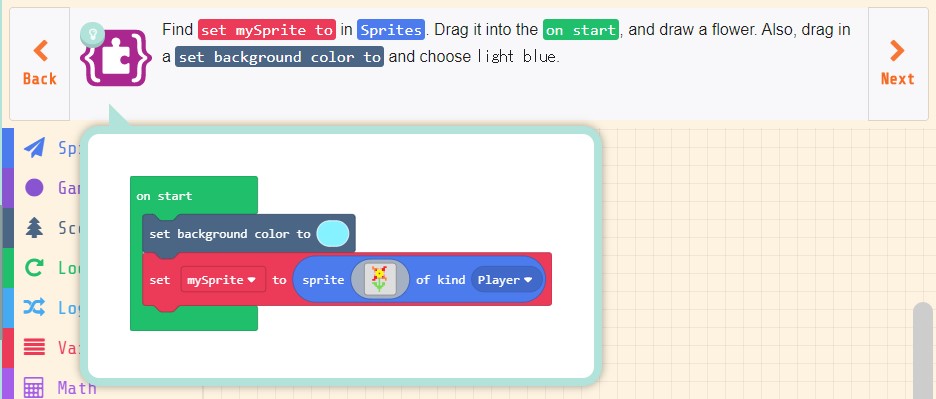
まずは花と背景色を設定するブロックを配置します。
Find set mySprite to in Sprites.
Drag it into the on start, and draw a flower.
Also, drag in a set background color to and choose light blue.
【渡り鳥のてけとー翻訳】
「Sprites」から「set mySprite to」を見つけなさい。
それを「on start」へ配置し、花を描きなさい。
また、「set background color to」を配置し、背景色に水色を選択しなさい。
ヒントを見ると完成イメージが表示されます。

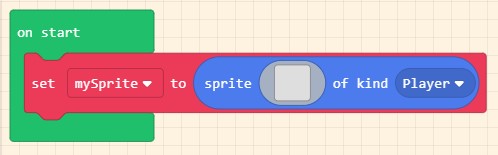
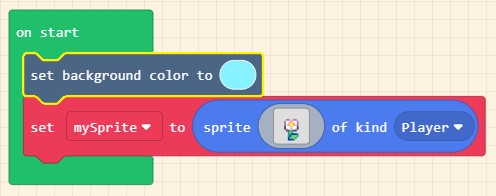
指示通りツールボックスの中の「Sprites」から「set 「mySprite」 to 「sprite [スプライト] of kind 「player」」」ブロックを選択し、「on start」ブロックの中に配置します。

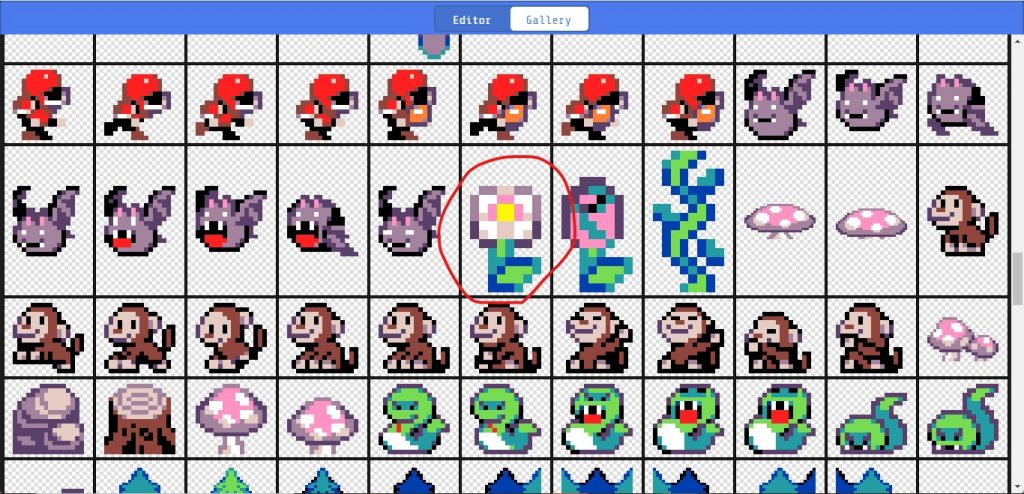
灰色の四角形をクリックし、花を描きます。(僕は花を描くのが面倒だったので「Gallery」から花を探して使いました)

次に「Scene」の「set background color to [色]」ブロックを「set mySprite to」ブロックの上に配置し、背景色を設定します。

