前回記事にてタッチスクリーンのプログラムを組んでみました。
今回はジャイロセンサを使ったプログラムの組み方について紹介します。
ジャイロセンサとは
ジャイロセンサとは傾きを検知するセンサです。
X、Y、Zの3軸がどれだけ回転しているかを計測する方法が基本です。
カメラやスマホ、ゲーム機、ドローンなどに使われています。
ちなみにM5Stack Core2にはMPU6886という3軸重力加速度計と3軸ジャイロセンサを搭載した6軸姿勢センサを標準で搭載しています。

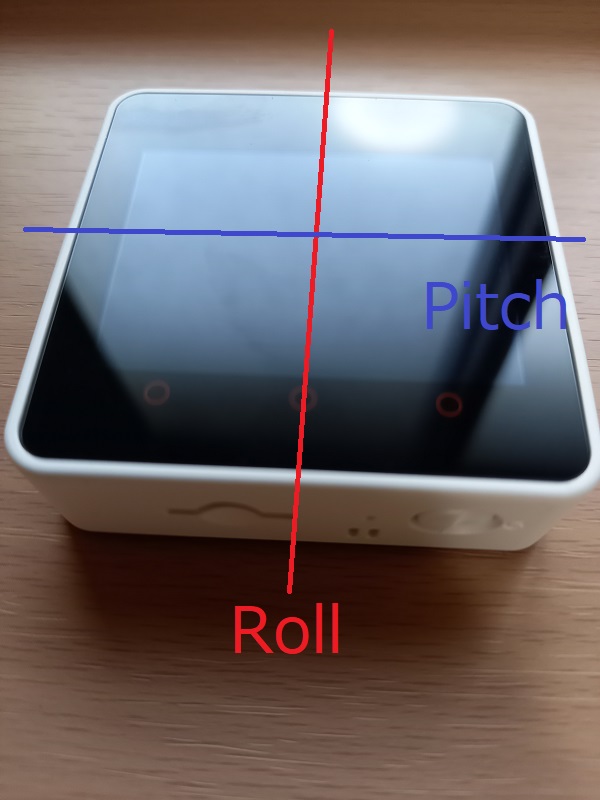
タッチスクリーン上のタッチボタンやSDカードスロットを手前に見た時に手前・奥の軸回転がロール、右・左の軸回転がピッチになります。
ジャイロセンサのブロック
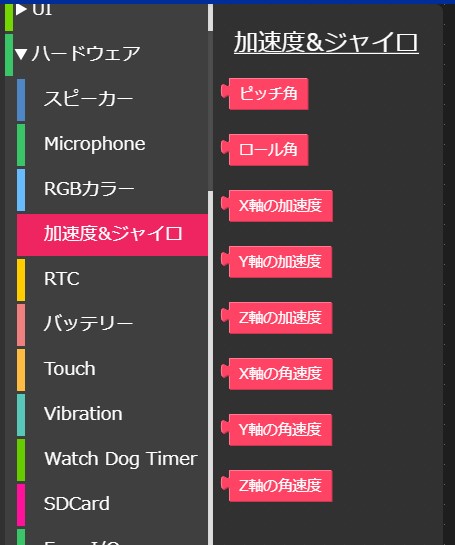
ジャイロセンサに関するブロックは[ハードウェア]-[加速度&ジャイロ]に格納されています。

