前回記事にてMakeCode ArcadeでのTwitterネタゲーム第3弾「楽園への扉 女子会最終防衛線」についてプログラムの内容の紹介で途中となったので続きを紹介していきます。
- プログラムの内容
- 「上(下)ボタンが押した時」ブロック
- 「ゲームが更新された時ミリ秒毎」ブロック
- 「ライフがゼロの時」ブロック
- 「のsprite(全消しイメージタイプ)がスプライトotherSprite(Player(Enemy,Projectile)タイプ)と重なったとき」ブロック
- 「のsprite(Playerタイプ)がスプライトotherSprite(Enemyタイプ)と重なったとき」ブロック
- 「のsprite(Enemyタイプ)がスプライトotherSprite(Projectileタイプ)と重なったとき」ブロック
- 「on status bar kind ボス体力種 zero status」ブロック
- 「関数「ゲーム更新処理(ゲームオーバー)」」ブロック
- まとめ
プログラムの内容
このゲームのプログラムについて紹介します。(ブロック数が多いのでかなり端折ってます)
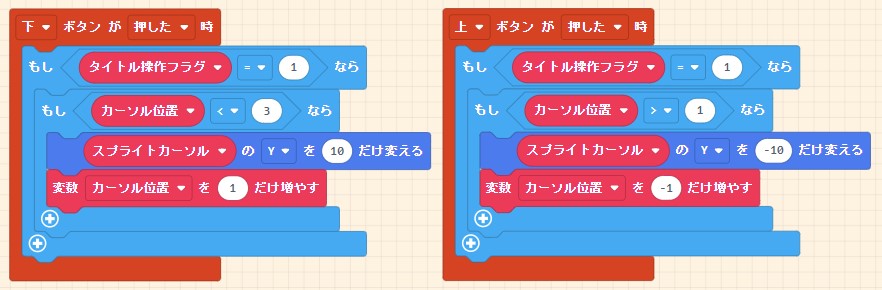
「上(下)ボタンが押した時」ブロック
カーソルを移動します。

上下のボタンはタイトル画面しか使う事が無いため、タイトル操作フラグで処理を分けています。
下ボタンの場合は一番下かどうか、上ボタンの場合は一番上かどうかを確認しています。
カーソルの移動はY軸の移動とどこを示しているのかを保持する変数「カーソル位置」を変更しています。
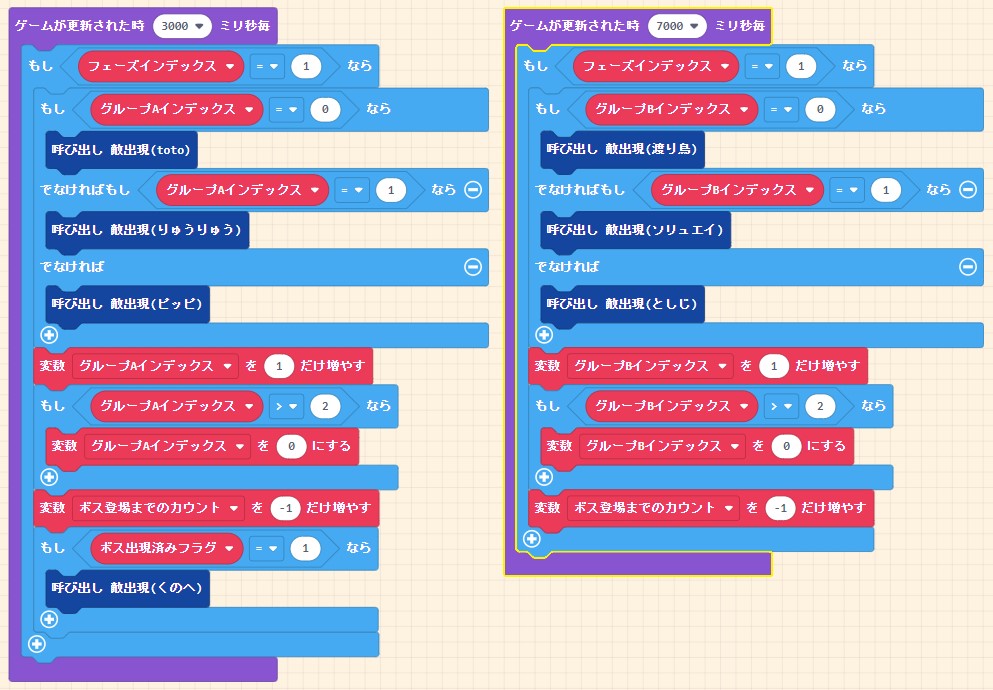
「ゲームが更新された時ミリ秒毎」ブロック
敵を出現させます。

