チュートリアルの紹介第10弾は「Simple Extensions」です。
前回の紹介から時間が経ってしまいその間にMicrosoft MakeCode Arcadeのバージョンアップが行われていてまだ完全では無いですが日本語化されていました。
ですがまだチュートリアルの内容については英語のままなので本サイトにて「てけとー翻訳」しながら進めていきます。
※日本語設定ではバージョンアップの影響により表示が変わる可能性があるため、本記事では英語設定での手順説明とします。
さて、今回の「Simple Extensions」とはどんな内容なのでしょうか?
早速始めてみましょう。
Simple Extensions
ホーム画面のチュートリアルの10番目にあるのが「Simple Extensions」です。

画像では段差のある地面と真ん中にキャラクターが映っている画面になっています。
これだけ見ると横スクロールのアクションゲームでしょうか?
それではステップ1へ進めてみましょう。
[1/9]チュートリアルの説明
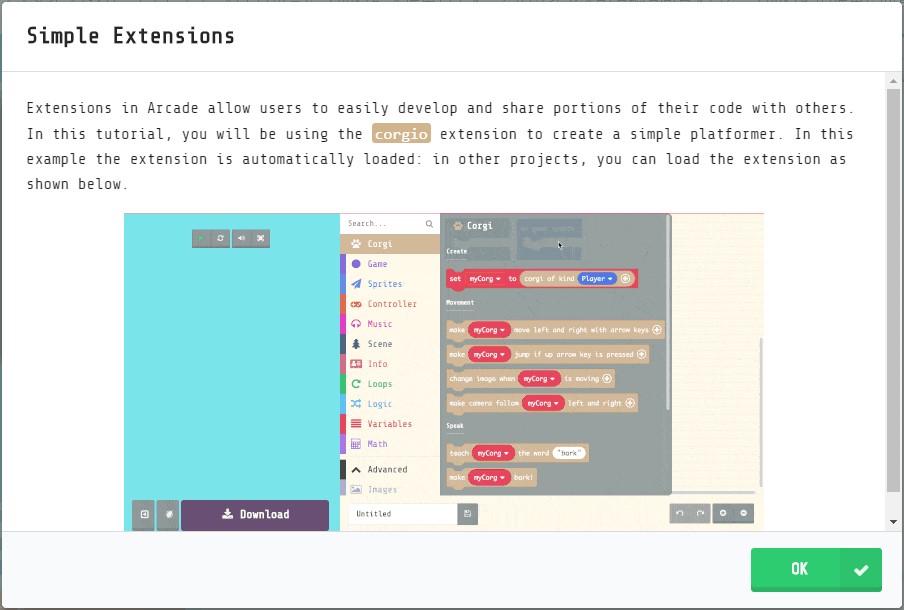
チュートリアルを開始すると拡張機能「Corgio」の説明が表示されます。

Extensions in Arcade allow users to easily develop and share portions of their code with others.
In this tutorial, you will be using the corgio extension to create a simple platformer.
In this example the extension is automatically loaded: in other projects, you can load the extension as shown below.
【渡り鳥のてけとー翻訳】
アーケードの拡張はユーザーの開発を容易にし、それらのコードを共有する事ができます。
このチュートリアルでは、シンプルなプラットフォームを作るために拡張「Corgio」を使ってください。
この例では拡張は自動的にロードされる:他のプロジェクトにおいて、拡張の下をロードにて表示させる。
どうやらこのチュートリアルでは拡張の仕方について学習する内容になっているようです。
それでは実際にチュートリアルを始めて拡張機能の仕方を覚えていきましょう。
右下の「OK」ボタンをクリックして次に進みます。
[2/9]コーギーを作る
コーギーを作ります。
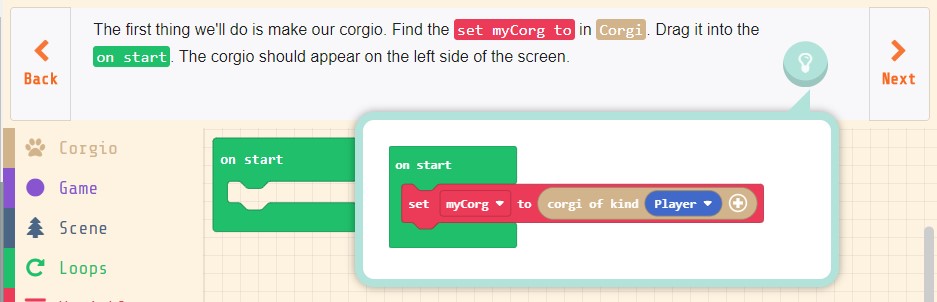
The first thing we’ll do is make our corgio.
Find the set myCorg to in Corgi.
Drag it into the on start.
The corgio should appear on the left side of the screen.
【渡り鳥のてけとー翻訳】
私達が最初にcorgioを作ることです。
「Corgio」の中から「set myCorg to」を見つけなさい。
それを「on start」に引き出しなさい。
corgioはスクリーンの左側に出現します。
ヒントを見ると完成イメージが表示されます。

