前回にて「MakeCode Arcade 更新情報(2022年10月3日)(その1)」を書きました。
その1ではアップデート内容の半分までしか紹介できなかったので今回は最後まで紹介していきます。
MakeCode Arcadeの更新情報は公式ブログで公開されています。

MakeCode Arcade Fall Release
「More ways to Sign In」まで紹介したので今回は「Easier to follow Tutorials」からです。
Easier to follow Tutorials
After extensive user testing, we saw that some students were having issues following along with our tutorials, so we’ve added more affordances and features in our tutorials to help students learn.
Easier to follow Tutorials
大規模なユーザーテストの結果、一部の学生がチュートリアルに従って問題を抱えていることがわかりました。そのため、学生の学習を支援するために、チュートリアルにアフォーダンスと機能を追加しました。
渡り鳥のてけとー翻訳
アフォーダンスとは何をクリックするかを利用者が知る場所のことらしいので次の手順を見た目で教えてくれる機能っぽいです。
Read, Code & Play!
It’s important for students to immediately see the results of their code and get that instant feedback. We made the Game Window larger so students could more easily test and debug their games while coding and reading along with the tutorial instructions.
Read, Code & Play!
学生がコードの結果をすぐに確認し、すぐにフィードバックを得ることが重要です。ゲームウィンドウを大きくして、学生がチュートリアルの指示に従ってコーディングや読みながら、ゲームをより簡単にテストおよびデバッグできるようにしました。
渡り鳥のてけとー翻訳
ゲーム画面を大きくしたようです。

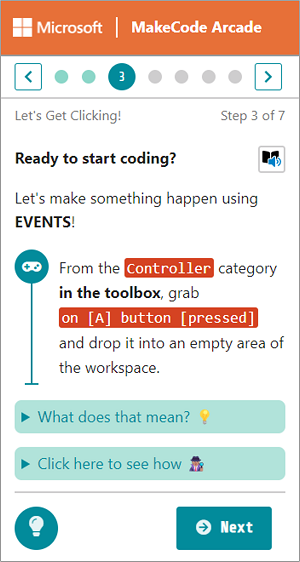
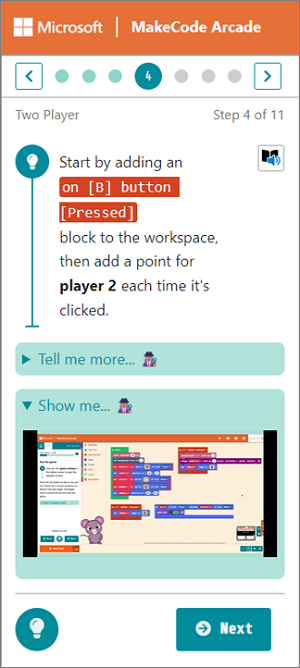
Navigation controls
We also made the Tutorial steps and navigation controls easier to find so students can see their progress at a glance and understand how to move to the next step.
Navigation controls
また、チュートリアルの手順とナビゲーションコントロールを見つけやすくして、生徒が進捗状況を一目で確認し、次の手順に進む方法を理解できるようにしました。
渡り鳥のてけとー翻訳
アイコンの表示がされるようになったって事かな?