これで花と背景色の設定が完了しました。
[3/12]一定時間毎に実行するブロックは配置する
完成イメージでは一定時間毎にミツバチが飛んでいました。
ここではこの一定時間毎に実行するブロックを配置します。
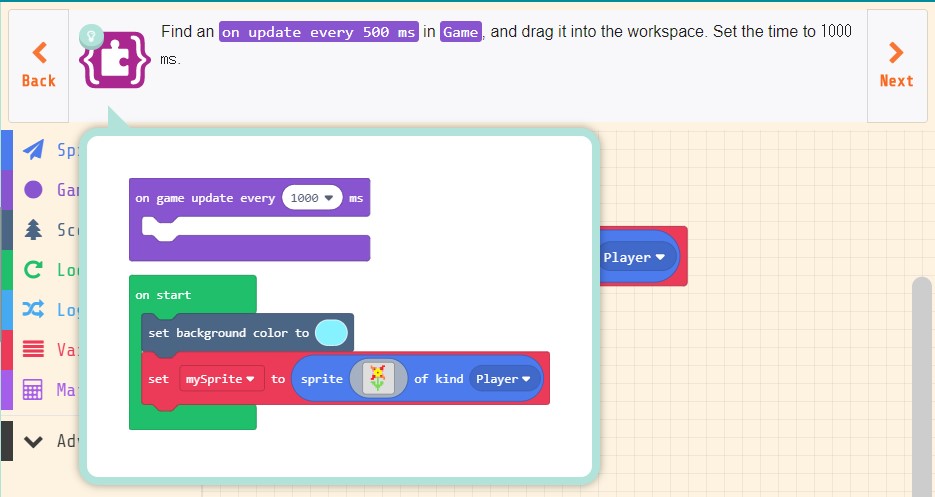
Find an on update every 500 ms in Game, and drag it into the workspace.
Set the time to 1000 ms.
【渡り鳥のてけとー翻訳】
「Game」から「on update every 500 ms」を見つけ、それをワークスペースに配置しなさい。
時間を1000msに設定しなさい。
ヒントを見ると完成イメージが表示されます。

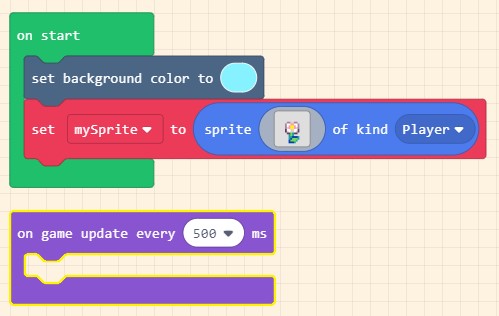
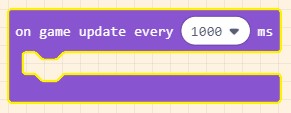
指示通り「Game」から「on game update every 「500」 ms」ブロックを選択し、ワークスペースに配置します。

「500ms」を「1000ms」(1秒)に変更します。

これでこのブロックに配置したプログラムを1秒毎に繰り返し実行するようになりました。
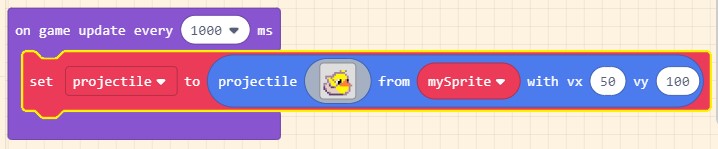
[4/12]ミツバチを発射するブロックを配置する
1秒毎に繰り返し実行するブロックが準備できたのでミツバチを発射するブロックを配置します。
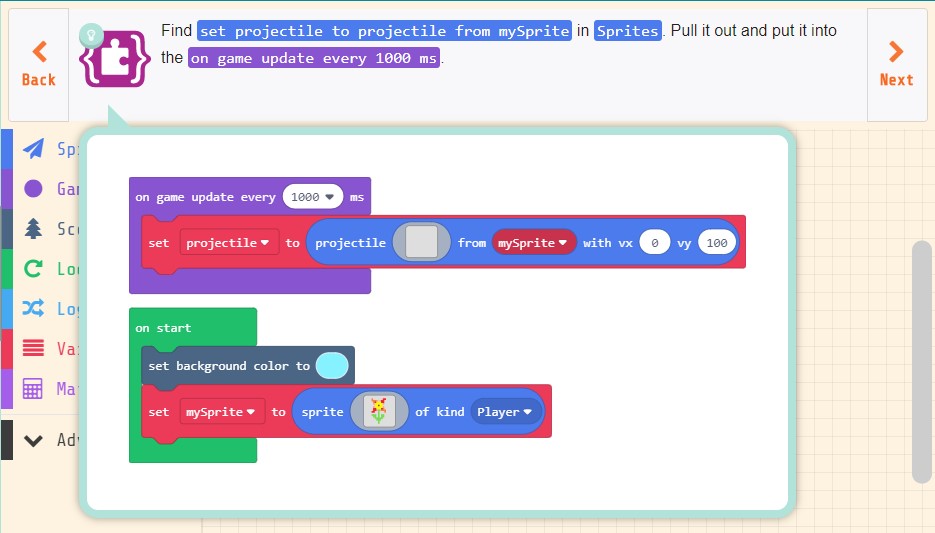
Find set projectile to projectile from mySprite in Sprites.
Pull it out and put it into the on game update every 1000 ms.
【渡り鳥のてけとー翻訳】
「Sprites」から「set projectile to projectile from mySprite」を見つけなさい。
それを「on game update every 1000 ms」に配置しなさい。
ヒントを見ると完成イメージが表示されます。