敵の出現はゲーム中だけなのでフェーズインデックスが「1」の場合のみ行うように実装しています。
実際の敵出現は敵出現用関数を呼び出しています。
出現する敵は順番に変わるようにしています。
更にボス出現時はそのボスと同じ形の敵を出現しています。
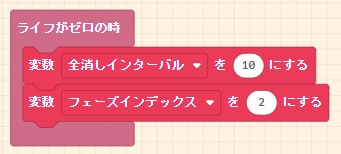
「ライフがゼロの時」ブロック
スプライトを全て消してゲームオーバー画面を表示します。

このブロックでは直接的に処理はしていなく、変数「全消しインターバル」「フェーズインデックス」に値を代入し、「ゲームが更新された時」ブロックへ処理を依頼する形にしています。
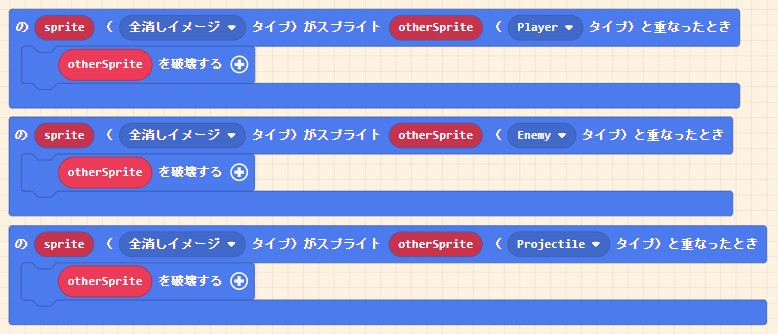
「のsprite(全消しイメージタイプ)がスプライトotherSprite(Player(Enemy,Projectile)タイプ)と重なったとき」ブロック
スプライトを全て消します。

ゲームオーバーやゲームクリアになった場合のフェーズが変わる時、それまでゲームで使っていたスプライトを全て消す必要があります。
ここではそのスプライトを消すため、画面いっぱいのスプライトを準備してゲーム中に存在している全スプライトを破棄するようにしています。
「のsprite(Playerタイプ)がスプライトotherSprite(Enemyタイプ)と重なったとき」ブロック
ダメージ(扉の耐久力を下げる)を受けます。

このゲームでは敵(男ども)が女子会侵入のために扉に向かって攻撃を仕掛けてきます。
そのため、攻撃を受けるとダメージとなり、扉の耐久力が無くなるとゲームオーバーになります。
扉のスプライトはPlayerタイプ、敵のスプライトはEnemyタイプにしているため、重なった時には敵のスプライトを消しながらライフを減らします。
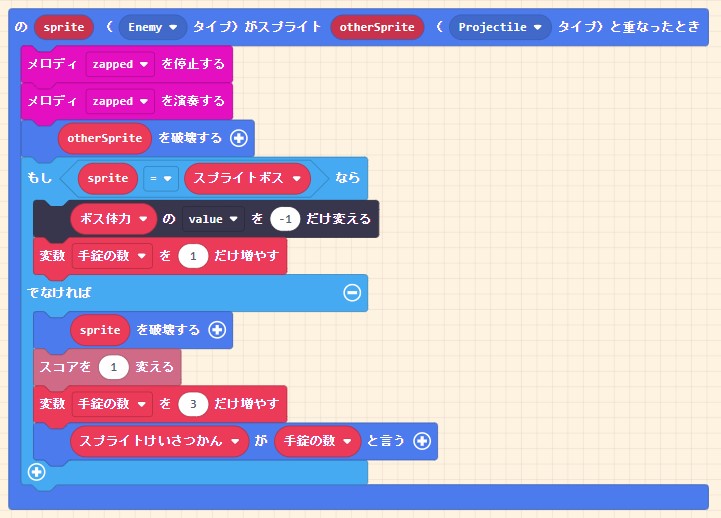
「のsprite(Enemyタイプ)がスプライトotherSprite(Projectileタイプ)と重なったとき」ブロック
敵を消します。

このゲームでは敵(男ども)に手錠が当たると逮捕(消す)事ができます。
手錠には数が設定され、敵を逮捕できれば増えるようにしています。
敵のスプライトはEnemyタイプ、手錠のスプライトはProjectileタイプにしているため、重なった時には敵のスプライトを消しながらスコアと手錠の数を増やします。
手錠の数が変更されたので手錠の数の表示も更新しています。
また、Enemyタイプがボスの場合は体力が存在するため、体力を減らして手錠を増やしています。
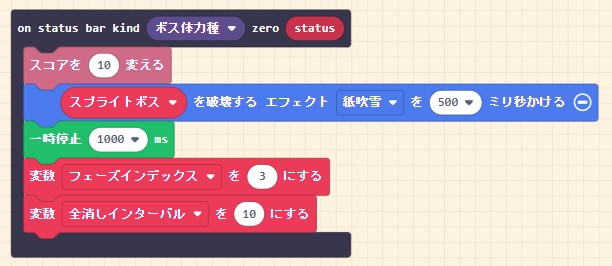
「on status bar kind ボス体力種 zero status」ブロック
ボスを消します。

