前回記事にてMakeCode ArcadeでのTwitterネタゲーム第3弾「楽園への扉 女子会最終防衛線」の内容紹介を最後まで出来なかったので今回で最後まで紹介していこうと思ったのですが今回でも最後まで紹介できませんでした。
プログラムの内容
このゲームのプログラムについて紹介します。(ブロック数が多いのでかなり端折ってます)
「関数「ゲーム更新処理(ゲーム中)」」ブロック
手錠を投げる強さとボスの出現を制御します。

「ゲームが更新された時」ブロックのゲーム中から呼び出される関数です。
「Aボタンが押した時」ブロックでチャージ開始時間がセットされるのでチャージ開始時間から経過した時間をチャージ威力、手錠速度に反映し、チャージ威力のステータスバーへの反映をします。
また、手錠速度は限界を設定しているのでそれを超える場合には限界の値へ修正します。
敵を倒す(逮捕する)とボス登場までのカウントが減っていきます。
このカウントが0になるとボスを登場させる関数「ボス出現(くのへ)」を呼び出してボス出現済みフラグを立てます。
ボスが出現するとボス出現済みフラグが立つので2体以上ボスが出現する事はありません。
「関数「ゲーム更新処理(ゲームクリア)」」ブロック
ゲームクリアシーンへの遷移とゲームクリアシーンを制御します。

処理が多すぎて画像に収まりきらなかったです。
部分毎に紹介していきます。

まずはクリアシーンに遷移するためにゲーム中に出ている全スプライトを削除します。
遷移時に全消しインターバルに「10」を設定されるのでゲームクリアシーンを「1」、全消しスプライトは見た目が変わらないようにするために背景と同じ画像にします。
全消しインターバルが0になるまで減少させ、この間に全スプライトを消します。

ゲームクリアシーンへの遷移が完了する(全消しインターバルが「0」になる)とゲームクリアシーン1の処理が始まります。
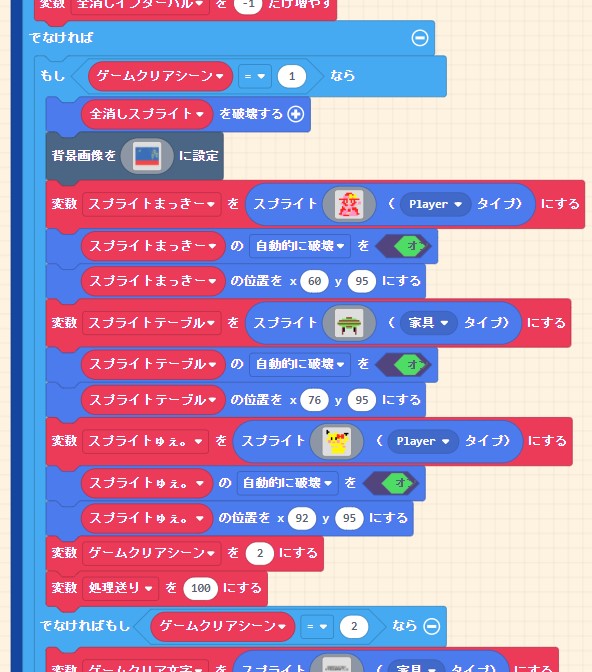
不要になった全消しスプライトを破壊して背景画像をクリアシーンに設定します。
女子会会場のシーンなので女子会参加中のキャラクターを配置しています。(ちゃぶ台は家具のため、タイプを「家具」としています)
最後の処理送りはこの場面をしばらく表示させたかったので設定しています。

ゲームクリアシーン2ではゲームクリア時に表示する文字をスプライトとして表示します。(ちゃぶ台同様、タイプを「家具」としています)
本ゲームでは難易度によりゲームクリアシーンを分岐させているため、カーソル位置を使って次のゲームクリアシーンを設定しています。(Easy:ゲームクリアシーン「99」、Normal:ゲームクリアシーン「11」、Heard:ゲームクリアシーン「21」)