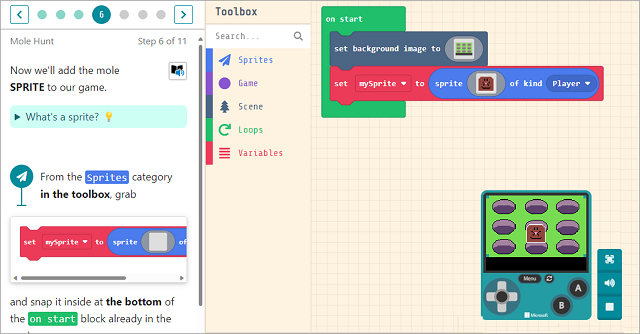
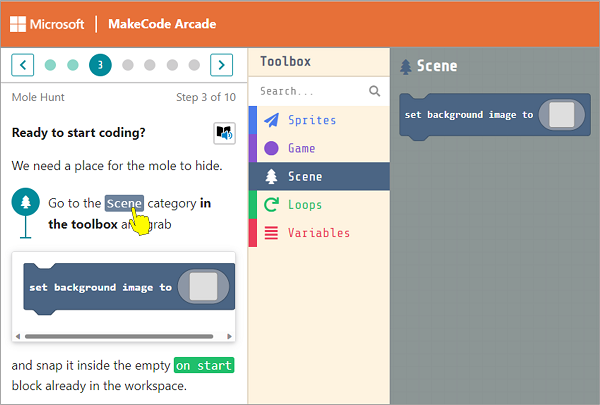
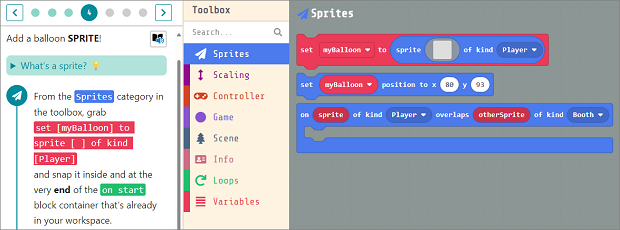
Finding the right block
There are a lot of blocks of code in MakeCode Arcade! And we noticed that sometimes it can be challenging, especially for beginners, to find the right block. So we’ve added the ability to click on a block name in the tutorial instructions to open the correct Toolbox drawer. For some of our beginner tutorials, we’ve also included the image of the block right in the tutorial pane, so there’s no guesswork! And we brought back the Toolbox Search bar so students can search for block names.
Finding the right block
MakeCode Arcadeにはたくさんのコードブロックがあります。特に初心者にとっては、適切なブロックを見つけるのが難しい場合があることに気付きました。そのため、チュートリアルの手順でブロック名をクリックして、正しいツールボックスドロワーを開く機能を追加しました。一部の初心者向けチュートリアルでは、チュートリアルペインにブロックの画像も含まれているため、当て推量は必要ありません。また、学生がブロック名を検索できるように、ツールボックスの検索バーを復活させました。
渡り鳥のてけとー翻訳
指示されているブロックがどのツールボックスにあるのか分かりづらかったのでこれで楽に目的のブロックにたどり着けそうです。

Video support
Students love learning from watching videos. So, we’re very excited to now be able to support video files in our tutorials.
Video support
学生は動画を見て学ぶのが大好きです。そのため、チュートリアルでビデオファイルをサポートできるようになったことを非常に嬉しく思います。
渡り鳥のてけとー翻訳
チュートリアルにビデオファイルが対応しました。

Custom blocks in Toolbox
This is a feature for tutorial authors to allow the option for displaying custom blocks with default values in the Toolbox. This makes tutorial steps much shorter since students don’t have to configure all parameters, and authors can focus instructions on teaching core computing concepts. See the “Reconfiguring blocks in the toolbox” section for more on how to use custom blocks in your tutorials.
Custom blocks in Toolbox
これは、ツールボックスでカスタムブロックをデフォルト値で表示するオプションを許可するチュートリアル作成者向けの機能です。これにより、学生はすべてのパラメーターを設定する必要がなくなり、作成者はコアコンピューティングの概念を教えることに集中できるため、チュートリアルの手順が大幅に短縮されます。チュートリアルでカスタムブロックを使用する方法の詳細については、「ツールボックスでブロックを再構成する」セクションをご覧ください。
渡り鳥のてけとー翻訳
チュートリアルでツールボックスを絞ったりカスタムブロックをあらかじめ追加させる事ができるようです。
チュートリアル作成者向けの機能ですがこの機能を使って作られたチュートリアルなら迷わず進められそうですね。

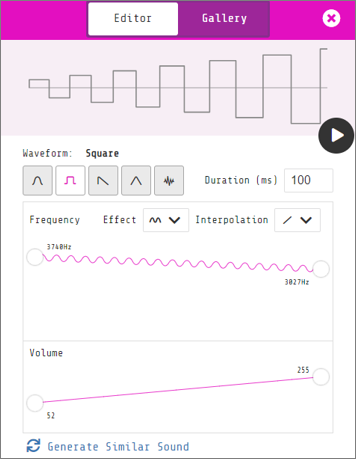
New Play Sound block
Games are always better with cool sounds! So we’ve brought over our custom sound effect editor from the micro:bit. With this new Play Sound block, students can control the duration, volume, frequency and add sound waves to create their own custom “zaps”, “whizzes”, and “thwaps” to add to their games!
New Play Sound block
ゲームは常にクールなサウンドでより良くなります!そこで、micro:bit からカスタムサウンドエフェクトエディターを導入しました。この新しい Play Sound ブロックを使用すると、生徒は持続時間、音量、周波数を制御し、音波を追加して独自のカスタム「ザップ」、「ウィズ」、および「スワップ」を作成して、ゲームに追加できます!
渡り鳥のてけとー翻訳
カスタムサウンドエフェクトエディターが導入され、音楽の編集をしてゲームに活かせるようになったようです。