ボスには体力が存在し、手錠1つでは倒す事が出来ません。
「のsprite(Enemyタイプ)がスプライトotherSprite(Projectileタイプ)と重なったとき」ブロックにてボスの体力は減っていき、「on status bar kind ボス体力種 zero status」ブロックではボスの体力が0になった時に実行されます。
ボスを倒すとスコアを増やしてフェーズをクリアの「3」にし、今出ているスプライトを全て消すために変数「全消しインターバル」に「10」を代入します。
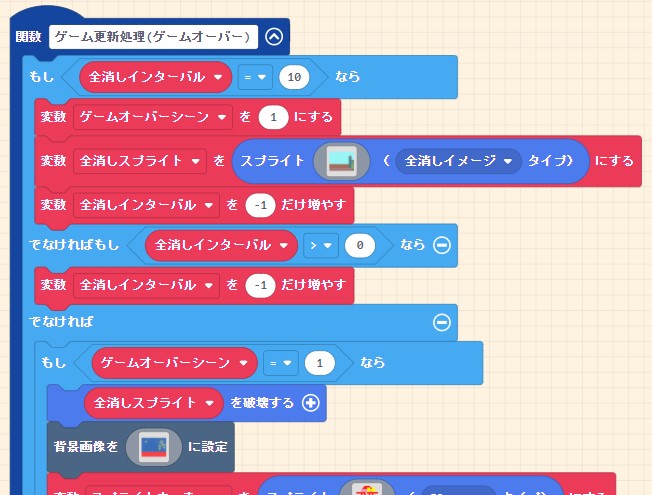
「関数「ゲーム更新処理(ゲームオーバー)」」ブロック
ゲームオーバー画面を表示します。


ゲームからゲームオーバー画面へ遷移する前にゲーム中で使われているスプライトを全て消す必要があります。
考えとしては画面サイズのスプライトを準備し、そのスプライトと重なったスプライトを消すようにして全てのスプライトを消す方法としました。

今回のゲームではゲームオーバー画面に動きを付けたため、各シーン毎に処理を分けています。
シーン1では全消しスプライトを消し、女子会中の画面を構成して100フレーム後に次のシーンに切り替わります。
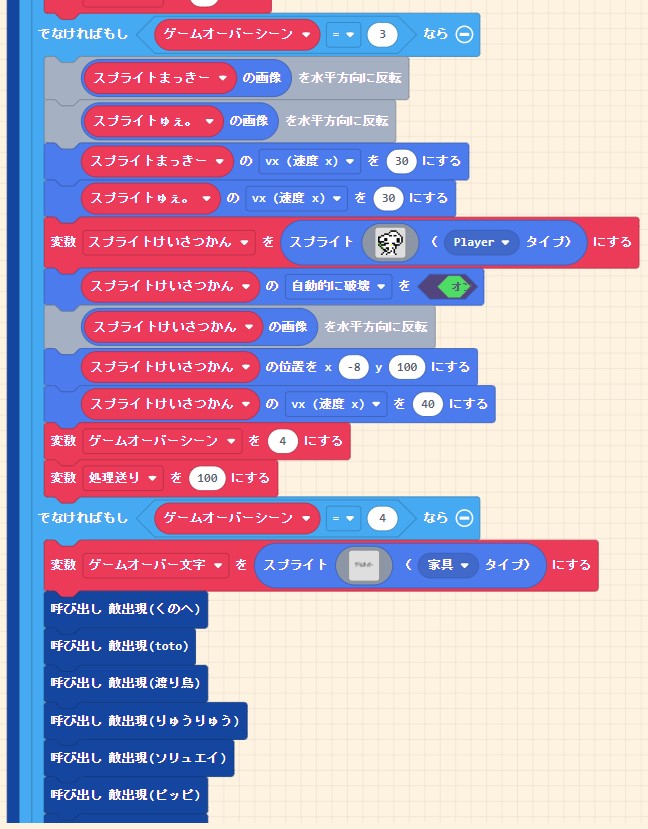
シーン2ではキャラクターを全て左(入口側)に向かせて異変に気付き、50フレーム後に次のシーンに切り替わります。

シーン3ではキャラクターが右へ逃げ、手に負えなくなったけいさつも後を追って逃げていき、100フレーム後に次のシーンに切り替わります。
シーン4では扉を破った男どもが女子会に乱入して女子会が台無しになると同時にゲームオーバーの文字を表示させ、シーン5に切り替わります。(シーン5はゲームオーバー後のユーザー入力待ちで動きのあるシーンはありません)
まとめ
今回の記事でプログラムの内容を全て紹介する事ができませんでした。
それでもアホみたいに長いゲームオーバーとゲームクリアのうちゲームオーバーの紹介が出来たのは良かったです。
さぁ、次回はいよいよプログラムの内容も最終になると思います。
本ゲームの最大ブロック数、ゲームクリアの実装について紹介します。
続きはこちらから。
↓現在MakeCode Arcadeを学べる唯一の書籍です。






コメント