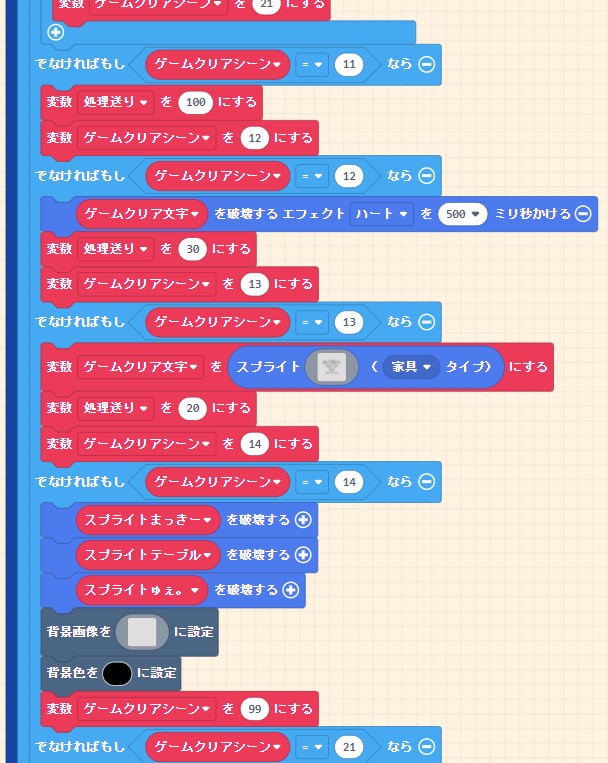
ゲームクリアシーン11(難易度Normalクリア用)ではゲームクリア文字を一定時間表示させるために処理送りを設定しています。
その後はゲームクリア文字を破壊し、キャストリストを表示します。
そのままでは見づらかったので女子会会場を除去して文字を目立たせるようにしています。
ゲームクリアシーンを「99」にして終了です。

ゲームクリアシーン21(難易度Hardクリア用)ではゲームクリア文字を一定時間表示させるために処理送りを設定しています。
その後はゲームクリア文字を破壊し、エンド(キャスト)ロールを表示します。(キャラクターは画面外から上に向かって移動します)
本ゲームに登場したすべてのキャラクターが流れるのでかなり長い処理になっています。

全てのキャラクターと一緒に文字列も流れるようにするため、ゲームクリア文字も画面外から上に向かって移動させます。
全ての移動が完了するまで処理送りで待ちます。
処理送りの値「1000」がちょうどゲームクリア文字の最後の一文が画面中央付近に来るのでゲームクリア文字の移動を止めてゲームクリアシーンを「99」にして終了です。
「関数「ゲーム画面」」ブロック
ゲーム画面の準備をします。

タイトル画面に使われていたカーソルとタイトル文字を破棄し、背景画像の設定とプレイヤーの配置をしています。
難易度と一致するカーソル位置からライフ、手錠の数、ボス登場までのカウントを設定します。(スコアは難易度に関係なく「0」を設定)
後は手錠の数、手錠の威力を表示するステータスバー、フェーズやグループ、ボス登場フラグを設定しています。
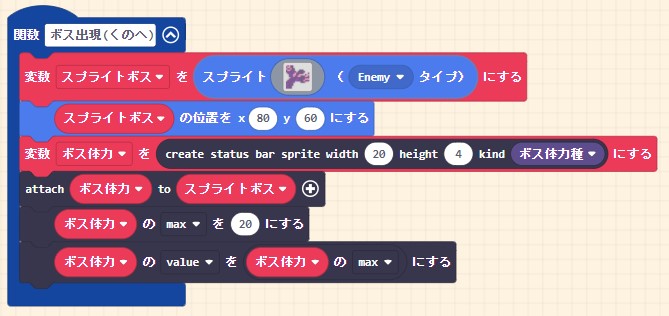
「関数「ボス出現(くのへ)」」ブロック
ボスを出現させます。

ボスは他の敵と違い体力があり、体力が0にならなければ倒せ(捕まえられ)ません。
そのため、ボスの体力をステータスバーで表示する処理を行っています。
「関数「敵出現(xxx)」」ブロック
敵を出現させます。

「xxx」は敵の種類分存在しています。
どれも同じ構成でスプライトの生成と動きを設定しています。
まとめ
今気づいた。
まとめって最後だけでよさそうだね(^^;
冒頭でも書きましたが今回では最後まで紹介できませんでした。
それでも最も長いゲームクリア処理は紹介出来たので山場は超えた認識です。
とりあえず残りも少なくなってきたので次回こそは最後まで紹介できると思います。
続きはこちらから。
↓現在MakeCode Arcadeを学べる唯一の書籍です。






コメント