イメージとしては「「花」が「ミツバチ」を「発射」する」ですね。
「花」は思考を持たず「ミツバチ」は思考を持つのでイメージとのギャップがありますがこのイメージでやりたい事は実現できます。
必要な事は実現させるためにはどんな方法があるのか?ですね。
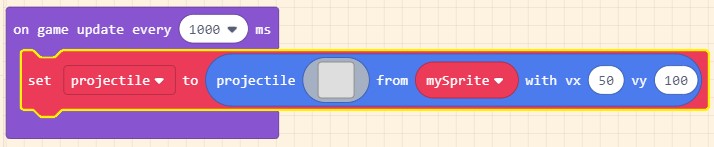
それでは指示通り「Sprites」から「set 「projectile」 to 「projectile [スプライト] from 「mySprite」 with vx 「50」 vy 「100」」」ブロックを選択し、「on game update every 「1000」 ms」ブロックの中に配置します。

これで1秒毎に[スプライト]を「mySprite」から指定座標へ向かって発射するプログラムができました。
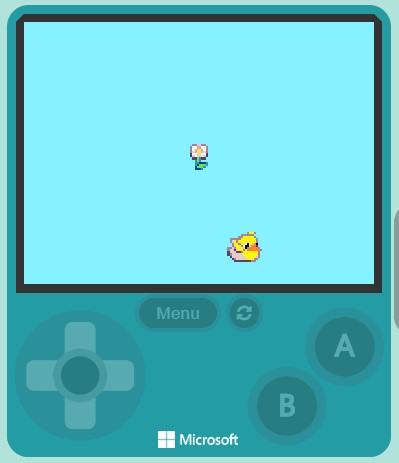
[5/12]ミツバチを設定する
1秒毎に[スプライト]を発射するプログラムが出来たので[スプライト]にミツバチを設定します。
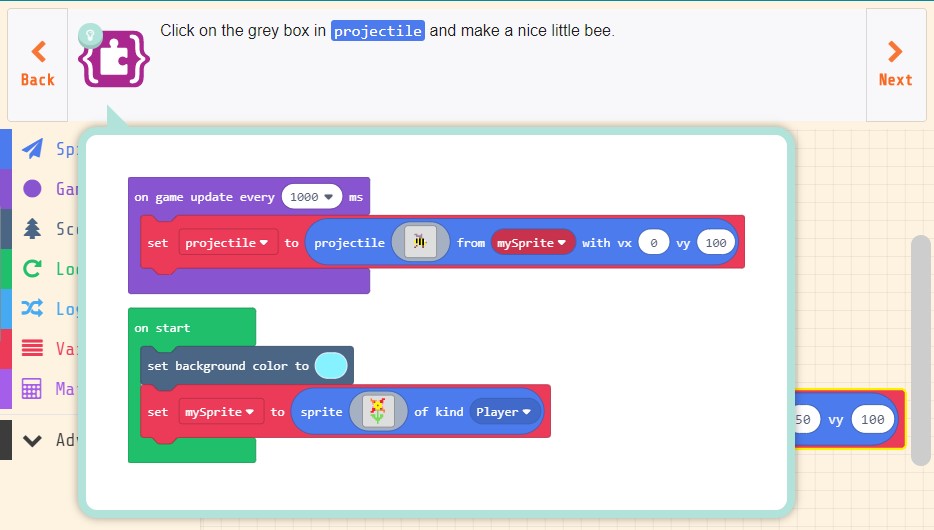
Click on the grey box in projectile and make a nice little bee.
【渡り鳥のてけとー翻訳】
「projectile」の灰色の四角をクリックし、かわいい小さな蜜蜂を作りなさい。
ヒントを見ると完成イメージが表示されます。

ここがこのチュートリアルの最難関だと思われます。(絵心の無い方限定)
指示通り「projectile」の[スプライト]にミツバチを描きます。(僕は絵心が無いので「Gallery」からアヒルを選びました)

これで1秒毎に花からミツバチ(アヒル)が勢いよく右下に向かって飛んで行くようになりました。

・・・アヒルは流石にシュールですね。
まとめ
その1としてはここまでで終了です。
新しいブロックとしてはステップ3に登場した「on update every 500 ms」とステップ4に登場した「set projectile to projectile from mySprite」です。
「on update every 500 ms」は一定時間毎に何か処理させたい時に使うイベント用ブロックです。
「set projectile to projectile from mySprite」はスプライトからスプライトを発射するためのブロックでシューティングゲームとかでは弾を発射するのに使えそうです。
このようにチュートリアルを1つずつこなしていく事で徐々にプログラムスキルが身についていきます。
次回はミツバチ(アヒル)をランダムな方向に飛ばせるようにします。(更にシュールな物になりそう・・・





コメント