Performance & Reliability
This is a behind-the-scenes feature, but we’ve done a bunch of work to ensure that people aren’t losing their projects. We take code loss very seriously, so if you come across this, please report it to us right away at https://github.com/microsoft/pxt-arcade/issues and remember to include a link to your project. We’ve also worked on making the website much more performant, so hopefully you should notice that things are a lot snappier!
Performance & Reliability
これは舞台裏の機能ですが、人々がプロジェクトを失わないようにするために多くの作業を行ってきました.私たちはコードの損失を非常に深刻に受け止めているため、これに遭遇した場合は、すぐに https://github.com/microsoft/pxt-arcade/issues で報告してください。プロジェクトへのリンクを含めることを忘れないでください。また、ウェブサイトのパフォーマンスを大幅に向上させる作業も行っています。
渡り鳥のてけとー翻訳
詳しい事が書かれていないので推測ですがサーバー側での動きの記録を増やして問題発生時には解析できる事を多くしたって事だと思います。
問題が発生した場合は問い合わせする事で解決できるかもしれないです。
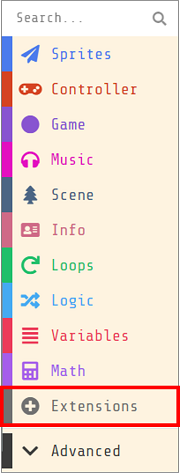
Extensions
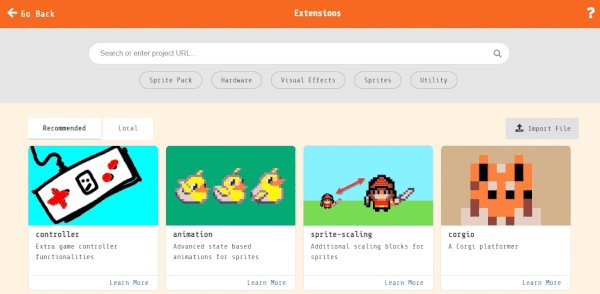
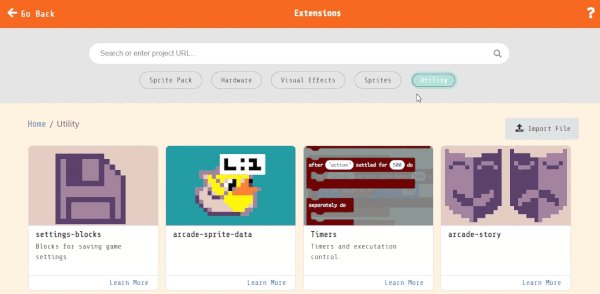
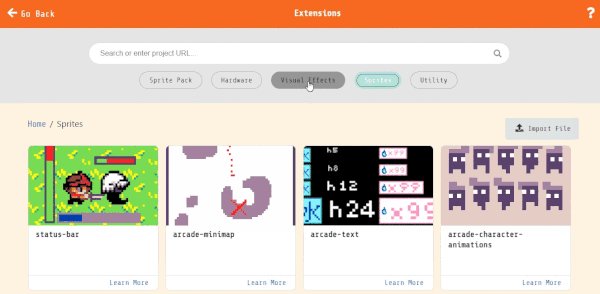
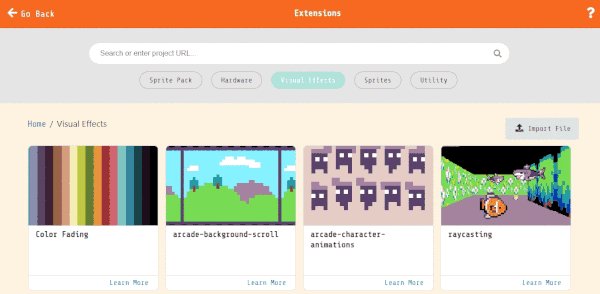
We have such a great ecosystem of extensions for MakeCode Arcade – things like storytelling blocks, background scrolling, and 3D raycasting. We made it much easier to find the extension gallery by moving it up in the toolbox, and we also added some tags to help filter and find the extension you need.
Extensions
MakeCode Arcade には、ストーリーテリングブロック、背景スクロール、3D レイキャスティングなどの拡張機能の素晴らしいエコシステムがあります。ツールボックスで拡張機能ギャラリーを上に移動することで、拡張機能ギャラリーを見つけやすくなりました。また、必要な拡張機能をフィルタリングして見つけるのに役立ついくつかのタグを追加しました。
渡り鳥のてけとー翻訳
拡張機能を利用しやすくするために拡張機能ギャラリーを上に移動してフィルタリングを追加したようです。