「Corgio」の「set myCorg to」をワークスペースへ置きます。

これで画面左真ん中あたりにキャラクターが出現して落下するコーギーを作る事ができました。
[3/9]コーギーを動かす
作ったコーギーを動かします。
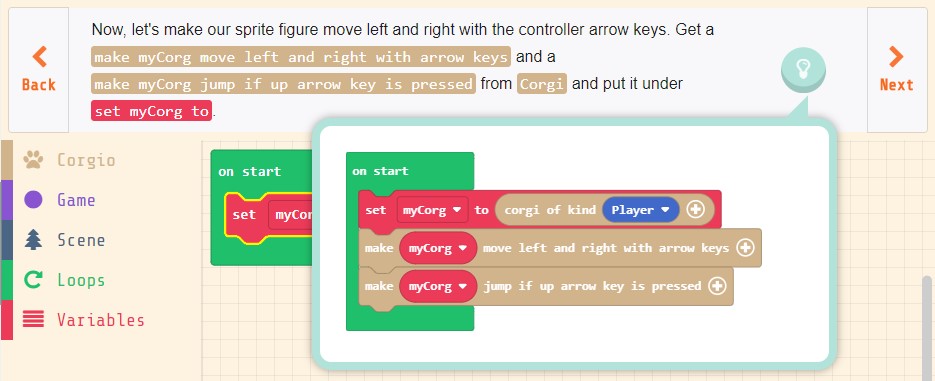
Now, let’s make our sprite figure move left and right with the controller arrow keys.
Get a make myCorg move left and right with arrow keys and a make myCorg jump if up arrow key is pressed from Corgi and put it under set myCorg to.
【渡り鳥のてけとー翻訳】
私達のスプライトにコントローラ矢印キーによる左右の動きを作ろう。
「Corgi」から「make myCorg move left and right with arrow keys」と「make myCorg jump if up arrow key is pressed」を得て、それを「set myCorg to」の下に置きなさい。
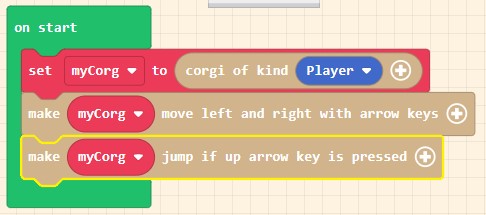
ヒントを見ると完成イメージが表示されます。

「Corgio」の「make myCorg move left and right with arrow keys」と「make myCorg jump if up arrow key is pressed」を「set myCorg to」の下に配置します。

これでコーギーを左右に移動とジャンプができるようになりました。(なぜか2段ジャンプできるが仕様かな?)
[4/9]コーギーのイメージを変更する
コーギーのイメージを変更します。
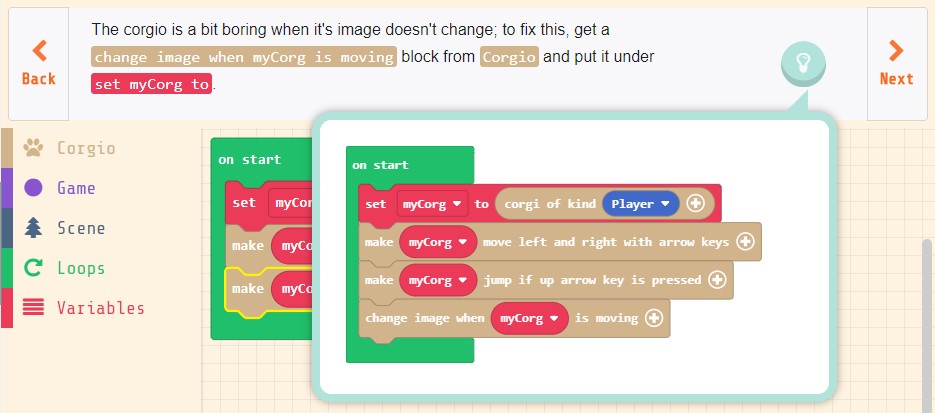
The corgio is a bit boring when it’s image doesn’t change; to fix this, get a change image when myCorg is moving block from Corgio and put it under set myCorg to.
【渡り鳥のてけとー翻訳】
corgioが変わらないイメージなら少し退屈である;これを解決させるためには、「Corgio」から「change image when myCorg is moving」ブロックを得て、それを「set myCorg to」の下に置きなさい。
ヒントを見ると完成イメージが表示されます。

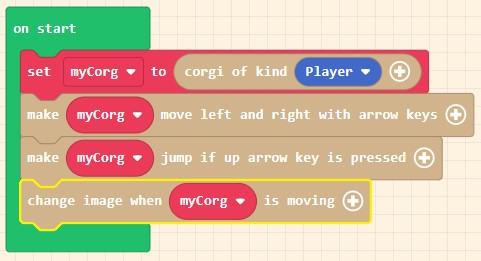
「Corgio」の「change image when myCorg is moving」を「set myCorg to」の下に配置します。

これでコーギーのイメージを変更することができました。
まとめ
拡張機能「Corgio」を使う事で簡単にアクション付きの犬のキャラクターを作る事ができました。
キャラクターの作成はここまでで終わりです。
その2では残りのステップでステージを作っていきます。





コメント