今回は加速度計を使わないのでジャイロセンサで使うブロックだけ紹介します。
ピッチ角
M5Stack Core2のピッチ角度を取得できます。(角度であってラジアンではない)
形式は数値です。
ロール角
M5Stack Core2のロール角度を取得できます。(角度であってラジアンではない)
形式は数値です。
現在の傾きとピッチ角度、ロール角度を表示する
これらのブロックを使ってM5Stack Core2の傾きとピッチ角度、ロール角度を表示するプログラムを作ってみましょう。
傾きを視認しやすいように傾きを示す十字のライン、ピッチ角度、ロール角度を表示するために2つのラベルを使います。
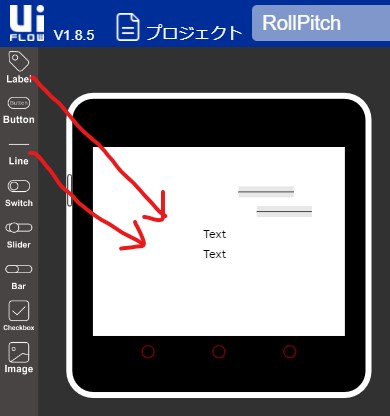
UIFlowにLineを2つとLabelを2つ、ドラッグアンドドロップで画面内に配置します。

Labelは表示したい位置に、Lineの位置はプログラムで修正するので適当に配置でOKです。
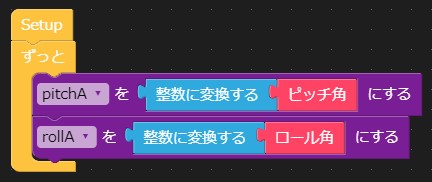
[イベント]の「ずっと」ブロックを「Setup」ブロックに繋げます。

この「ずっと」ブロックにジャイロセンサの結果を書き込んでいきます。
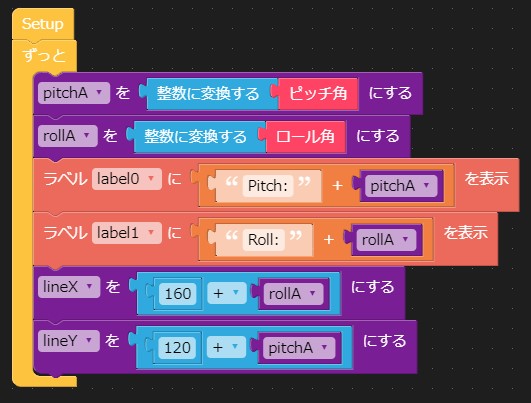
M5Stack Core2の傾き角度を格納するために「pitchA」「rollA」の2つの変数を準備します。

角度は小数まで計測してくれるので「整数に変換する」ブロックを使っています。
この変数を使ってそれぞれのラベルにピッチ角度とロール角度を表示するようにします。

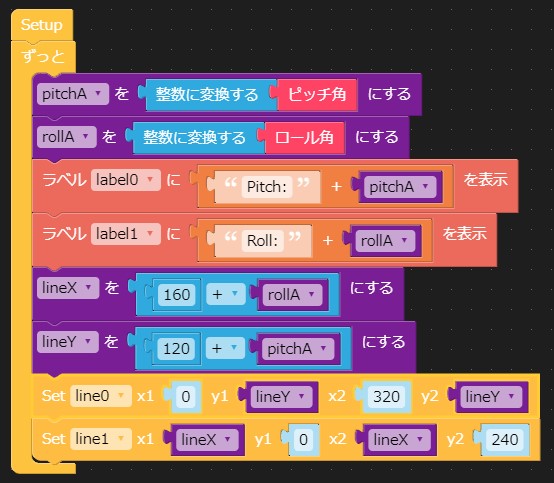
ラインの縦はロール角度、横はピッチ角度を表現するためにロール角度用X座標、ピッチ角度用Y座標の変数を作り格納します。

画面サイズ320×240の中央からどれだけ傾きがあるかを表現するためにX座標は160、Y座標は120の値でオフセットしています。

変数のX座標とY座標を使ってLineの位置を設定するようにプログラムを組んで出来上がり。
プログラムをM5Stack Core2へ送って動かしてみましょう。
M5Stack Core2を傾けると値が変わり、十字の場所が移動します。
作ったプログラムは以下からダウンロードできます。
まとめ
という事でジャイロセンサのブロックについて紹介しました。
加速度計は多かったですがジャイロセンサのブロックの数は2だけと簡単に使いこなせると思います。
今後もM5Stack Core2を使ってUIFlowによるプログラムを紹介していこうと思います。





コメント