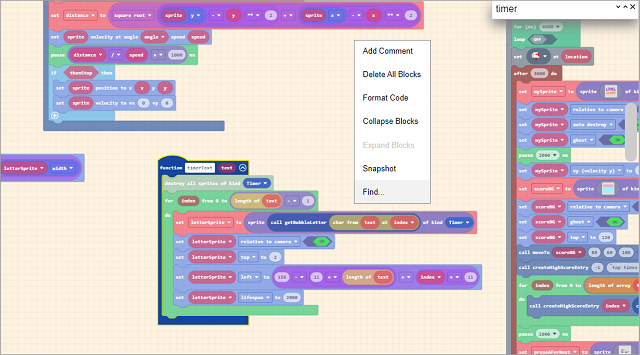
Workspace Search
If you have a large program, it can be time consuming scrolling around, looking for that function or variable on your workspace. We’ve added the ability to search for blocks on your workspace by pressing Ctrl+f or right-clicking to open the context menu and selecting Find.
Workspace Search
大規模なプログラムを使用している場合、ワークスペースでその関数や変数を探してスクロールするのに時間がかかることがあります。 Ctrl+f を押すか、右クリックしてコンテキスト メニューを開き、[検索] を選択して、ワークスペース上のブロックを検索する機能を追加しました。
渡り鳥のてけとー翻訳
検索機能が搭載されました。

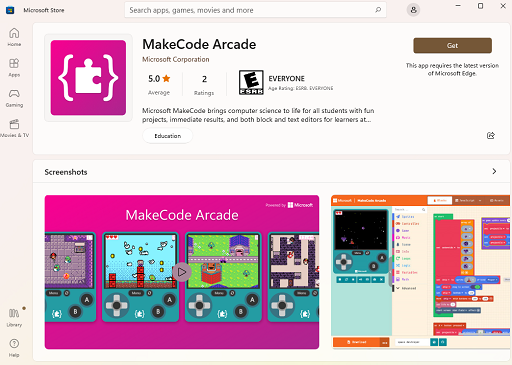
Microsoft App
For the folks who prefer apps over browser tabs, we do have a MakeCode Arcade Windows app available in the Microsoft Store.
Microsoft App
ブラウザータブよりもアプリを好む人のために、Microsoft Store で MakeCode Arcade Windows アプリを入手できます。
渡り鳥のてけとー翻訳
MakeCode ArcadeのWindowsアプリ版がリリースされました。

Enjoy the Update!
And let us know what you think. If you have questions, feedback, or would like to participate in the MakeCode community, please join the Forum or follow us on social @MSMakeCode. If you need to use the older version for any reason, you can always go back to it by appending the version number – http://arcade.makecode.com/v1.8.
Enjoy the Update!
And of course, as always, if you find any issues, or have suggestions for improvements, please log them on GitHub.
Happy Making and Coding!
そして、あなたの考えを教えてください。質問やフィードバックがある場合、または MakeCode コミュニティに参加したい場合は、フォーラムに参加するか、ソーシャル @MSMakeCode でフォローしてください。何らかの理由で古いバージョンを使用する必要がある場合は、バージョン番号を追加することでいつでも元に戻すことができます – http://arcade.makecode.com/v1.8.
渡り鳥のてけとー翻訳
もちろん、いつものように、問題を見つけた場合や改善の提案がある場合は、GitHub に記録してください。
ハッピーメイキングとコーディング!
まとめ
2回にわたってアップデート内容を紹介しました。
もりだくさんな内容になっています。
特に気になったところとしては「プロジェクトのリンク」ですね。
ツイッターでバージョンアップするたびに新しいリンクを提供していたので今後はプロジェクトのリンクを提供するだけで勝手に最新バージョンを遊べるようになるのは良いですね。
また新たなアップデート情報が出てきたらブログで紹介します。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント